Headless Commerce: Pros, Cons and Things No One Really Tell You

Ever heard of J.C. Penney? Of course, you don’t. They filed for bankruptcy in 2020, even though they used to compete against Nike.
But here’s the thing: while Nike was sprinting ahead with cutting-edge digital strategies, J.C. Penney was still trying to figure out how to tie its digital shoelaces.
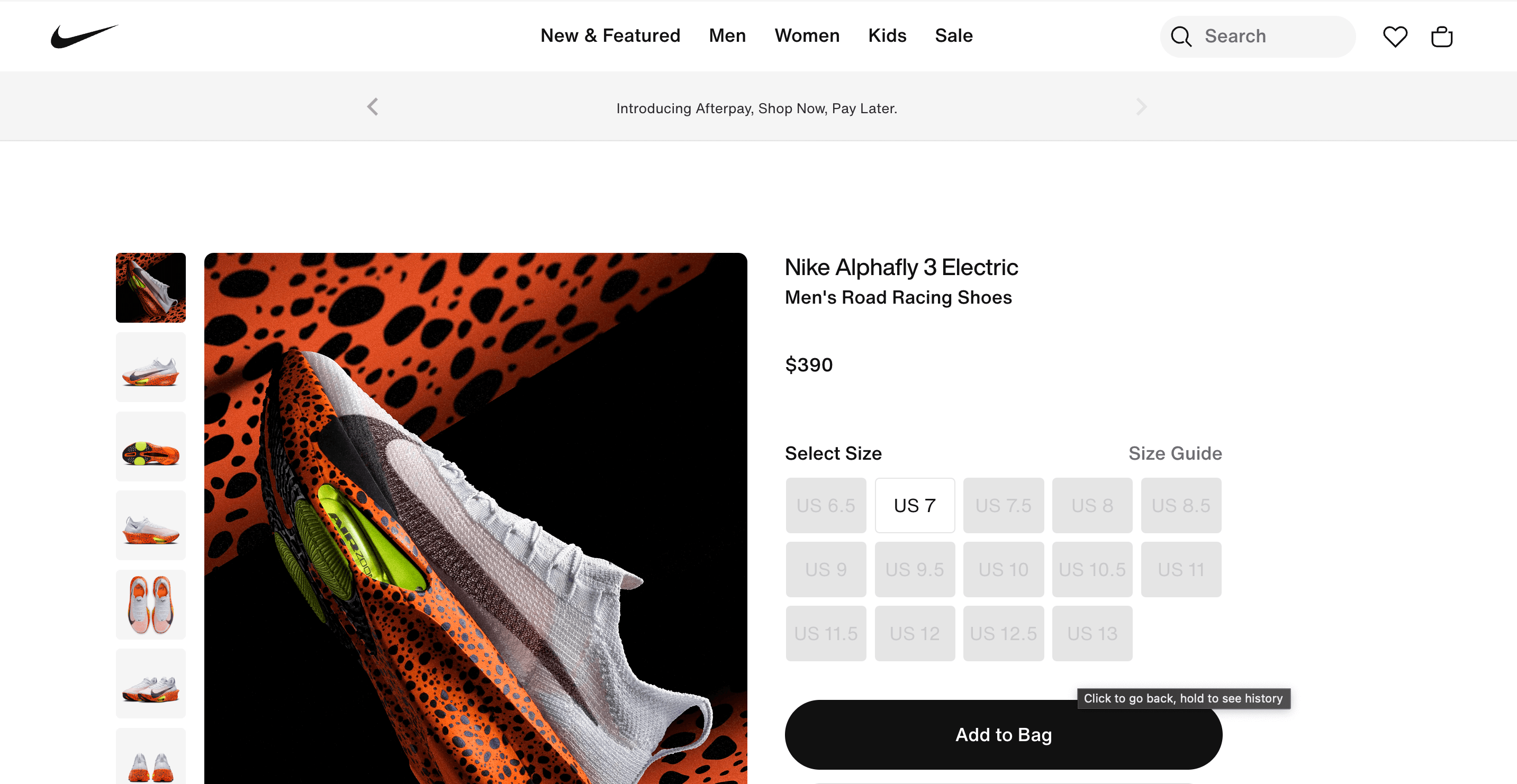
In 2017, Nike decided to up their game by adopting a headless commerce architecture. This move allowed them to create ultra-customized digital experiences, launching sleek mobile apps, integrating AR, and seamlessly connecting their online and offline worlds.

Meanwhile, J.C. Penney—bless their hearts—stuck with their traditional, all-in-one e-commerce platform. It’s the digital equivalent of showing up to a marathon in flip-flops. Their rigid infrastructure couldn’t keep up with modern consumer demands, and as Nike’s sales soared, J.C. Penney was left watching from the sidelines. Even though headless commerce wasn’t the silver bullet for Nike, it was certainly part of it.
By 2020, the outcome was as predictable as a Nike swoosh: Nike was dominating the digital space, while J.C. Penney was filing for bankruptcy.
This is one of the many benefits of headless commerce - among other things - it allows you to turn your vision into reality.
Benefits of Headless Commerce and Why It Matters
Flexibility and Customization
One of the standout benefits of headless commerce is its ability to offer unparalleled flexibility and customization for your e-commerce platform.
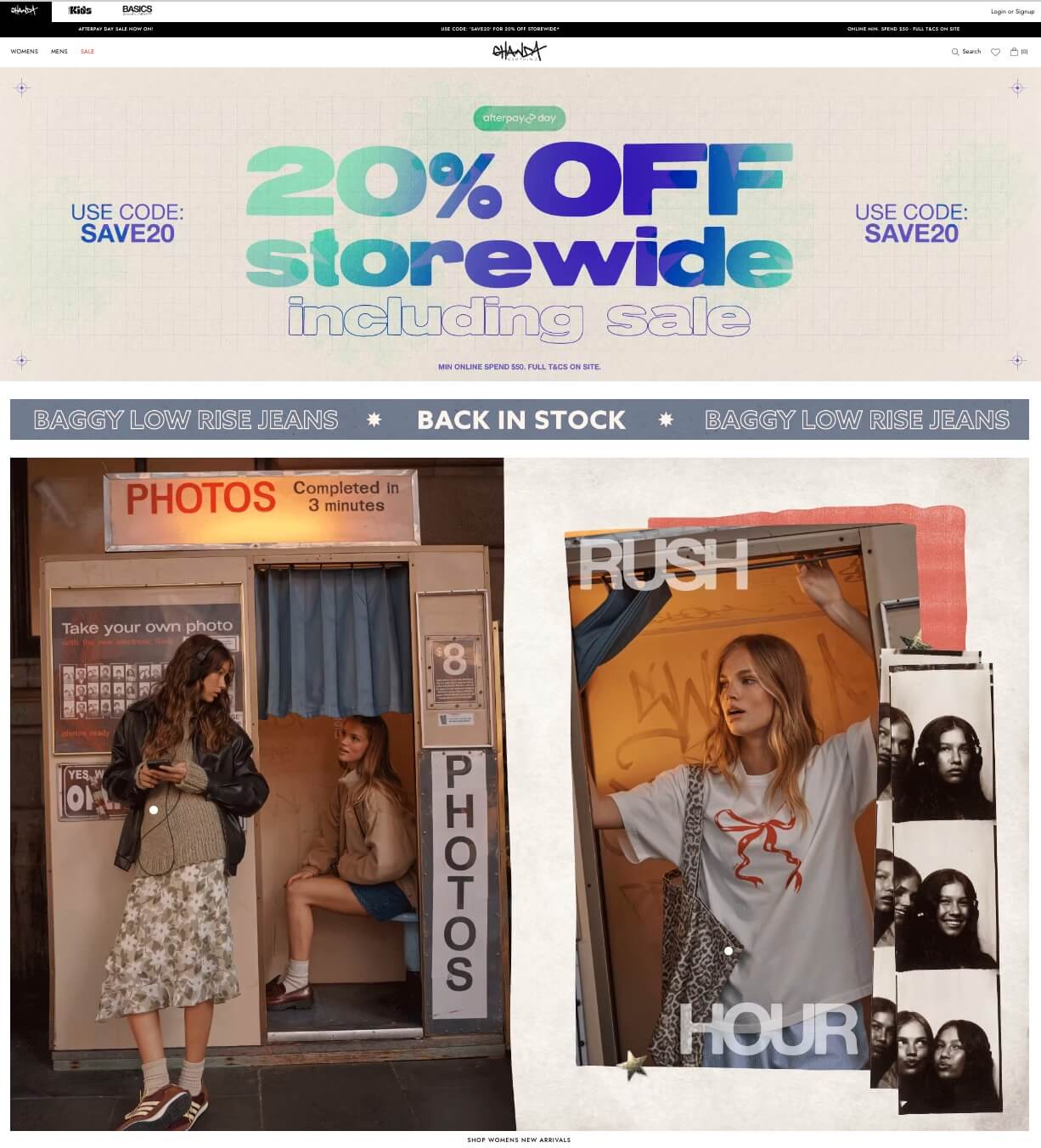
(Example below: Ghanda headless website is built with Next.Js)
Imagine trying to run a modern website with a one-size-fits-all template—it's like trying to squeeze into a pair of jeans two sizes too small. Headless commerce liberates you from these constraints by decoupling the front-end user experience from the back-end infrastructure. This means you can use any framework or technology you prefer—React, Angular, Vue.js, you name it—to create a digital storefront that truly reflects your brand’s personality.
