The Best Shopify Hydrogen Demo To Learn From
About Shopify Hydrogen
Hydrogen is Shopify’s React framework for building custom storefronts, and it’s designed to help enterprises/Plus merchants extend their standard Shopify setup.
Before Hydrogen, merchants had two choices: use Shopify's default framework, which wasn't flexible enough, or build from scratch with other frameworks that were often too rigid and heavy. Merchants, especially Plus and Enterprises, wanted to use Shopify's tech to build something unique but didn't want to lose the perks of the built-in Shopify features. Hydrogen was Shopify’s answer to help merchants keep those perks while breaking new ground with custom designs.
With Hydrogen, Shopify Engineering team chose to create something different. It's built on dynamic, cutting-edge tech like React Server Components, making it easier and faster for developers to create and iterate without the heavy lifting typically involved. From the get-go, Hydrogen is designed to tackle the common problems merchants face—like performance issues, scaling, and creating a seamless user experience—right out of the box. Here’s the lowdown on Hydrogen and its key tech choices:
-
React: At its core, Hydrogen uses React to keep your UI interactive and responsive. It’s all about delivering a smooth experience to your customers no matter how complex your storefront gets.
-
Vite: Hydrogen integrates Vite, which steps up as a faster, more modern alternative to older bundling tools. It's chosen for its quick rebuilds and fast hot module replacement, keeping your development speedy and efficient.
-
Tailwind CSS: For styling, Hydrogen brings Tailwind CSS into the mix. It allows for rapid UI development with its utility-first approach, making it a breeze to apply styles directly in your markup.
Since launching the initial GitHub repo on April 1, 2021, the Hydrogen team rolled out over 1,200 pull requests and 3,000 commits. Hydrogen is now used in production at Allbirds, Atoms, Chubbies, and Shopify itself. The Hydrogen npm package is downloaded more than 70,000 times each month.
In the recent Shopify Winter 2024, Shopify announced that they'd be releasing over 20 new Hydrogen features, showing its commitment to providing a robust framework that handles the complexities of modern e-commerce so developers can focus on crafting unique user experiences without sweating the technical stuff.
Key Features of Shopify Hydrogen
Shopify Hydrogen is packed with features designed to streamline the development of high-performing, custom storefronts. Here’s a look at some of the standout features that make Hydrogen a powerful choice for developers:
-
React Server Components: Hydrogen utilizes React Server Components for efficient data fetching and rendering. This means your server can send HTML directly to the browser without waiting for all the JavaScript to download and execute, speeding up the initial load time and enhancing the overall user experience.
-
Integrated Development Environment (IDE) Features: Hydrogen supports advanced IDE features like TypeScript, IntelliSense, and in-IDE linting. These tools help catch errors early, suggest code completions, and ensure code quality, which is a big plus during development.
-
Edge Rendering: Hydrogen's architecture supports rendering at the edge, closer to the user's location. This reduces latency, improves load times, and ensures your application scales efficiently across global audiences.
-
SEO Optimizations: Built with SEO in mind, Hydrogen includes features like automated sitemap generation, robots.txt, and server-side rendering, which help improve the visibility of your storefront on search engines. This is crucial for driving organic traffic to your store.
-
Flexible Integration with Third-Party Apps: Whether you need analytics tools, customer support widgets, or any other third-party service, Hydrogen makes integration seamless. Its flexible architecture allows you to plug in various APIs and apps to enhance the functionality of your storefront without compromising on performance.
These are just some highlight features of Hydrogen, for more details, check out Hydrogen docs.
20 Shopify Hydrogen Demo
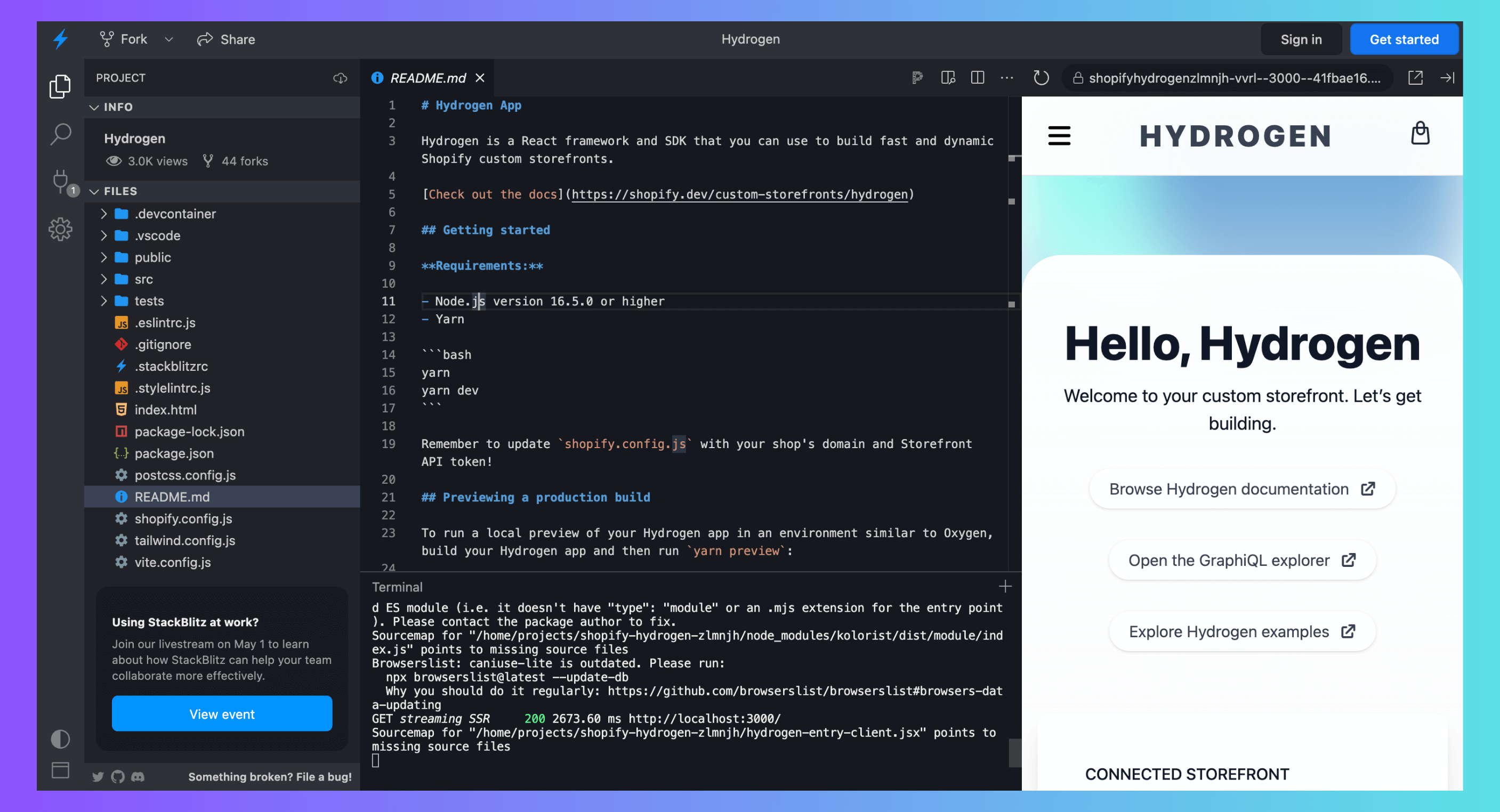
1. Shopify Official Demo on Stackblitz