But the benefits don’t stop at aesthetics.
With headless commerce, you can build and iterate on your customer experiences without having to worry about the limitations of traditional, monolithic systems.
Want to launch a personalized shopping app that looks nothing like your main website? Go ahead.
Need to integrate an AR feature that lets customers try on shoes virtually? No problem.
The decoupled nature of headless commerce allows you to experiment and innovate quickly, without the fear of breaking your entire ecommerce platform.
This flexibility isn’t just a luxury—it’s a necessity in today’s fast-paced digital landscape. Consumer behaviors and preferences change rapidly, and businesses that can’t keep up risk being left behind. With headless commerce, you’re not just keeping up—you can proactively lead the pack, offering tailored, engaging experiences that set you apart from the competition.
Scalability and Integration
Headless commerce isn’t just about looking good—it’s about growing smart.
One of its most powerful benefits is the ability to scale seamlessly and integrate with just about anything. Think of it as the Swiss Army knife of ecommerce architectures. Whether you want to expand your online presence with a mobile app, dive into VR/AR shopping experiences, or connect your e-commerce platform with physical POS systems, headless commerce has you covered, easily.
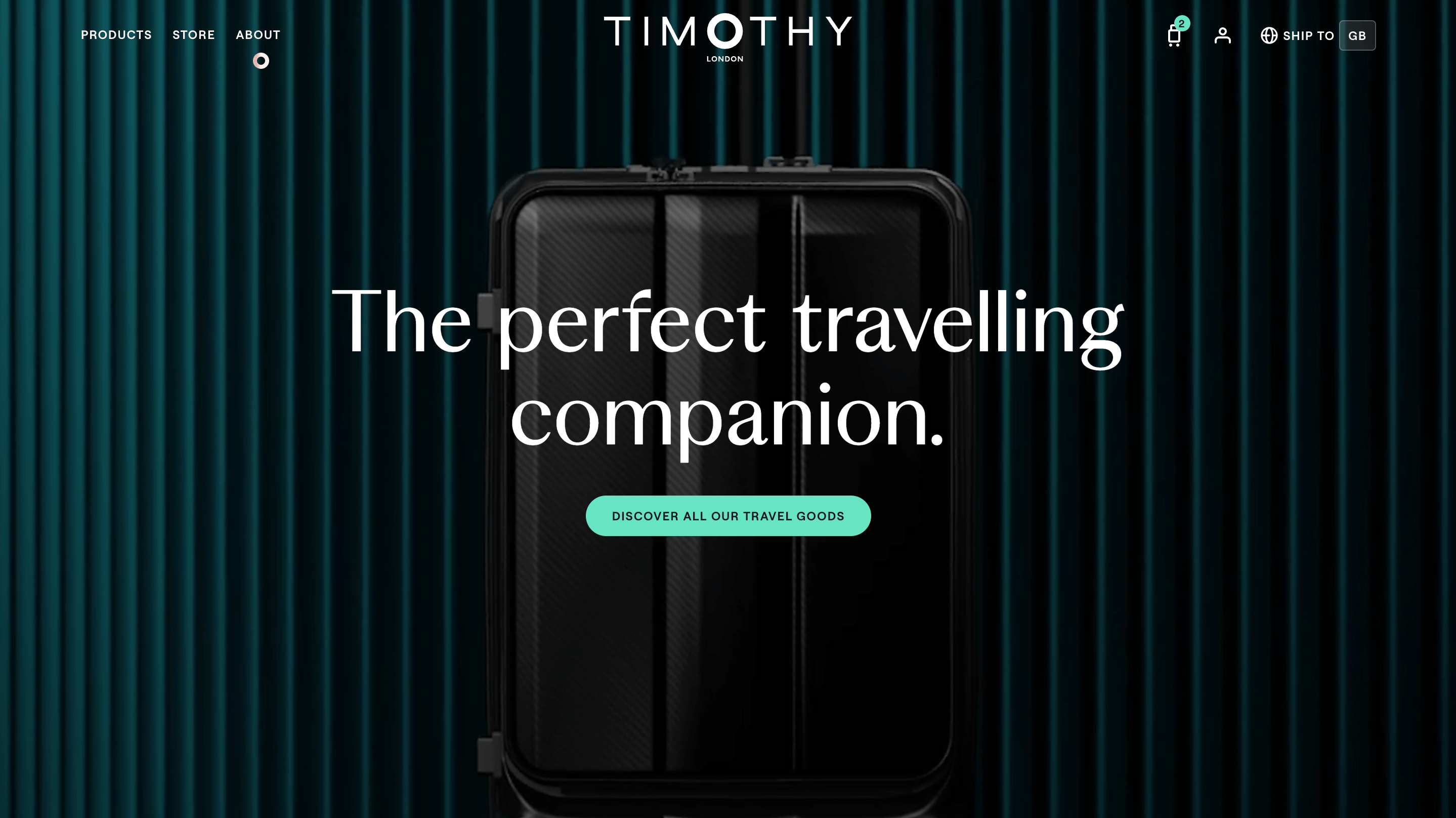
(Example below: Timothy London headless storefront, built with Shopify Hydrogen and Weaverse)

In a traditional setup, scaling often feels like trying to add floors to a house of cards—one wrong move, and the whole thing could collapse. But with headless commerce, your back-end operations remain robust as you build and expand your front-end experiences. This means you can introduce new features, enter new markets, or even overhaul your entire customer interface without disrupting the core functionality of your business.
Integration is another benefit as you can easily plug in various third-party tools, APIs, and services that enhance your ecommerce capabilities. Whether it’s integrating with a CRM system for personalized marketing, connecting to a CMS for content management, or incorporating AI-driven product recommendations, headless commerce makes it all possible without the headaches of traditional ecommerce platforms.
Faster Speed To Market for Marketing Team
Managing content and commerce on a traditional, monolithic ecommerce platform might feel like juggling while riding a bicycle.
Everything is so tightly integrated that a change in one area often causes a domino effect, leading to unintended consequences across your entire site.
In a headless architecture, your content management system (CMS) and your ecommerce platform operate independently. This decoupling allows you to update, manage, and customize your content without worrying about breaking the ecommerce functionality, or vice versa.