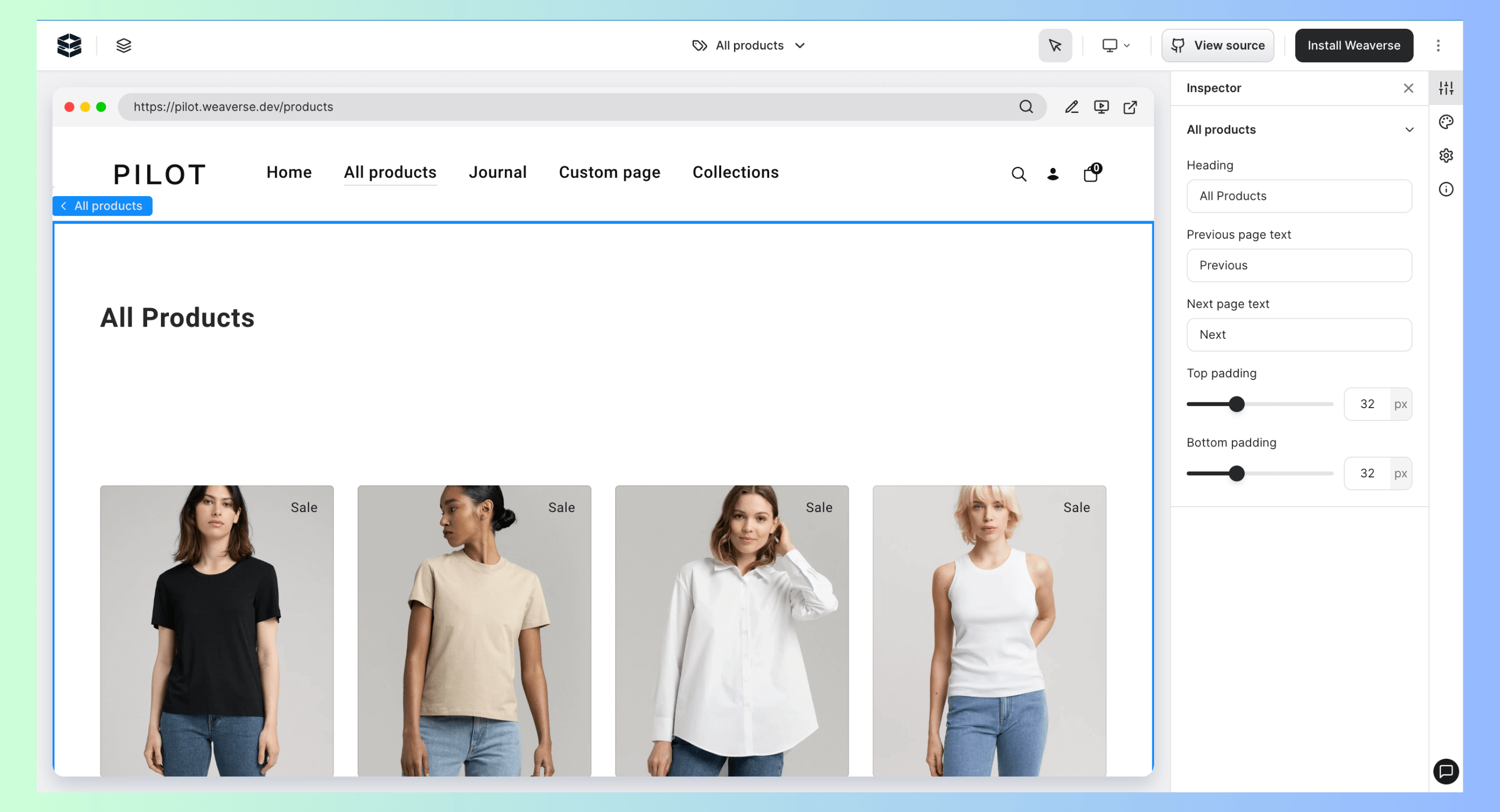
2. Pilot, by Weaverse
Pilot is the first Shopify Hydrogen theme, created exclusively for Shopify Hydrogen storefront. Imagine Dawn, but instead of Shopify Liquid, it’s for Shopify Hydrogen. Check out the demo store here: Pilot.weaverse.io
With Pilot Theme, developers can:
-
Clone and customize Pilot for your own or your client’s headless Hydrogen store.
-
Use Pilot as a launching pad to build your own unique headless theme - with its own distinct identity and functionality.
-
Leverage Pilot's components for their own theme, or a client's theme.

This Pilot theme( and demo store, by extension) is designed with the fundamental principles that make the Dawn theme so exceptional in the first place: Performance - every aspect of Pilot was constructed with performance in mind, Accessibility - Pilot is designed for everyone, following Shopify's accessibility practices, and Design - combining flexibility and user-friendliness to eliminate technical obstacles associated with Hydrogen.
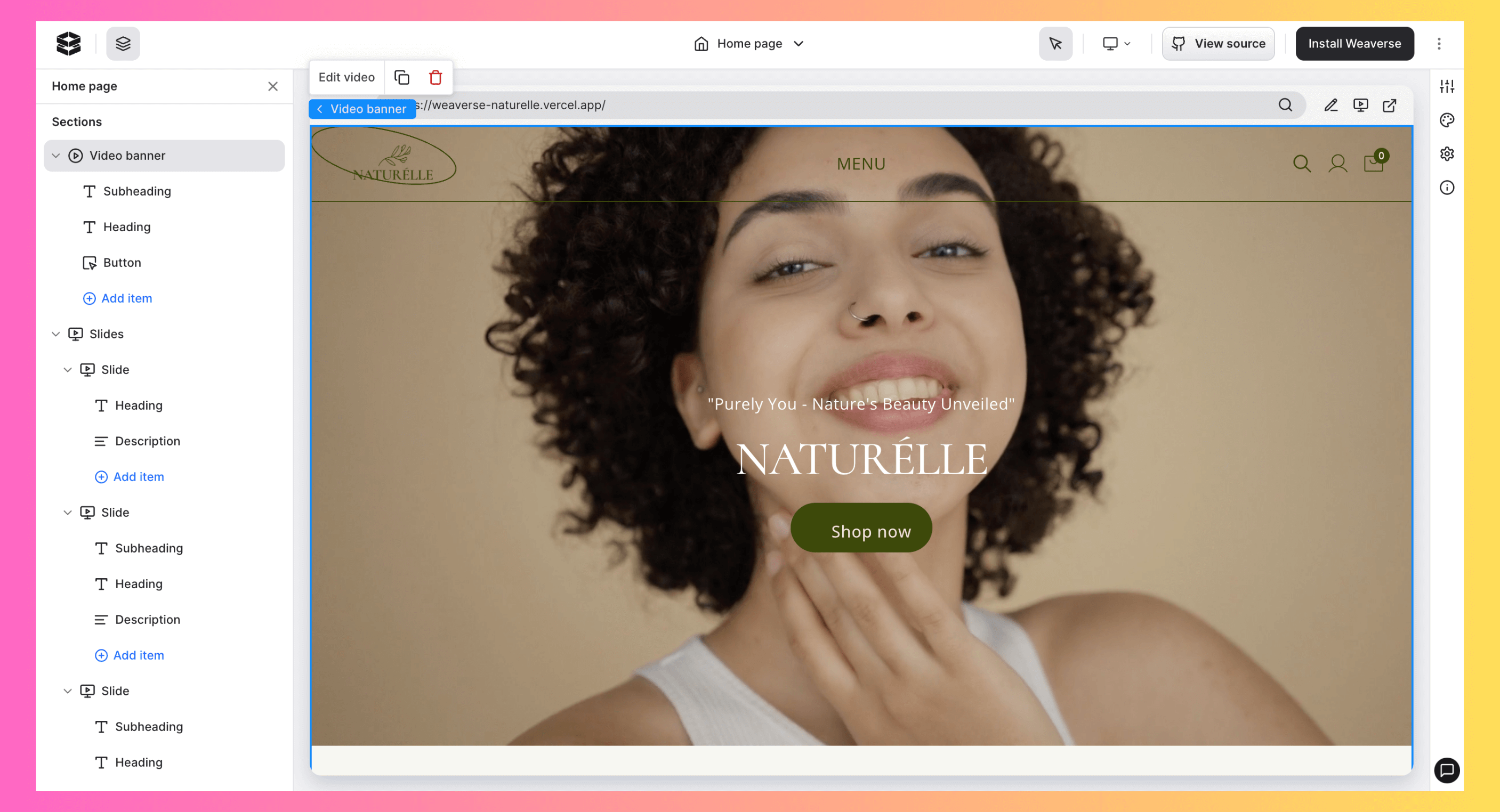
3. Naturelle, by Weavere
Check out the demo store for Naturelle here: Naturelle Demo Store.
Naturelle is the second demo store, and the second Hydrogen theme developed by Weaverse, designed exclusively for brands in Health and Beauty niche.

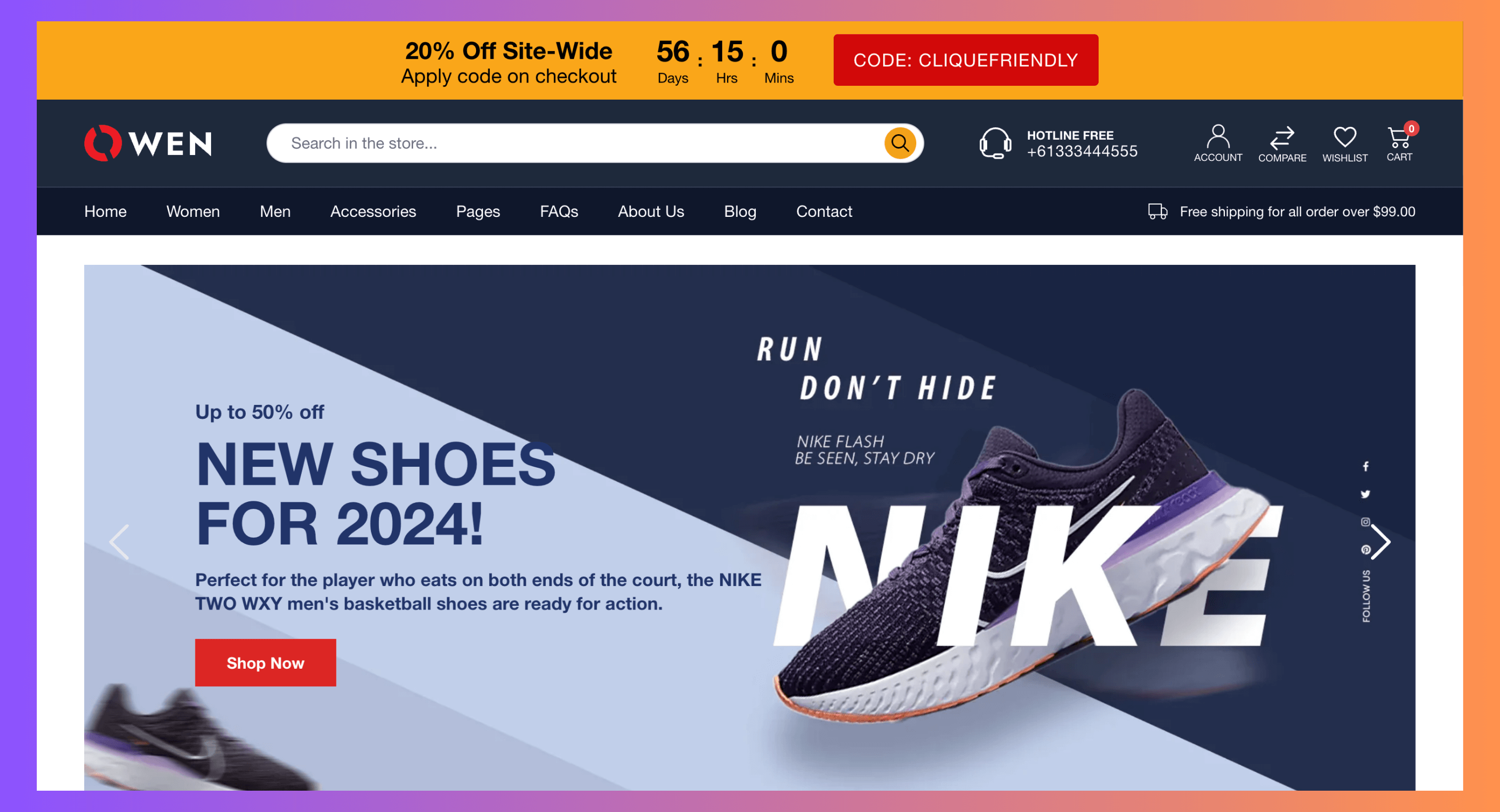
4. Owen, by Truestorfront
This Shopify Hydrogen demo store is powered by Owen, a premier Shopify Hydrogen theme developed by Bavaan team. Owen offers a comprehensive set of features and components tailored to the needs of headless commerce - including, but not limited to:
-
Conversion-focused page elements like Product Comparison, Shoppable Images, Product Bundling, Product Reviews, etc. Basically, all that merchants ask for.
-
Support for multiple languages and currencies. SEO-Friendly. Device-responsive and mobile-first design.
-
Seamless integration with Sanity and Strapi (headless CMS), Vercel (complete toolkit for Web), and Algolia (e-Commerce search trends).

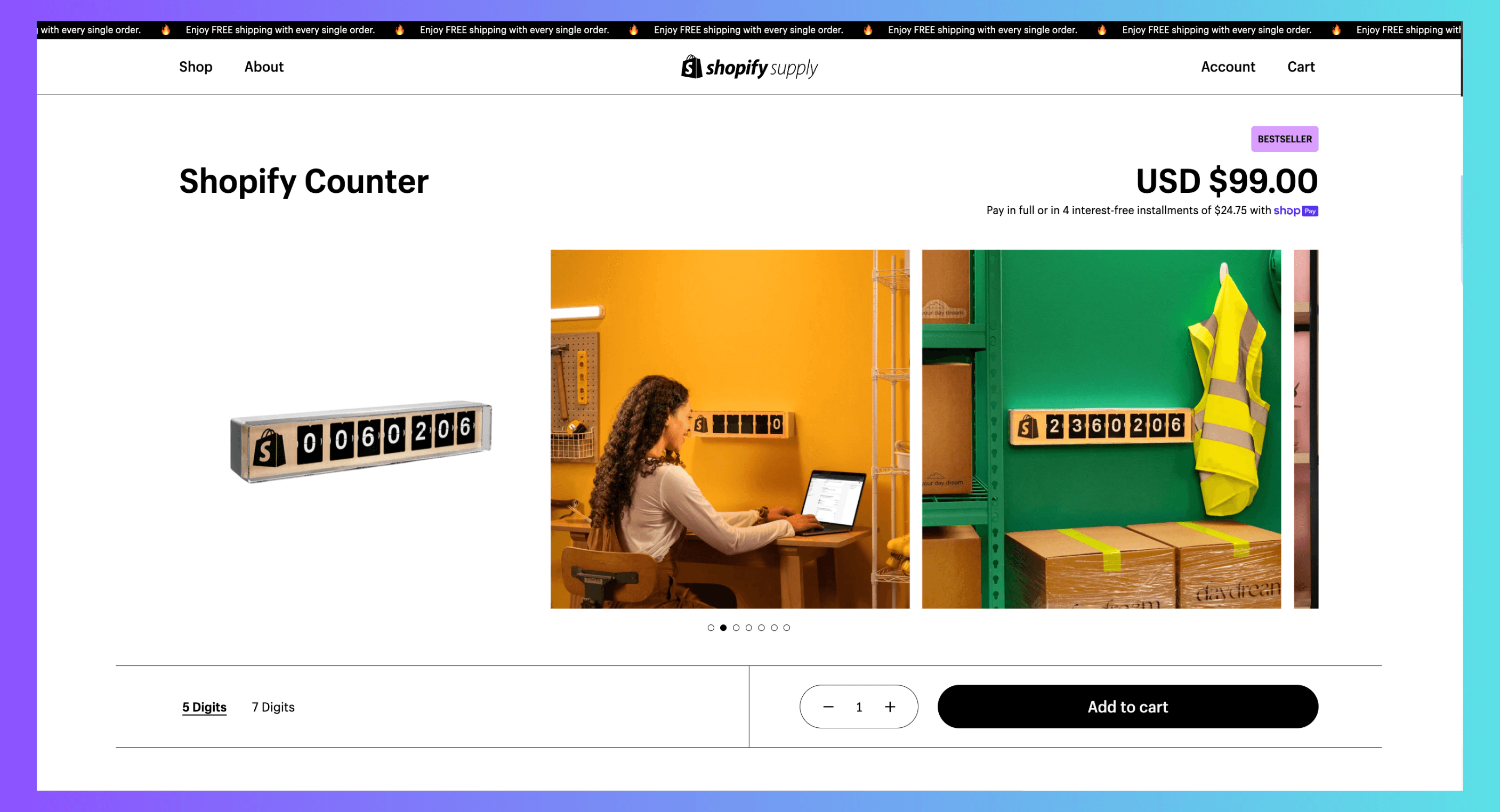
5. Shopify Supply
Shopify Supply is a platform designed to celebrate and support the commerce community by collaborating with Shopify merchants to offer products like digital counters and unique clothing designs. Shopify Supply also runs on Hydrogen.

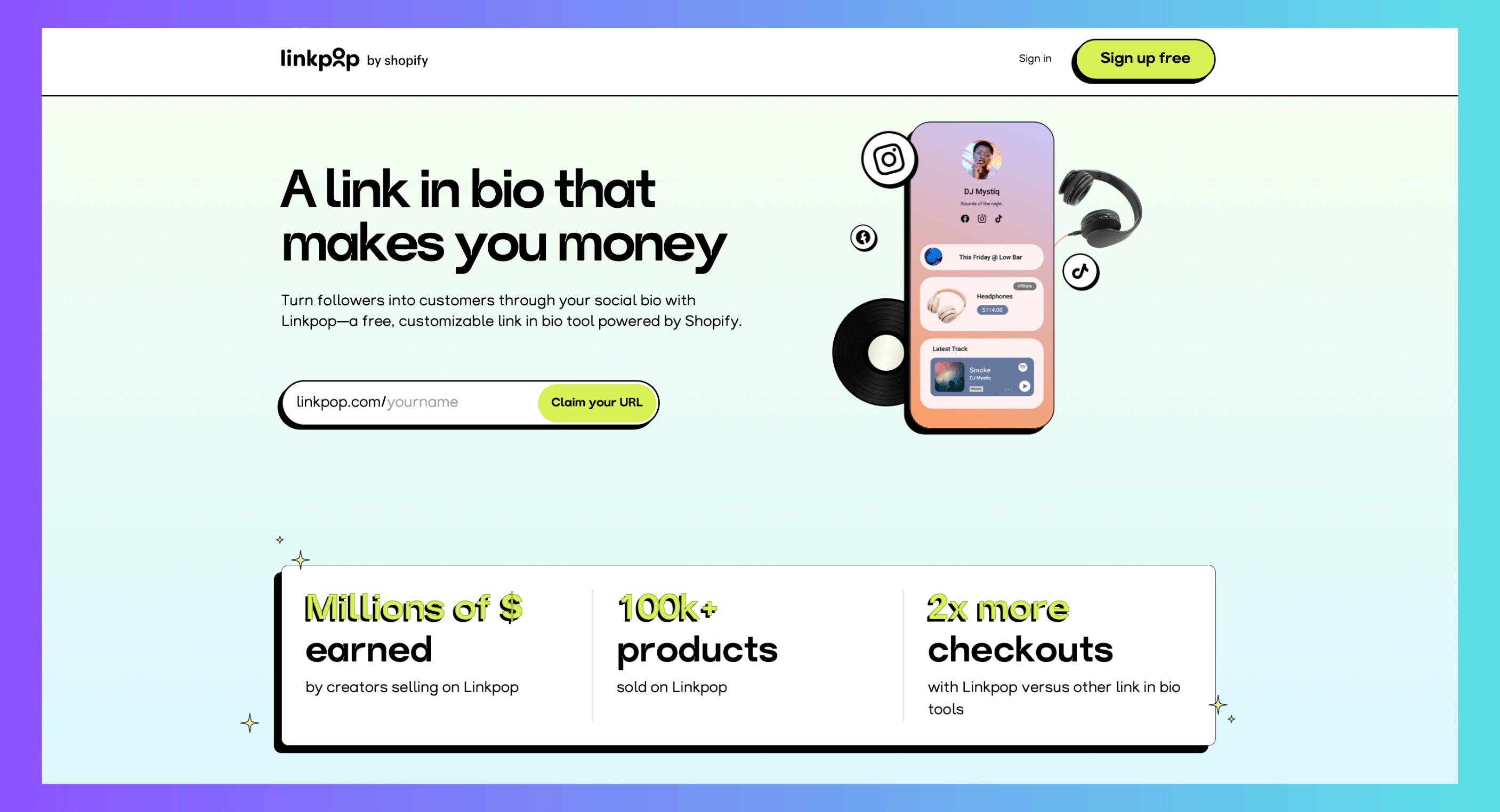
6. Linkpop
Together with Shopify Supply, Linkpop was one of the first Shopify products that were powered with Hydrogen. As they put it in their Press Release:
Dogfooding Hydrogen internally is an important part of building the framework too. Other teams at Shopify have been using Hydrogen in their own products, like Linkpop and Shopify Supply. Putting Hydrogen into production scenarios helped us uncover limitations of our APIs, leading to improvements.