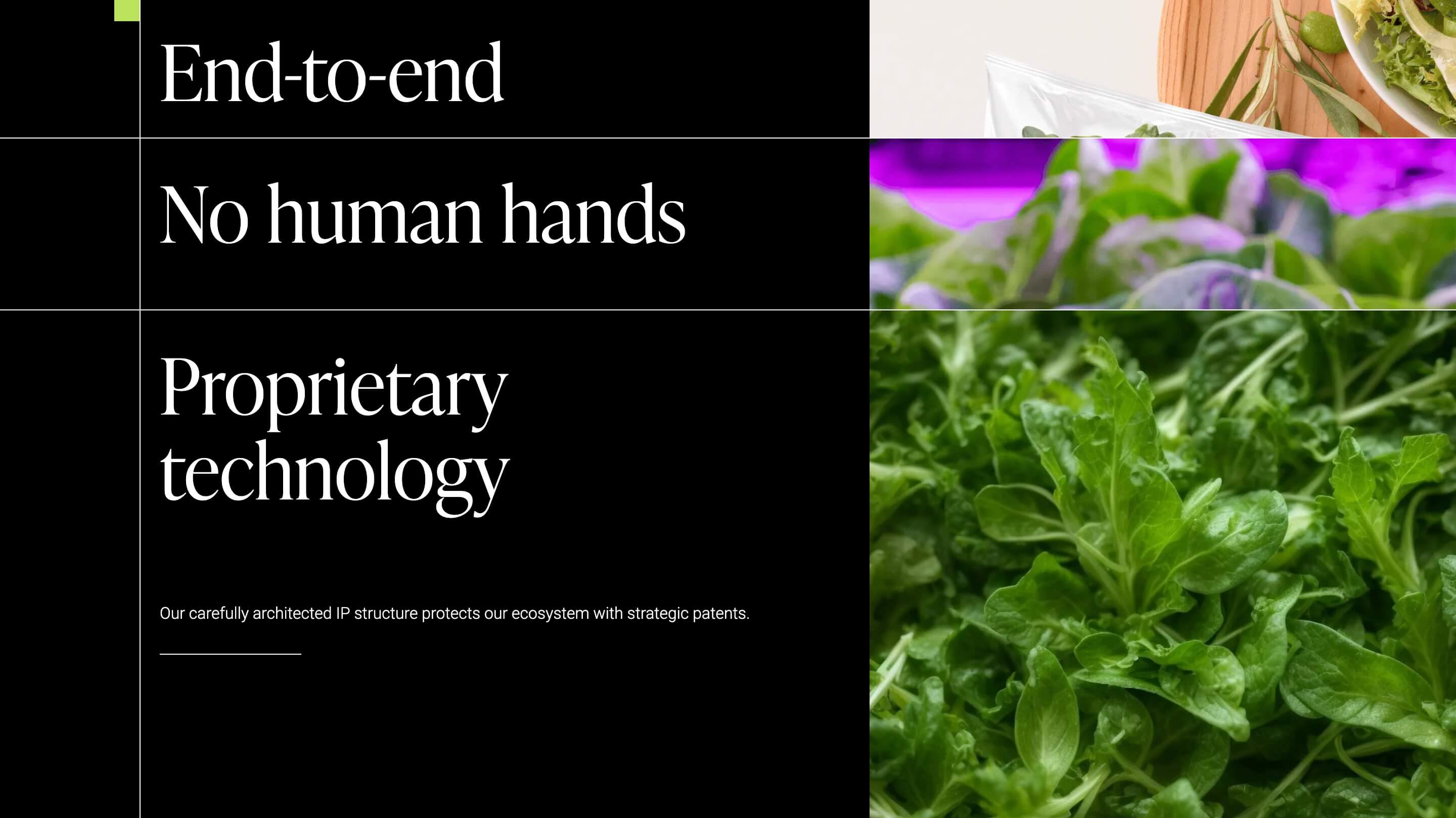
(Example below: StackedFarm headless storefront, built with Next.js)

Your content team can work on the front end, rolling out updates and creating new pages, while your developers continue to focus on backend operations—both teams moving at their own pace without stepping on each other’s toes.
This separation not only makes content management fosters better collaboration across your teams. Developers can focus on building robust e-commerce functionalities, while marketers and content creators can design and implement customer-facing content without the fear of technical setbacks. It’s like having your cake and eating it too—except this cake is made of streamlined workflows and happy, productive teams.
Improved Performance
Have you ever bounced off a website just because it takes too much time to load? I bet you have. All of us suffer from slow webpage at one point.
Slow load times are a one-way ticket to abandoned carts and frustrated customers. Headless commerce allows you to fine-tune your website’s performance without getting tangled up in the complexities of the back-end systems. You can implement advanced techniques like server-side rendering, caching, and content delivery networks (CDNs) to ensure that your pages load at lightning speed, no matter where your customers are located.
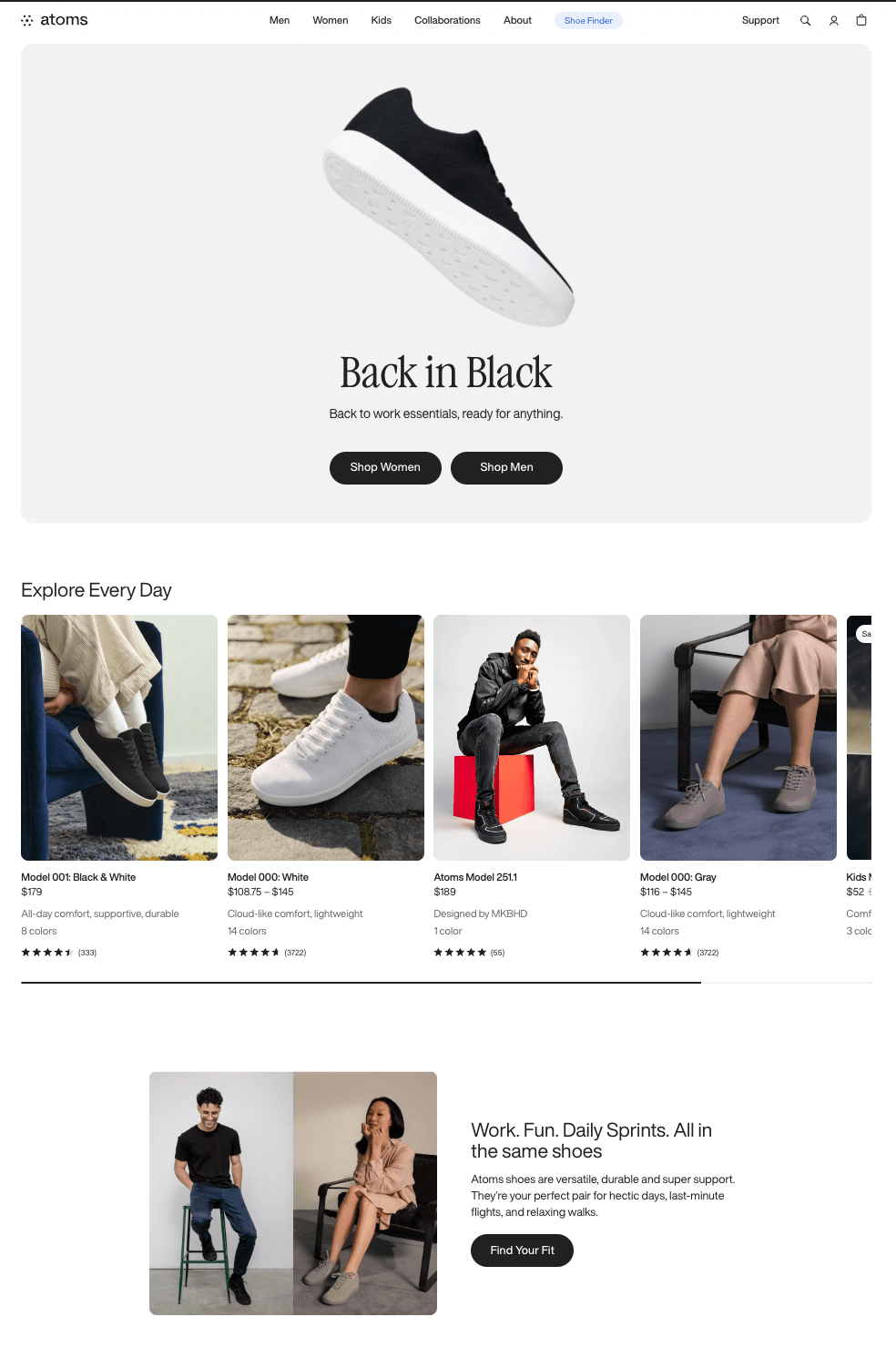
(Example below: Atoms headless storefront, built with Shopify Hydrogen)

Moreover, because the front-end is independent, you can optimize it specifically for performance, without worrying about how those changes might impact back-end operations. Whether you’re handling a surge in holiday traffic or rolling out a new feature, your site’s speed and responsiveness remain intact, leading to higher customer satisfaction and better business outcomes.
Future-Proofing
Today’s cutting-edge technology can quickly become tomorrow’s outdated relic.
05 years ago AI-writing tools seemed like futuristic technology, now it seems like pen and paper. This is why future-proofing your digital infrastructure is crucial. Headless commerce excels in this area, providing the flexibility and adaptability needed to keep your business at the forefront of industry trends.
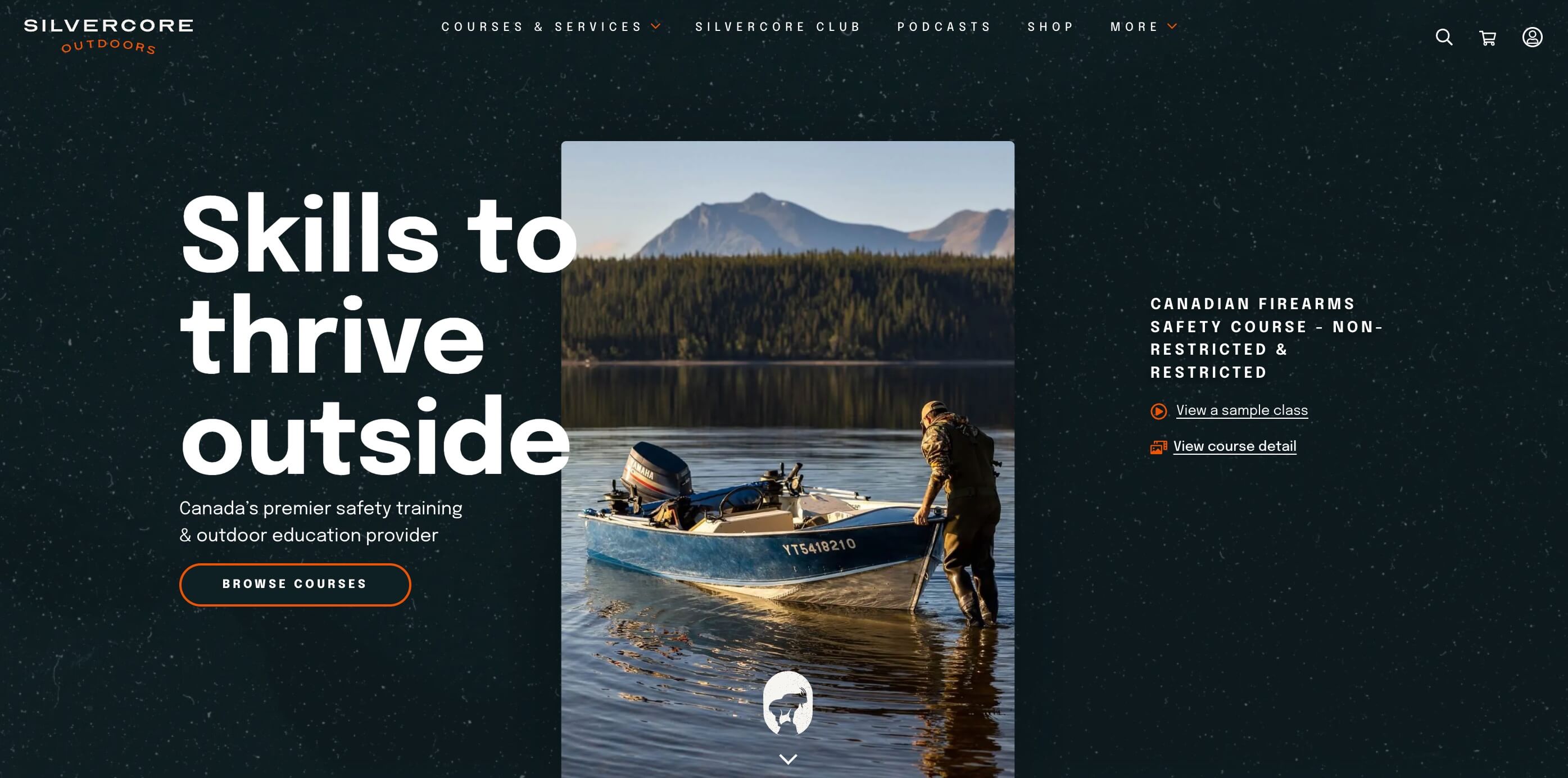
(Example below: Silvercore headless storefront, built with Shopify Hydrogen)

As the front-end and back-end are decoupled, you can easily swap out or upgrade individual components without disrupting your entire system. You can easily experiment with a new front-end framework, or integrate an AI-driven recommendation engine, with minimal risk and effort.
This adaptability ensures that your e-commerce platform remains robust and competitive, regardless of how the digital landscape shifts. Instead of being locked into a monolithic system that becomes increasingly difficult to modify, headless commerce empowers you to stay agile, respond to market changes, and continuously evolve your digital strategy.
It’s like having a crystal ball for your business—one that ensures you’re always ready for whatever the future holds.
Omni-channel Selling
Expectations are only getting higher from here on.
Customers expect a seamless shopping experience whether they’re browsing on their laptop, swiping on their phones, or even interacting with your brand through a voice assistant. With headless commerce, you can design a cohesive customer journey that moves fluidly from one touchpoint to another. Whether your customers start their journey on a social media platform, continue it on a mobile app, and finish it on your website, headless commerce ensures that each of these interactions feels like part of a unified experience. This is possible because the API-driven architecture of headless commerce allows you to easily connect and synchronize various front-end interfaces, maintaining data consistency and functionality across all channels.
Moreover, as new channels emerge—like AR/VR, IoT devices, or the next big social platform—you can quickly integrate these into your existing ecosystem without overhauling your entire commerce infrastructure.
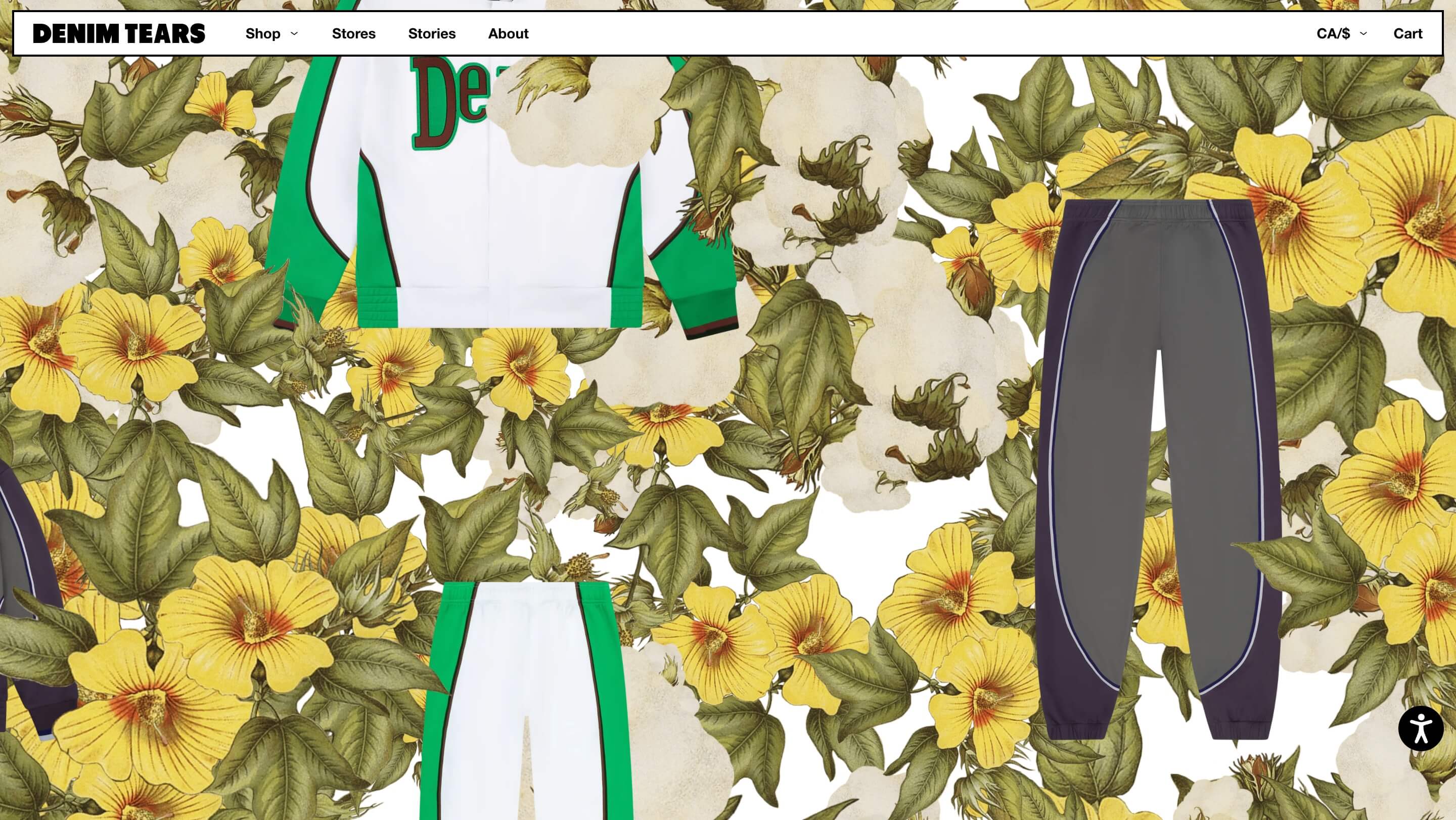
(Example below: Denim Tears headless storefront, built with Shopify Hydrogen)

For more headless commerce website example, check out this article.