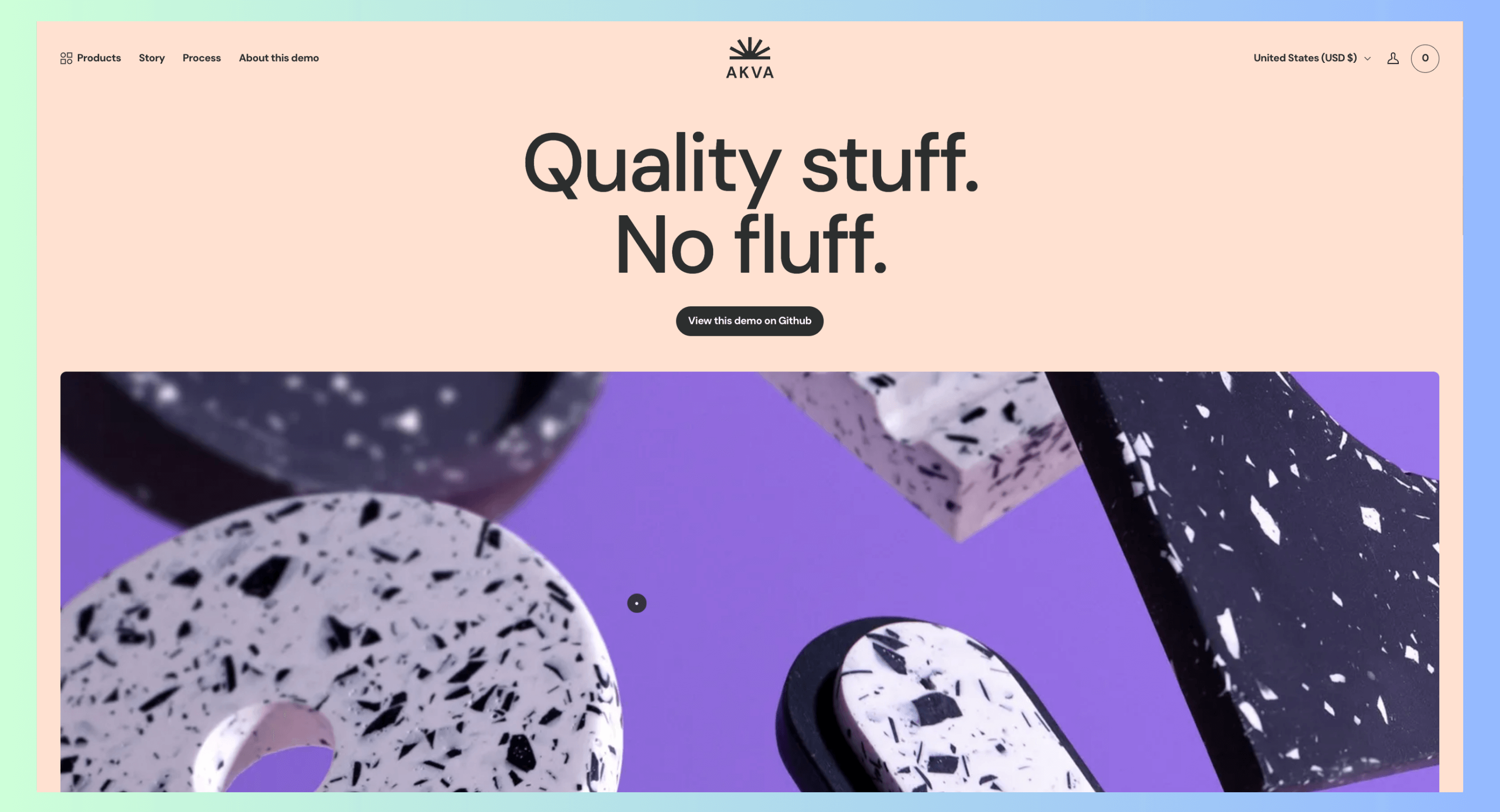
7. Akva Demo Store
AKVA is a customized Hydrogen starter that presents a real-world example of how Sanity and Structured Content can elevate your custom Shopify storefronts.

This Hydrogen demo uses Sanity Connect (free on the Shopify App Store) to synchronize Shopify products and collection data with Sanity – allowing developers to easily reference products and collections – even within text.
Check out the source code for this demo and its custom studio on Github.
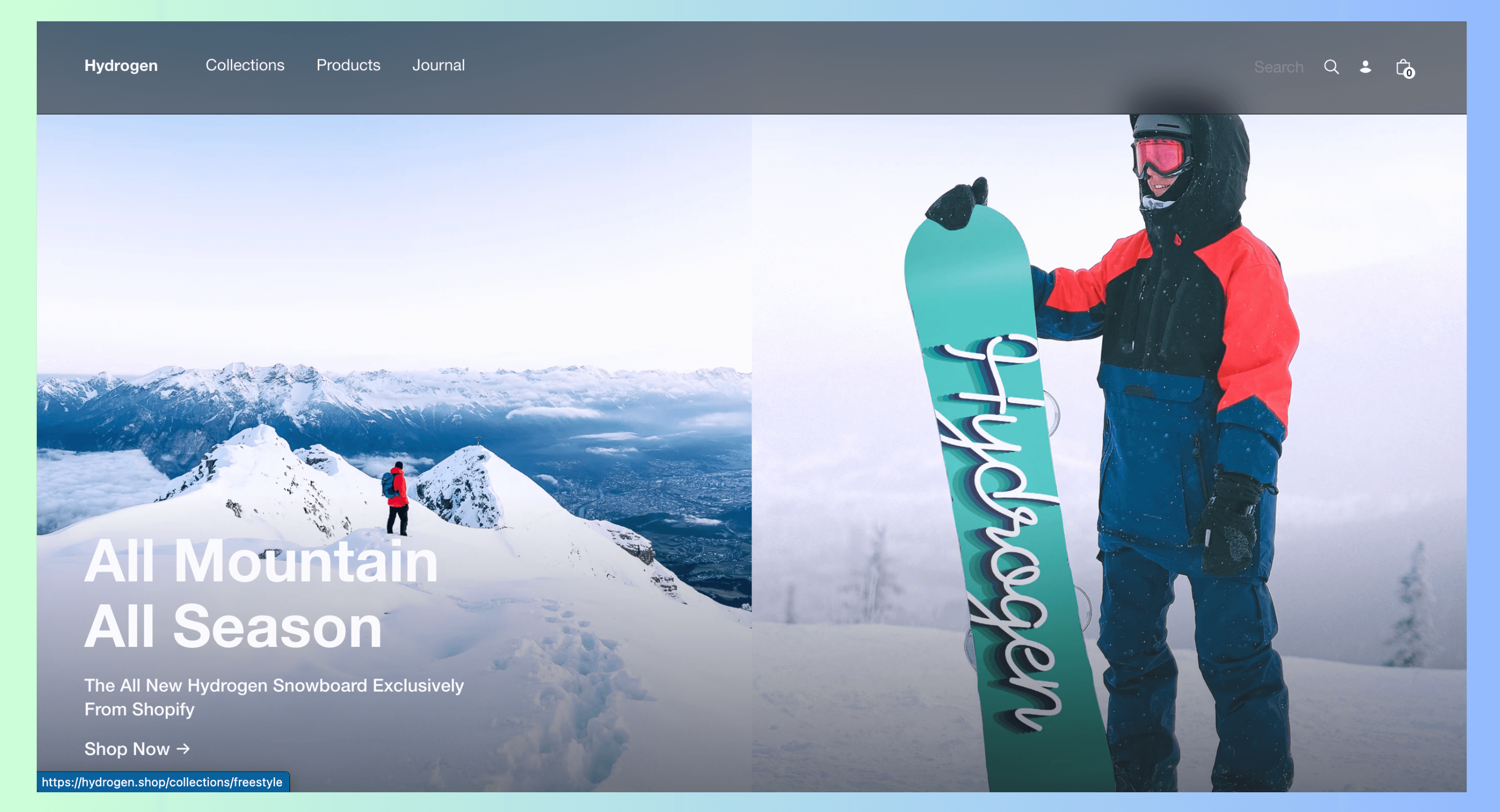
8. Hydrogen Demo Store, from the Hydrogen team
This is the official demo storefront for Hydrogen.