Headless Commerce Is Not A Silver Bullet
While headless commerce offers a host of benefits, it’s not without its challenges. Transitioning to a headless architecture can be complex and, if not managed carefully, can lead to significant drawbacks that may outweigh the advantages for some businesses.
Here’s a closer look at some of the most common pitfalls and cons associated with headless commerce.
1. High Initial Costs and Complexity
Unlike traditional e-commerce platforms that come as all-in-one solutions, headless commerce requires separate front-end and back-end systems to be developed, integrated, and maintained. This often means higher initial investment in both time, talent and money. Businesses may need to hire or train specialized developers who are proficient in multiple languages and frameworks to manage the decoupled systems.
Additionally, the complexity of managing multiple systems can be overwhelming.
Without a tightly integrated platform, businesses must ensure that their front-end and back-end are always in sync, which can require significant development resources and ongoing maintenance. This is particularly challenging for smaller businesses that may not have the same level of technical expertise or budget as larger enterprises.
That said, while complexity is indeed a challenge, for businesses that need to differentiate themselves through unique customer experiences, this complexity is a worthy trade-off. Moreover, I believe that as the ecosystem matures, more tools and frameworks are emerging to simplify these processes (like Weaverse), reducing the complexity over time.
2. Increased Management Overhead
The flexibility and customization are great, but they come at a price: increased management overhead. Updates and changes to one system often require careful coordination with the other. This can lead to more complicated workflows and the need for extensive testing to ensure that new features or updates don’t break existing functionality.
Additionally, because headless commerce typically involves using multiple third-party tools and services, businesses need to manage these integrations closely.
Each tool or service may have its own set of updates, security patches, and compatibility issues, which can add to the overall workload for your IT team.
3. Longer Development Times
While headless commerce enables greater customization, it can also result in longer development times, especially during the initial setup phase.
Traditional e-commerce platforms often come with built-in templates and features that can be deployed quickly, whereas headless commerce requires a custom front-end to be built from scratch. This process can be time-consuming, particularly if your development team is not familiar with the chosen frameworks or if they encounter unforeseen technical challenges.
That said, newer technologies like Shopify Hydrogen has greatly shorten development times with better framework, and more robust toolings.
4. Learning Curve and Developer Experience
While headless commerce offers great potential, the learning curve can be steep, especially with newer tools like Hydrogen and Remix. These tools are still evolving, and developers sometimes encounter unexpected issues, particularly with deployment and compatibility. The complexity of integrating various tools and frameworks into a cohesive system can be daunting, especially for developers who are new to headless commerce or those who are accustomed to more straightforward, traditional ecommerce platforms.
That said, this learning curve, while steep, also equips developers with modern, in-demand skills that are highly valuable in today’s job market. As headless commerce becomes more prevalent, the initial investment in learning these new technologies can pay off in terms of both career development and the ability to deliver more complex e-commerce solution.
5. Loss of Built-In Features By going headless, businesses often lose access to the pre-built features and integrations that come with traditional e-commerce platforms. For example, Shopify’s Liquid-based themes offer a range of built-in functionalities and integrations that are not immediately available in a headless setup. This means that businesses may need to invest additional time and resources to rebuild or re-integrate these features manually.
Yet, as the headless ecosystem continues to grow, more third-party integrations and tools are becoming available to bridge these gaps, making it easier to replicate and even enhance the functionalities offered by traditional platforms.
For example, Weaverse, a visual editor for Shopify Hydrogen storefronts, offers the same variety of templates and pre-built features so that developers can build headless stores as fast as building regular Shopify storefronts.

Final Words
The decision to go headless should be based on your specific business needs and goals. If you’re looking to innovate and future-proof your ecommerce platform, the benefits can far outweigh the downsides. For me, it’s about weighing these factors and deciding what’s best for your business both now and in the long run.
And if you're looking for the fastest way to build headless storefronts using Shopify Hydrogen, check out Weaverse. (I work here ;)).
Join the Discussion
Continue Reading
More insights from the Weaverse team

Weaverse 2025 Year in Review
2025 wasn't about incremental updates. It was about fundamental reinvention. We migrated to React Router v7, giving you faster builds and better developer experience. We shipped visual data binding without code, so merchants can connect dynamic data with a click. We launched multi-project architecture for A/B testing and seasonal campaigns. We rebuilt our Studio interface from zero with dark mode and modern design. We integrated React 19 and TailwindCSS v4, keeping you on the cutting edge. And we did it all while supporting thousands of production stores processing millions in transactions. This is the story of how we transformed Weaverse from a visual builder into the definitive platform for modern Shopify development. https://www.youtube.com/watch?v=gdmy8yUPlmg Q2: The Foundation (May-June) Weaverse v5.0.0: The React Router v7 Revolution May 2025 marked our biggest architectural shift ever. We completely migrated from Remix to React Router v7, aligning with Shopify Hydrogen's evolution and React's future. Why This Mattered: Enhanced Performance: Faster builds, better tree-shaking, optimized bundles Superior DX: Improved HMR, TypeScript integration, clearer error messages Future-Ready: Aligned with React 19 and the modern web platform Type Safety: Generated route types with npx react-router typegen The Migration Path: Fresh start via GitHub template for new projects In-place migration guide for existing stores Legacy v4.x support maintained for Remix users v5.0.0+ became the foundation for everything that followed Before: Remix (Manual Types) // app/routes/products.$handle.tsx import type { LoaderFunctionArgs } from "@remix-run/node"; import { json } from "@remix-run/node"; import { useLoaderData } from "@remix-run/react"; // ❌ Manual type definitions - error-prone type LoaderData = { product: { id: string; title: string; price: string }; }; export const loader = async ({ params }: LoaderFunctionArgs) => { const product = await getProduct(params.handle); // ❌ handle could be undefined return json<LoaderData>({ product }); // ❌ Must use json() wrapper }; export default function ProductPage() { const { product } = useLoaderData<LoaderData>(); // ❌ Type assertion needed return <h1>{product.title}</h1>; } After: React Router v7 (Auto-Generated Types) // app/routes/products.$handle.tsx import type { Route } from "./+types/products.$handle"; // ↑ Auto-generated types specific to THIS route export const loader = async ({ params }: Route.LoaderArgs) => { const product = await getProduct(params.handle); // ✅ handle is typed as string return { product }; // ✅ Direct return - no wrapper needed }; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; // ✅ Fully typed from loader return <h1>{product.title}</h1>; } AspectRemixReact Router v7 Type SourceManual definitionsAuto-generated Param Typesstring \/ undefinedExact from URL Loader Returnjson<T>() wrapperDirect return Data AccessuseLoaderData<T>()loaderData prop Pilot Theme v5.0.0: React 19 Integration Alongside the platform migration, Pilot theme evolved: React 19 native integration with modern SEO components Enhanced ref handling eliminating forwardRef complexity Improved component architecture for better maintainability Hydrogen 2025.7.0 compatibility for latest Shopify features June: Modern Tooling & Experience Before: TailwindCSS v3 /* tailwind.config.js - Complex JavaScript config */ module.exports = { content: ['./app/**/*.{js,ts,jsx,tsx}'], theme: { extend: { colors: { primary: '#3b82f6', secondary: '#10b981', }, fontFamily: { sans: ['Inter', 'sans-serif'], }, }, }, plugins: [require('@tailwindcss/forms')], }; /* globals.css */ @tailwind base; @tailwind components; @tailwind utilities; /* ❌ Custom utilities require @layer */ @layer utilities { .text-balance { text-wrap: balance; } } After: TailwindCSS v4 /* app.css - Pure CSS config */ @import "tailwindcss"; @theme { --color-primary: #3b82f6; --color-secondary: #10b981; --font-sans: "Inter", sans-serif; } /* ✅ Direct CSS - no @layer needed */ .text-balance { text-wrap: balance; } AspectTailwindCSS v3TailwindCSS v4 ConfigJavaScript filePure CSS @theme Setup3 directives + configSingle @import Custom Utils@layer utilities {}Direct CSS Build Speed~800ms~150ms (5x faster) Bundle SizeLargerSmaller (better tree-shaking) TailwindCSS v4 Integration: Faster builds for your projects Smaller CSS bundles for faster page loads Better autocomplete in your editor More powerful design tokens Studio Experience Improvements: New documentation feedback system - tell us what's unclear Faster blog content loading in the editor Enhanced color picker with better UX Streamlined content management workflows Function-based schema conditions for dynamic components Q3: The Experience (July-September) August: Studio Reimagined https://www.youtube.com/watch?v=ZzV2Mk599es Every pixel reconsidered. Every interaction refined. Complete Interface Redesign: Modern, accessible navigation architecture Enhanced project dashboard with horizontal cards Dark mode throughout the entire platform Real-time changelog integration Animated welcome banners with actionable information Error pages that actually guide instead of frustrate Performance Wins: 60% faster Studio loading times Simplified architecture with cleaner data flows Enhanced mobile preview accuracy Responsive design that actually responds AI Assistant Evolution Improved Reliability: Conversations persist across sessions - no more lost context Better error handling and recovery Seamless integration with your development workflow Coming Soon: AI-powered code generation for components Natural language content editing for merchants Intelligent design suggestions September: Commerce Features Perfected Judge.me Reviews Integration: New JudgemeReviewsBadge component Enhanced review form UI Seamless theme integration Improved rating displays Combined Listings Support: Multi-product bundle management Intelligent product grouping Advanced filtering respecting relationships Enhanced discovery patterns Modular Product Architecture: Standalone ProductTitle, ProductVendor, ProductPrices components Flexible featured products system Reusable product information modules Better separation of concerns Pilot v6.0.0 Released: Removed React forwardRef (React 19 native refs) Zustand state management integration Judge.me component restructure Enhanced cart functionality Q4: The Breakthrough (October-December) October: Data Connectors - The Game Changer https://www.youtube.com/watch?v=ZzV2Mk599es&t=22 This was the breakthrough feature of 2025. Visual Data Binding Without Code: Before Data Connectors, binding dynamic data required writing code. Now? Click a database icon. What Changed: Click-to-Connect UI: Select data from products, collections, pages visually Real-time Preview: See your data bindings instantly Third-party APIs: Integrate external data sources No Code Required: Merchants can build dynamic content themselves The Performance Story: 91% faster data connector operations Optimized cache strategies Enhanced API worker architecture Intelligent proxy handling What This Means for You: Merchants can build dynamic content without developer help Faster data loading with smart caching Better TypeScript support for fewer bugs Complete documentation for all features New Documentation Platform Launched docs.weaverse.io - documentation that actually helps: Fast, powerful search - find answers instantly Clear navigation structure Up-to-date React 19 code examples Better troubleshooting guides Syntax-highlighted code with copy buttons Step-by-step deployment guides (including Cloudflare Workers) Pilot v7.0.0: Routes Migration October's Second Major Release: Migration to routes.ts configuration Manual route control for complex applications Enhanced type generation Better route organization // app/routes.ts - Full control over your routes import { type RouteConfig } from "react-router"; import { flatRoutes } from "@react-router/fs-routes"; export default [ // Auto-discover routes from the file system ...await flatRoutes(), // Manual API routes for custom endpoints { path: "/api/wishlist", file: "./routes/api.wishlist.ts" }, { path: "/api/reviews", file: "./routes/api.reviews.ts" }, // Override specific routes when needed { path: "/collections/:handle", file: "./routes/collection.tsx" }, { path: "/products/:handle", file: "./routes/product.tsx" }, ] satisfies RouteConfig; Why This Matters: Full control over route configuration for complex apps Better type safety prevents routing bugs Easier to understand and maintain route structure November: Multi-Project Architecture Project Hierarchy & Variants - MAJOR FEATURE: Create store variants for: A/B Testing: Test designs without affecting production Seasonal Campaigns: Holiday themes with easy rollback Multi-market Support: Different content per region Automatic Inheritance: Content flows from parent projects Enhanced Dashboard: Horizontal card layout for better information density Variant switcher for quick project navigation Search and filter capabilities Improved project management workflow Pilot v7.1.x: Cart Revolution The Complete Cart Experience: Discount Codes: Apply promotional codes at checkout Gift Cards: Full gift card support and balance tracking Cart Notes: Customer instructions and special requests Featured Products: Cross-sell opportunities on cart page Enhanced Input Components: Better form UX throughout Additional Improvements: Catch-all route for better 404 handling Enhanced spinner and loading states Improved banner components Better product review forms December: Performance & Polish Platform-Wide Speed Improvements: Faster page loads across Studio Optimized data fetching for smoother editing Better caching for instant content updates Reduced loading times throughout the platform The Developer Experience Revolution React 19 Integration // app/routes/products.$handle.tsx import { ProductSEO } from "~/components/seo"; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; return ( <> {/* ✅ React 19: Meta tags hoist to <head> automatically */} <ProductSEO title={product.title} description={product.description} image={product.featuredImage.url} price={product.price} availability={product.availableForSale} /> {/* ✅ Structured data for Google rich snippets */} <script type="application/ld+json"> {JSON.stringify(product.jsonLd)} </script> <main> <h1>{product.title}</h1> <p>{product.price}</p> </main> </> ); } Weaverse projects run on React 19 from day one: Built-in SEO components: BlogSEO, ProductSEO, DocumentHead - SEO handled automatically Smart meta tag management: No more manual meta tag juggling OpenGraph & Twitter Cards: Social sharing works perfectly Performance improvements: React 19's automatic optimizations Better Developer Tools Smarter Project Creation: Interactive CLI guides you through setup Choose your template with detailed descriptions Clear error messages when something goes wrong Immediate next steps after creation Enhanced TypeScript Experience: Better autocomplete in your editor Clearer error messages Fewer type-related bugs Smarter IDE integration Infrastructure & Deployment Cloudflare Workers Support November brought comprehensive Cloudflare Workers deployment: Complete deployment guide in documentation Edge-first architecture support Enhanced caching at the edge Global performance improvements Hydrogen Alignment Maintained perfect alignment with Shopify Hydrogen evolution: Hydrogen 2025.1.x: Single fetch, B2B methods stabilization Hydrogen 2025.5.0-2025.7.0: React Router v7 migration Gift card removal: New cart APIs Order filtering: Enhanced customer account features @defer directive: Performance optimizations Security & Reliability Enhanced error boundaries across all components Better validation and link checking Improved content security policies Comprehensive logging and monitoring Real-time usage tracking for enterprise By The Numbers What You Got 3 Major Pilot Theme Versions: v5.0.0, v6.0.0, v7.0.0 with cumulative improvements 50+ New Features: New capabilities shipping every month Complete Documentation Rewrite: docs.weaverse.io with better search and examples Multi-Project Architecture: A/B testing and variants for everyone Speed Improvements You'll Notice 60% Faster Studio Loading: Get to work faster 91% Faster Data Connectors: Dynamic content loads instantly Smaller Bundles: Your stores load faster for customers Edge Deployment: Global performance with Cloudflare Workers Developer Experience Wins React 19 from Day One: Stay ahead of the curve Better TypeScript Support: Fewer bugs, better autocomplete Modern Documentation: Find answers faster Interactive CLI: Easier project setup Community Highlights Open Source Contributions Weaverse SDKs: Fully open source on GitHub Pilot Theme Template: Community contributions welcome Documentation: Open for improvements and corrections Issue Resolution: Active community support Developer Ecosystem Migration from Discord to Slack: Better community organization Enhanced Support Channels: Human help when you need it GitHub Discussions: Long-form technical conversations Code Examples: Real-world implementation patterns What's Next: 2026 Preview AI-Powered