During Shopify Unite 21, Shopify Founder, Tobi Lutke also uses this demo store to showcase Hydrogen capabilities.
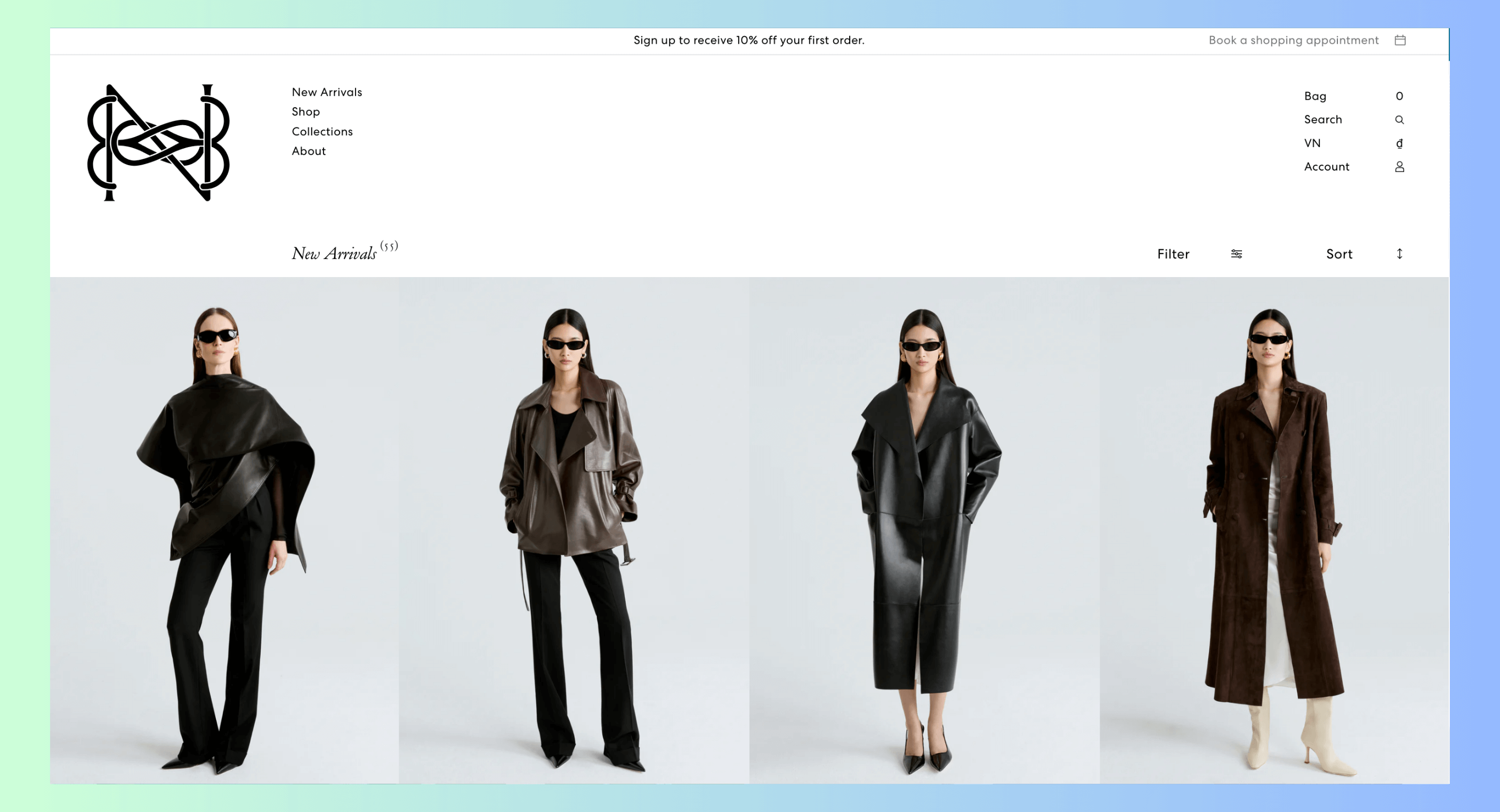
9. Nour Hammour
"We wanted our clients to immerse themselves into our world through beautiful storytelling. Each page has a subtle surprise that adds a spark to your shopping journey” says Zeina El Zein, Communications and Ecommerce Director at Nour Hammour.
To bring this vision to life, Nour Hammour chose Hydrogen which allowed for a fast, functional, and responsive storefront, with strong support for videos and interactive product discovery. Hydrogen also smoothed over any worries about the usual headaches of headless setups, like extra technical complexity, steep costs, or development overhead.
Read their case study here.

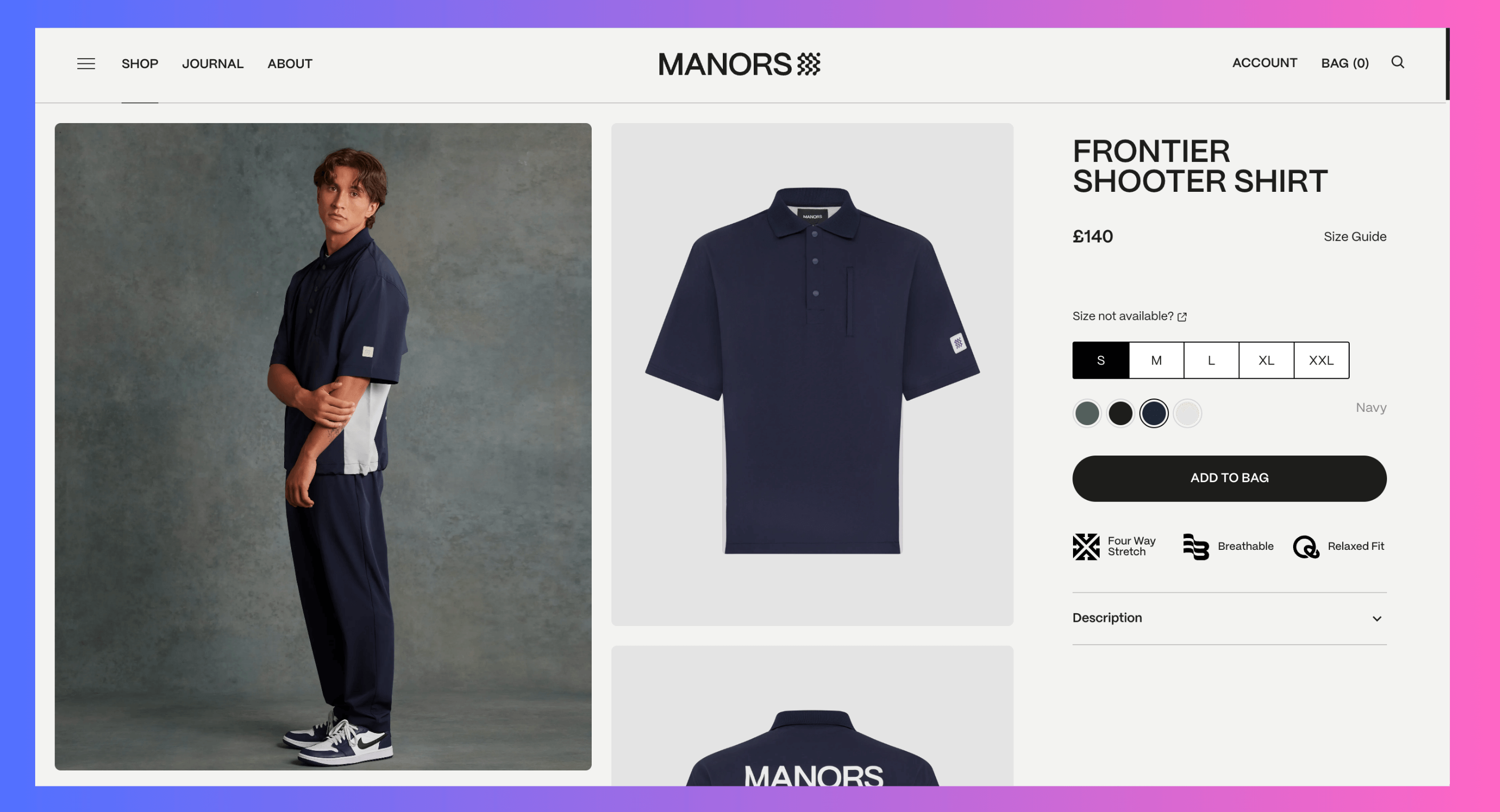
10. Manors Golf
Using Shopify’s headless commerce stack Hydrogen and Oxygen, with Sanity on top for CMS, Manors created a performant and engaging store, which significantly improved both customer engagement and conversions.
Learn more about their tech stack here.

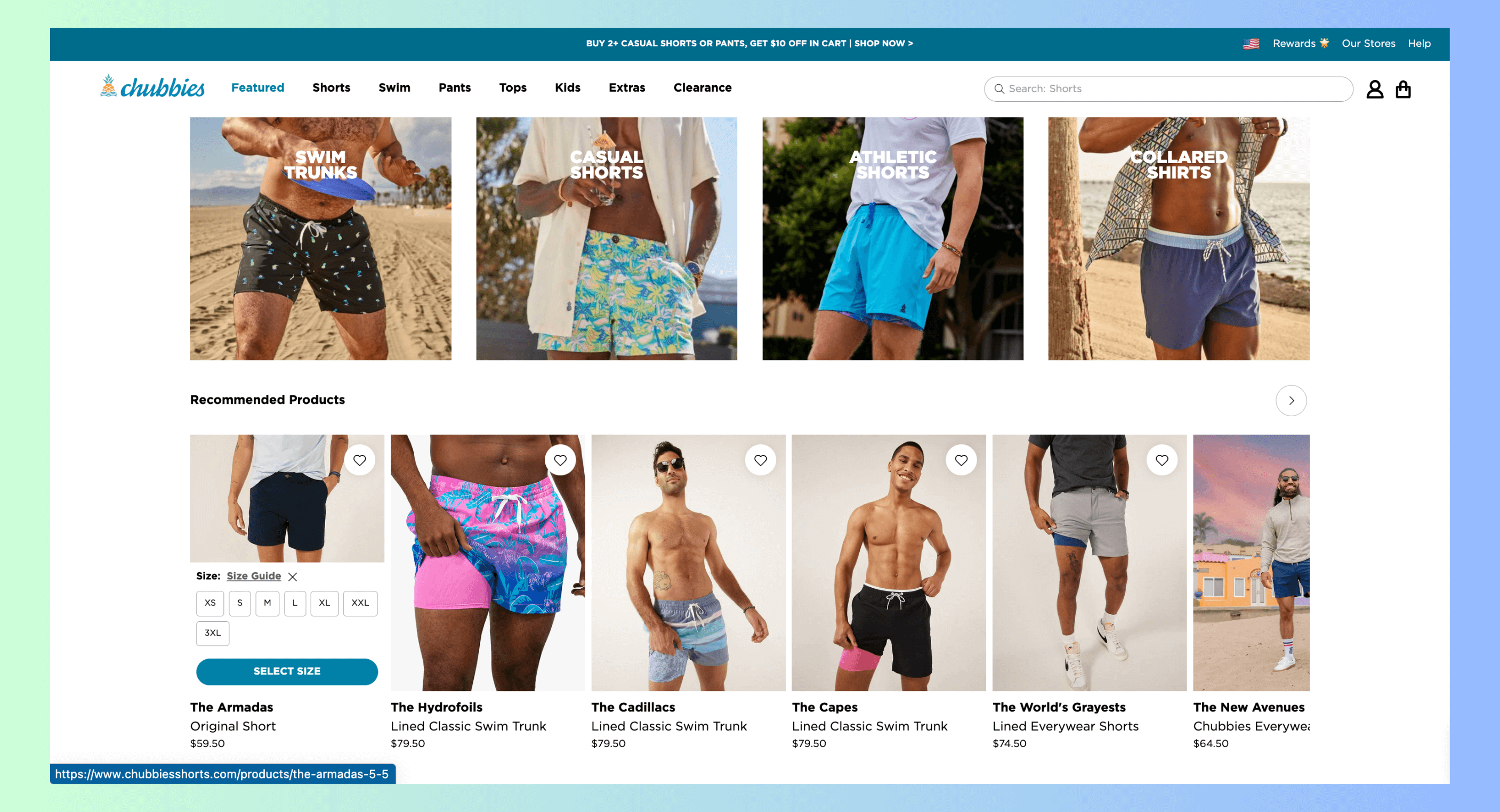
11. Chubbies
Form Factory - a premier Shopify agency, powered Chubbies with Hydrogen to build a shopping experience that allowed shoppers to browse hundreds of product variants without sacrificing performance.

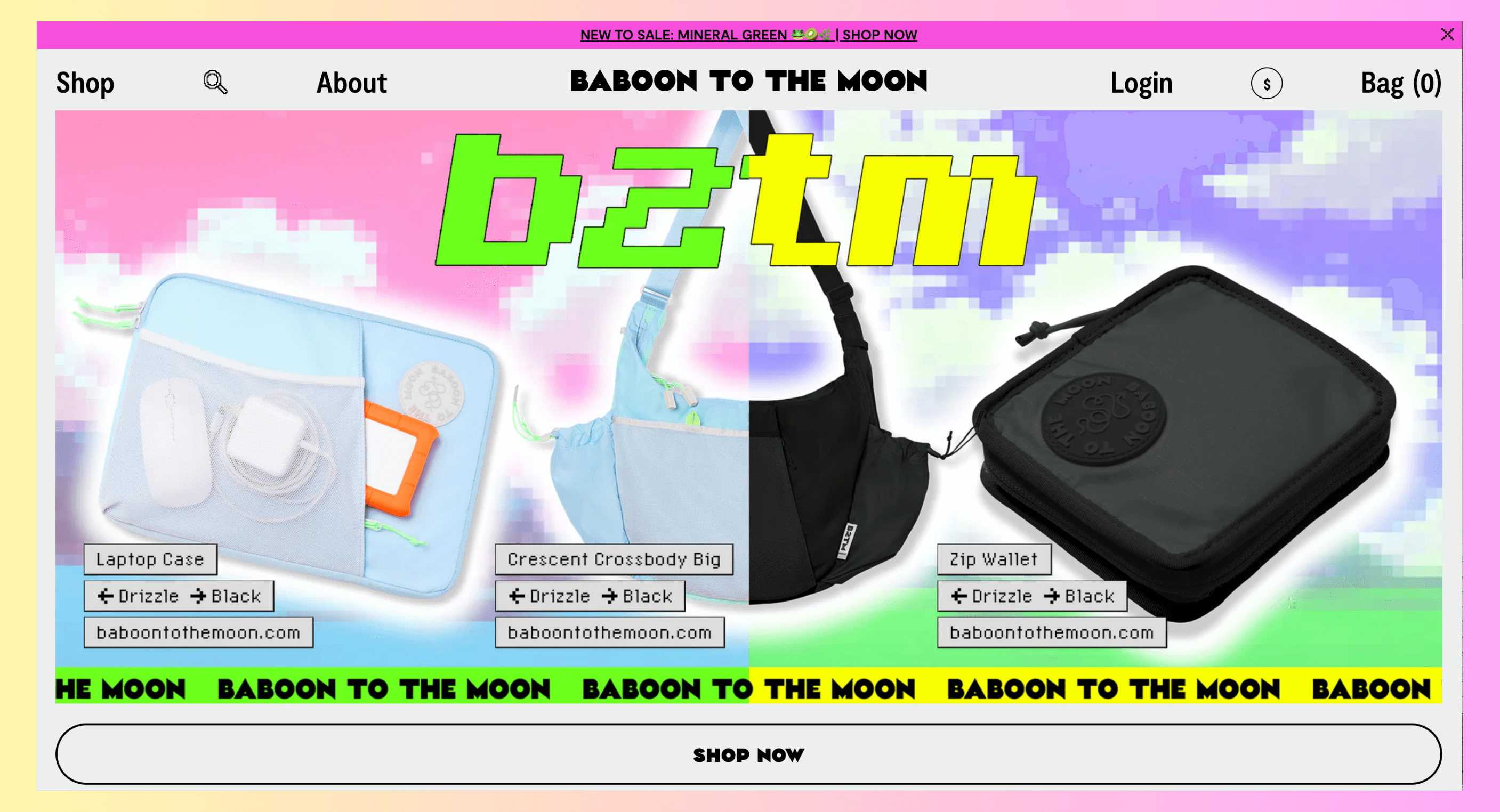
12. Baboon To The Moon
Before Hydrogen, The Baboon team runs an increasingly sluggish operation on a legacy Shopify theme. A complete overhaul was inevitable, and Hydrogen was the best choice.
With Shopify Hydrogen, the tech team could leverage Shopify's Oxygen hosting and in-house support - including better dev tools and better additional resources for troubleshooting. Hydrogen helps bring an enriching shopping experience to Baboon To The Moon, allowing for modularity, the ability to manage complex product variants, and customized collection pages. The upgrade also supports advanced features like bundled purchases, dynamic upselling, and scheduled content changes, all while integrating Shopify's CDN for optimized media handling
Read the full tech stack breakdown here: Baboon to the moon: Hydrogen + Sanity