Development Building on the AI improvements we made in 2025: AI Code Generation: Generate components from descriptions Content Assistance: Natural language content editing for merchants Smart Suggestions: Intelligent design and optimization recommendations Automated Quality Checks: AI-powered validation and testing Advanced Commerce Features Enhanced Personalization: Dynamic content based on customer behavior Advanced Analytics: Built-in performance tracking and insights Multi-currency Optimization: Better international commerce support Subscription Management: Native subscription product support Platform Expansion New Theme Templates: More design options out of the box Component Marketplace: Share and discover custom components Integration Ecosystem: Pre-built connectors for popular services Enterprise Features: Advanced team collaboration tools Performance & Scale Edge-First Everything: Cloudflare Workers by default Instant Page Loads: Advanced caching strategies Build Optimization: Even faster development cycles Global CDN: Performance improvements worldwide Start Building The Future Every improvement from 2025 is live. Every feature is ready. Every optimization is active. Get Started Today For New Projects: npx @weaverse/cli@latest create --template=pilot For Existing Projects: Updates are live in Weaverse Studio now Migration guides available at docs.weaverse.io SDK updates via standard package manager workflows What You Get Pilot Theme v7.1.x: Complete cart features, modular architecture SDK v5.9.x: Multi-project support, enhanced caching Data Connectors: Visual data binding without code Project Variants: A/B testing and multi-market support React 19 + React Router v7: Modern foundation TailwindCSS v4: Next-generation styling Cloudflare Workers: Edge deployment ready Resources Documentation: Complete guides and API references Pilot Theme Guide: Theme customization Migration Guide: Upgrade to v5+ CLI Reference: Command-line tools GitHub: Open source SDKs and templates Slack Community: Connect with developers Support: Get help from our team Thank You To our community of developers, merchants, and partners who pushed us to build better, ship faster, and never settle for incremental when transformational was possible. 2025 was about rebuilding the foundation. 2026 is about what we build on top of it. Key Releases Timeline May 2025 Weaverse v5.0.0 - React Router v7 migration Pilot v5.0.0 - React 19 integration Complete platform architecture overhaul June 2025 TailwindCSS v4 integration for faster builds Enhanced schema validation with function-based conditions Studio improvements (documentation feedback, color picker, content management) August 2025 Complete Studio interface redesign AI assistant improvements Enterprise features (usage tracking, billing transparency) Enhanced mobile experience September 2025 Pilot v6.0.0 - Zustand state, removed forwardRef Judge.me reviews integration enhancements Combined Listings support Modular product page architecture October 2025 Data Connectors v5.5.0 - VISUAL DATA BINDING Pilot v7.0.0 - routes.ts migration New documentation platform (docs.weaverse.io) 91% performance improvement in data operations November 2025 Project Hierarchy & Variants - MULTI-PROJECT ARCHITECTURE Enhanced dashboard with variant switcher Pilot v7.1.x - cart features (discounts, gift cards, notes) Cloudflare Workers deployment guide December 2025 Platform-wide performance improvements Faster page loads and data fetching Enhanced caching for instant updates Foundation for 2026 AI features Questions about 2025 updates or planning for 2026? Reach out at support@weaverse.io or join our Slack community. The future of headless commerce isn't coming. It's here.

Building A Blazing Fast Shopify Store: Liquid or Hydrogen?
Someone once told me, “You don’t really need your website to go that fast.” I knew what they meant. I’d just spent five seconds waiting for Song for the Mute’s homepage to load. By any standard metric, that’s slow. But I didn’t care. When you’re browsing one of the coolest brands on the internet, and you really want to buy, you’re not timing it. You’re in it. You’re immersed. You’re seeing poetry, storytelling, and fashion blending perfectly together! But most stores aren’t Song for the Mute. And if your brand doesn’t have that kind of magnetic pull yet, performance matters — a lot. Google called it out years ago in their “Milliseconds Make Millions” report. Even today, 82% of users say slow speeds affect their purchasing decisions, and a 1-second improvement in page speed can yield an extra $7,000/day for a $100k/day site. Things haven’t changed. Now, if you're using a traditional Shopify theme, built on Liquid and your site feels sluggish, your first instinct might be to install a performance app. Don’t. Most of them do more harm than good. Others might suggest going headless. I build for Shopify Hydrogen, and even I’ll say this: don’t rush. Can Shopify Liquid Perform Well? Absolutely. Shopify published their own study in late 2023 showing that Liquid storefronts outperform most ecommerce platforms in Core Web Vitals. As of September 2023, 59.5% of Shopify sites passed all CWV thresholds, a stat that continues to climb. Even large-scale merchants like Rothy’s, Rad Power Bikes, and Dollar Shave Club use Liquid and still hit performance benchmarks. Surprisingly, Liquid even outperforms most headless implementations. Shopify found that many SSR frameworks — the ones powering most headless setups — had fewer sites passing Core Web Vitals compared to Liquid. Hydrogen ranked second, but there’s still a gap. So why invest millions in building Hydrogen? Just why? Hydrogen vs Liquid/Shopify Themes A Rebuttal Against Liquid First, I have to say that it might be hard to compare apples to apples in this case, mainly because the data in Shopify’s benchmark focuses on real storefronts using Hydrogen. Many of these early adopters built custom experiences without performance best practices. In contrast, Liquid storefronts benefit from: Years of optimization by Shopify's core teams Default themes like Dawn that are tightly optimized A templating model that constrains performance pitfalls Hydrogen, on the other hand, gives full freedom. Yes, this freedom cuts both ways; it brings performance potential and risk of poor implementation. Hydrogen storefronts can match or exceed Liquid performance when built well. Shopify’s own documentation even notes: “Some routes in the Hydrogen demo store template saw their load time cut in half” after optimizing GraphQL queries. Hydrogen is built on React Server Components (RSC) and uses Vite for ultra-fast development. Shopify chose this stack specifically because: RSC reduces client JS bundle size significantly Pages stream in progressively with lower Time to First Byte (TTFB) Data fetching is done on the server, not in the client render phase You get full control. You also get full responsibility. That’s why some Hydrogen stores load in half the time, and others fall flat. When Should You Consider Hydrogen? Page speed shouldn’t be the only factor in deciding between Shopify Hydrogen and Liquid. The real choice comes down to how much control you need over your storefront experience. If you’re planning to run A/B tests, personalize content, or build dynamic user interfaces, you’ll hit the limits of Liquid fast. Hydrogen is built for that kind of flexibility. It’s designed for brands that want to iterate quickly, experiment often, and optimize every touchpoint. On the other hand, Liquid works well for stores that prioritize simplicity and stability. Its guardrails are a strength if your store setup is relatively fixed, maybe with just a few campaign landing pages here and there. Use Hydrogen if: Your store has 500+ SKUs or 100K+ visits/month, and you’re seeing speed decline. You need to launch experiences that your theme can’t handle: multi-currency PWA, AR tools, immersive UIs. Your team (or agency) is fluent in React and headless workflows Stick with Liquid if: You’re validating a new product or category All your needs are covered within the theme editor, and your site already performs well You don’t have the engineering support to maintain a custom frontend The TL;DR In short, Liquid gives you structure. Hydrogen gives you freedom. Choose based on how far you plan to push your storefront. How To Build Hydrogen Storefronts Faster? One of the biggest reasons developers hesitate to go headless is that it breaks the visual editing experience. The Shopify Theme Editor disappears. Content teams are locked out. Everything becomes a Jira ticket. Weaverse fixes that. With Weaverse Hydrogen, developers can build Hydrogen themes and components via an SDK, expose them in a familiar drag-and-drop editor, just like Shopify Theme Editor, and let content teams reuse, remix, and publish without touching code. And it's only getting easier. With Weaverse AI, the gap between idea and execution shrinks dramatically. Developers will soon be able to turn Figma design into Hydrogen landing pages using Weaverse and Figma MCP. Merchants will soon be able to edit their Hydrogen storefronts using a natural language interface. If you’re interested in Weaverse AI, let me know here, and I’ll reach out once it’s ready!

The Future of Building with Shopify: Hydrogen and AI
Building An Online Store: Then & Now Let’s start with a story. A history lesson, perhaps. It is 1999. Your boss tells you the company needs an online store. You nod gravely and call your web guy. He nods back and disappears for six months. You don’t hear from him again until he returns with 10,000 lines of spaghetti PHP, a MySQL database held together with duct tape, and a shopping cart that breaks when you add more than three items. You launched anyway. The homepage has dancing gifs. The checkout form requires 12 fields. Half of your customers abandon their carts. You get one sale a day. But hey you’re a dot-com entrepreneur now. It is 2007. Your boss tells you the company needs an online store. You go to Magento and download the open-source package. You spin up a server, start following a forum thread with 43 pages titled “Help: Checkout Broken!” and spend the next few weeks configuring payment gateways, plugins, cron jobs, and SSL certificates. You hire a developer to customize the theme. He hardcodes your logo into the footer and disappears. You hire another developer to undo what the first one did. The store launches. It’s not great, but it works. Kind of. At least until the next security update. It is 2016. Your boss tells you the company needs an online store. You open Shopify. It takes you 45 minutes to get to your first product page. You feel powerful. You don’t need a developer. You need a laptop and a credit card. You buy a theme. You connect Stripe. You install a bunch of apps that each solve one extremely specific thing: reviews, popups, upsells, abandoned cart reminders, shipping rate calculators, order printers, email sequences, and chat widgets. It’s a Frankenstein monster of app integrations, but it’s yours. You ship. You sell. You sleep. Sort of. Then the cracks start showing. You want to customize the checkout? Sorry, you need Plus for that. You want a multilingual storefront with dynamic pricing across geographies? Maybe hire an agency. You want to build a branded mobile experience that feels native? Time to hire a dev again. It is 2023. Your boss tells you the company needs an online store and he needs it to be butterfly, fast, and performant. You’re familiar with React and you think Shopify's built-in functionalities are still pretty good, so you decide to build with Shopify Hydrogen. It’s Shopify’s answer to headless. It’s powerful. It lets your developers do things that Liquid never could. Your storefront looks stunning with buttery transitions and personalized landing pages. And still, your performance scores are through the roof. You’ve replaced four apps with custom code. But it also demands more. You’re writing GraphQL queries, managing server components, and wrestling with route loaders and caching strategies. Now your team is busy maintaining a headless stack, they barely have time to explain. What used to take hours now takes days. What used to take days now takes a roadmap. Everything is beautiful and nothing is simple. It is 2026. Your boss tells you the company needs an online store. You open Figma. Then you open Weaverse. You type something like: “Turn this Figma design into a Weaverse page. Five products. Ships worldwide. Prioritize mobile. Feels editorial.” You watch as the layout comes to life. The hero image loads before you finish your sentence. You adjust it with a message: “Make it taller. Add motion.” You change the font. You swap the checkout flow. You personalize the homepage with a prompt. It’s Hydrogen underneath, but you don’t feel it. The complexity of headless is still there. But it’s abstracted away from you, turned into something anyone can use. The future isn’t Hydrogen or AI. It’s Hydrogen plus AI. That’s how Weaverse AI is being built. And this time, everything is possible and simple. Introducing Weaverse AI, The First AI Store Builder for Shopify Hydrogen In 2022, Shopify launched Hydrogen, a React-based framework for building highly customizable, interactive, and high-performance storefronts for Shopify stores. Weaverse was created 6 months later. For years, we’ve been focused on one thing: helping Shopify merchants build better storefronts, faster. Before Hydrogen, that meant delivering Liquid-based themes that looked great out of the box and were easy to use. But Liquid has limits. Custom layout logic often requires installing third-party apps. Dynamic sections depend on metafield hacks. Over time, these workarounds pile up, slowing down performance and restricting flexibility. When Hydrogen became available, we saw a better path forward. Weaverse Hydrogen is our response: a platform that brings Hydrogen’s flexibility into a merchant-friendly environment. With Weaverse Hydrogen, developers can build Hydrogen themes and components via the SDK, make them configurable in the visual editor, and let content teams reuse and remix them across storefronts. Merchants can drag and drop prebuilt components into a Hydrogen-powered store, preview changes in real time, and deploy to Oxygen or locally with ease. It felt like Shopify Theme Editor, but as powerful as Hydrogen can be. Now we’re taking the next step with Weaverse AI. What Is Weaverse AI and What Can It Do? Weaverse AI helps developers, agencies, and merchants build Shopify Hydrogen stores faster using a natural language interface. Imagine describing the section you want—“three columns with product cards and buy buttons”—and it generates it. Upload a Figma file, and it scaffolds a matching theme. You start with a prompt and end with a shoppable page. This is where Weaverse AI leads. There are two major pieces behind this shift: 1/ Weaverse AI Assistant (inside Weaverse theme customizer): Merchants and marketers can build and update Hydrogen pages using natural language. Want a new banner? Change layout? Update styling? Just ask. Generated sections can be promoted to the component library and reused across the organization. 2/ Weaverse MCP (Model-Component-Pipeline): Developers can go from Figma to Hydrogen in one conversation. Unlike black-box generators, the output is developer-friendly, inspectable, and structured around Hydrogen code. Every section is visible to merchants, editable in the GUI, and tweakable by devs. AI defines schema, default values, and preview logic for seamless editing. For Developers: Build Less, Deliver More Faster Prototyping and Development: Weaverse AI speeds up development. Instead of building boilerplate sections from scratch, developers can scaffold pages from Figma designs and let AI handle the repetitive work. You focus on what matters: performance, business logic, and standout features. In practice, a developer could sketch out a site structure in Weaverse’s visual builder and let AI fill in the gaps, achieving in a day what might have taken a week. Less Maintenance Works: AI assistants can handle routine updates or bulk changes across a site. For example, if a client wants to change all CTA buttons to a different style, an AI could execute that change across the codebase. It’s easier to keep the storefront fresh and updated without a continuous manual slog. For Agencies: Faster Builds, Better Margin Higher Throughput, Shorter Timelines: With AI generating first drafts and a visual tool (Weaverse Theme Customizer) enabling rapid tweaks, projects that took months can now ship in weeks, without cutting corners. This means agencies can handle more clients in parallel or offer faster turnarounds, increasing their capacity and revenue potential. Custom for Everyone: Because baseline development is faster, agencies can spend more time on strategy, branding, and customization for each client. It becomes feasible to offer truly bespoke designs to even smaller clients, since the heavy lifting (coding the theme) is largely automated. Even small clients can afford something custom. AI removes the overhead, so you can offer premium service without premium dev hours. Productized Packages: Offer AI-assisted setup packages, budget Hydrogen builds, or retainers focused on optimization instead of maintenance. You move from vendor to strategic partner. For Merchants: More Control, Less Waiting No-code Visual Editing: Merchants can finally have the best of both worlds: the flexibility and speed of a custom headless site, and the ease-of-use of a Shopify page builder. You can launch landing pages, rearrange product sections, or update content without waiting on a dev. The builder is visual and intuitive, and the AI assistant can guide or even generate entire sections for you Faster Iteration. A/B test homepages. Add new sections for a campaign. Update product grids before lunch. With Hydrogen’s speed and AI’s flexibility, iteration is instant. You just chat. Lower Overhead. Reduce dependency on developers for day-to-day changes. Let AI help with SEO, performance suggestions, or layout fixes. You run a modern, high-converting store without needing a tech team on call.
Never miss an update
Subscribe to get the latest insights, tutorials, and best practices for building high-performance headless stores delivered to your inbox.