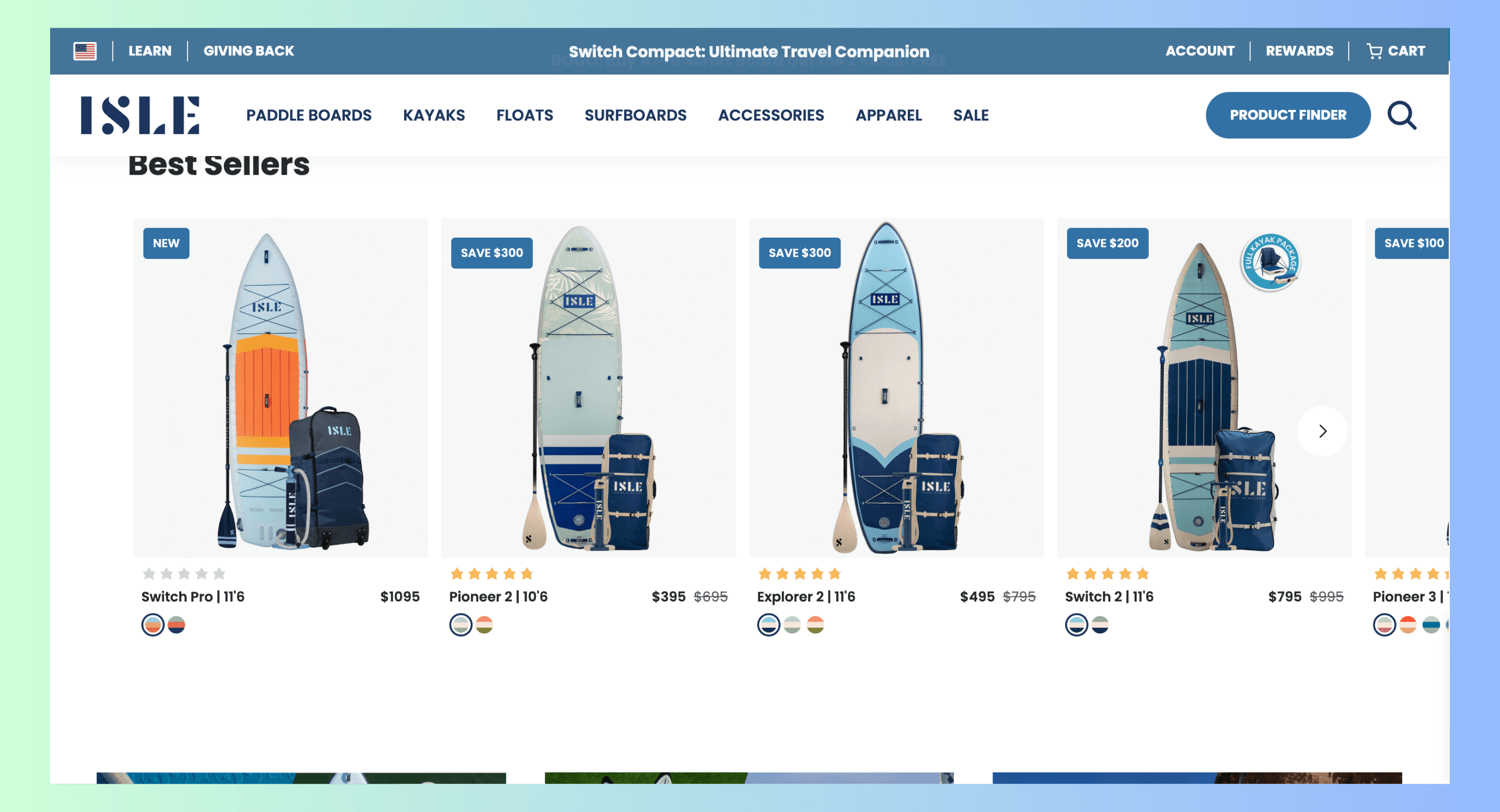
13. Isle
Developed by Form Factory - a premier Shopify agency, ISLE USA leveraged Hydrogen for better performance without hindering non-technical users from continuously modifying and updating their visually rich shopping experience.

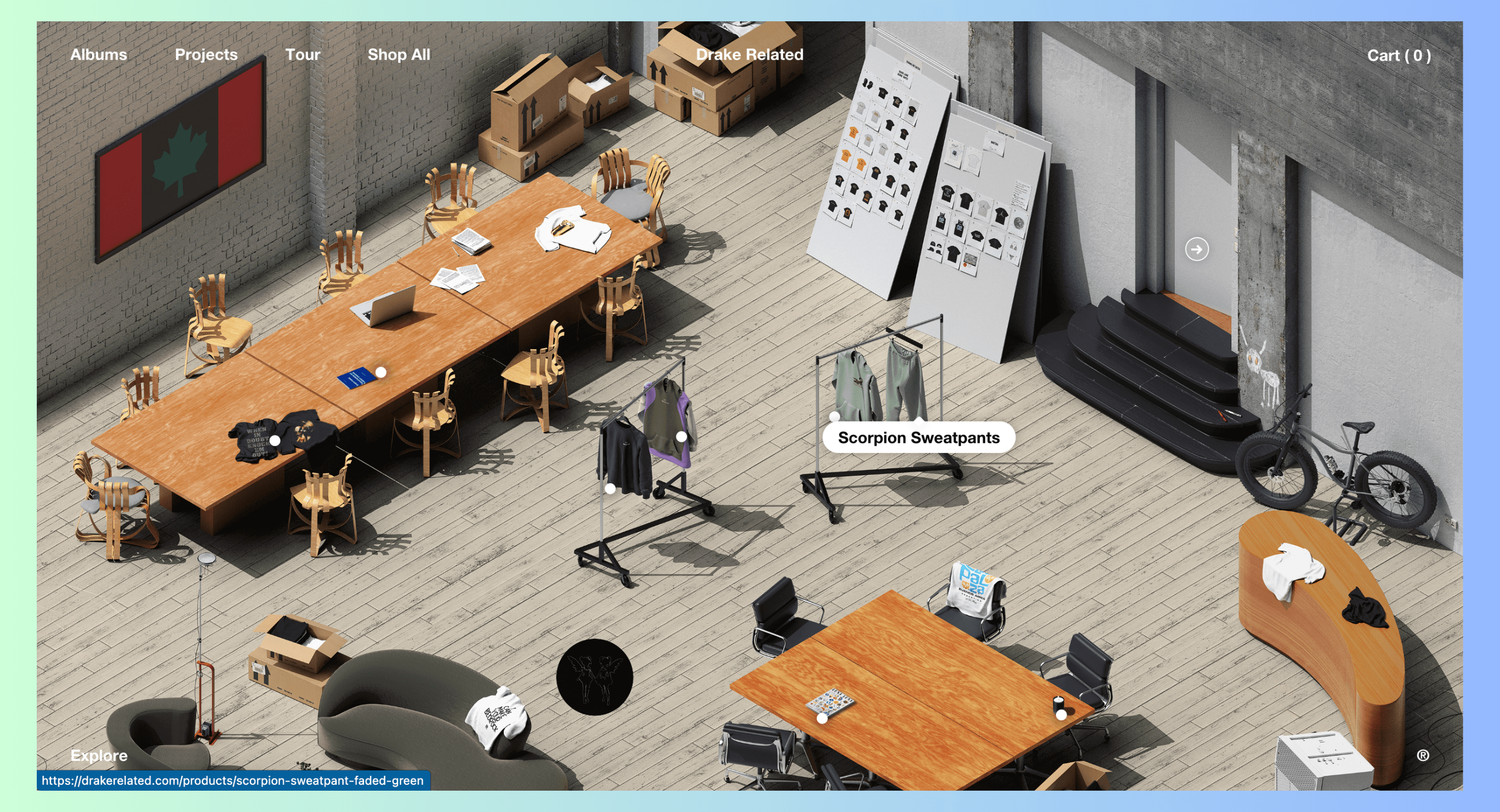
14. Drake Related
Drake is no stranger to Shopify. He founded October's Very Own (OVO) in 2011 and launched its Shopify store in 2012.
With Drake Related, Drake’s vision is to centralize all his projects, promoting brand collaborations through Shopify Collective and Shopify Hydrogen. These tools power a visually stunning digital experience and simplify partnerships and logistics, allowing the team to efficiently manage product collaborations.

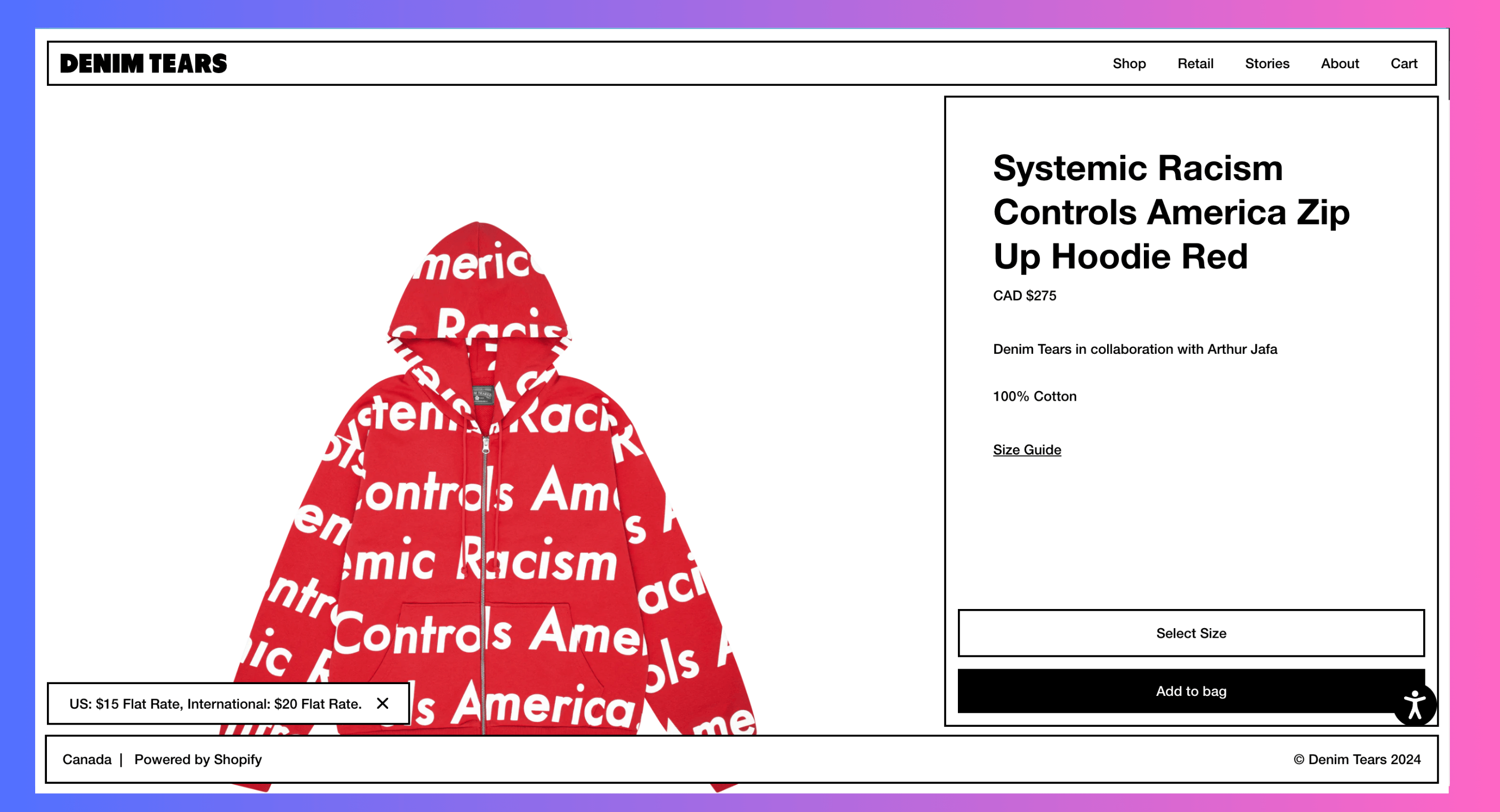
15. Denim Tears
Using Shopify’s headless commerce stack - Oxygen and Hydrogen, Kamp Grizzly was able to deliver a story-infused, content-rich storefront for Denim Tears, without losing performance. They also managed to save development time by leveraging Hydrogen’s ready-to-use React components, hooks, and utilities.

As they put it in their case study:
Hot reloading made development faster, since we could instantly see their changes, and optimizing the storefront for a fast user experience was simpler with Hydrogen’s combination of caching strategies and streaming server-side rendering with Suspense. Then we could deploy to Oxygen and share their progress with Denim Tears as they worked.
Check out the full case study here:
Takeaway from the best Shopify Hydrogen Demo Stores
The Shopify Hydrogen demo stores above provide quick showcases of the capabilities and potential of Hydrogen in creating advanced, custom storefronts. Here’s what you can learn and leverage from these hydrogen demo stores:
-
Component Structure: The demo store is built using a series of React components that demonstrate best practices in structuring and organizing code in a Hydrogen project. You can explore components for product listings, individual product pages, carts, and checkout processes—all optimized for performance and scalability.
-
UI/UX Features: Hydrogen’s demo store includes a variety of user interface and user experience elements designed to enhance shopping experiences. From dynamic product grids and detailed filters to smooth transition animations, the demo provides a practical showcase of what’s possible with Hydrogen.
-
Data Integration: One of the core strengths of Hydrogen is its seamless integration with Shopify’s Storefront API. The demo store utilizes this to fetch real-time data about products, collections, and inventory levels. It’s a great way to see how Hydrogen handles data fetching and rendering on both server and client sides.
-
Customization and Flexibility: The demo store also serves as a testament to Hydrogen’s customization capabilities. You can modify the source code to see how changes affect the storefront. This is crucial for developers looking to adapt the demo to their own specific needs or to experiment with different designs and functionalities.
-
Performance Insights: With built-in performance optimization features like server-side rendering and edge computing, the demo store is an excellent resource for understanding how to build fast-loading, highly responsive ecommerce sites. Hydrogen’s architecture ensures that the storefront maintains high performance, even under load, which is critical for commercial success.
Setting Up a Hydrogen Project
Now that you’ve a set of Hydrogen demo stores to get inspiration from, let’s get to the real work!
Setting up a Shopify Hydrogen project is straightforward, making it easy for developers to get started with building custom storefronts. Here’s how to kick off your Hydrogen project:
-
Installation: Start by creating a new Hydrogen project. You can do this using Shopify's command line tool. Just run
npm create @shopify/hydrogen@latestin your terminal. This command sets up a new Hydrogen project with all the necessary configurations and dependencies. -
Configuration: After installation, configure your environment. This involves setting up environment variables for things like your Shopify Storefront API access. Hydrogen projects require this to fetch data directly from Shopify, which is crucial for populating your storefront with products, collections, and other commerce data.
-
Development Environment Setup: Hydrogen is built to work with popular development tools. Ensure your local development environment supports Node.js and has access to a good code editor like VS Code, which is highly recommended for its robust support for TypeScript and React.
-
Exploring Starter Templates: Hydrogen offers several starter templates that include everything from basic product listings to complex, fully-featured e-commerce setups. These templates are great for understanding how Hydrogen structures its components and for getting a jump-start on development. Or, if you want something more customized, more extravagant you can build your own Shopify Hydrogen theme using Weaverse. :)
-
Customization: Once your project is set up, you can start customizing your storefront. Hydrogen’s flexible component architecture allows you to tailor the user interface to meet your specific design and functionality requirements. You can add or modify components, integrate third-party services, and adjust layouts to fit your brand’s aesthetics.
By following these steps, you’ll have a solid foundation for your custom Shopify storefront. Hydrogen’s setup process helps you get started quickly and supports scaling your project as your needs grow.
Join the Discussion
Continue Reading
More insights from the Weaverse team

Weaverse 2025 Year in Review
2025 wasn't about incremental updates. It was about fundamental reinvention. We migrated to React Router v7, giving you faster builds and better developer experience. We shipped visual data binding without code, so merchants can connect dynamic data with a click. We launched multi-project architecture for A/B testing and seasonal campaigns. We rebuilt our Studio interface from zero with dark mode and modern design. We integrated React 19 and TailwindCSS v4, keeping you on the cutting edge. And we did it all while supporting thousands of production stores processing millions in transactions. This is the story of how we transformed Weaverse from a visual builder into the definitive platform for modern Shopify development. https://www.youtube.com/watch?v=gdmy8yUPlmg Q2: The Foundation (May-June) Weaverse v5.0.0: The React Router v7 Revolution May 2025 marked our biggest architectural shift ever. We completely migrated from Remix to React Router v7, aligning with Shopify Hydrogen's evolution and React's future. Why This Mattered: Enhanced Performance: Faster builds, better tree-shaking, optimized bundles Superior DX: Improved HMR, TypeScript integration, clearer error messages Future-Ready: Aligned with React 19 and the modern web platform Type Safety: Generated route types with npx react-router typegen The Migration Path: Fresh start via GitHub template for new projects In-place migration guide for existing stores Legacy v4.x support maintained for Remix users v5.0.0+ became the foundation for everything that followed Before: Remix (Manual Types) // app/routes/products.$handle.tsx import type { LoaderFunctionArgs } from "@remix-run/node"; import { json } from "@remix-run/node"; import { useLoaderData } from "@remix-run/react"; // ❌ Manual type definitions - error-prone type LoaderData = { product: { id: string; title: string; price: string }; }; export const loader = async ({ params }: LoaderFunctionArgs) => { const product = await getProduct(params.handle); // ❌ handle could be undefined return json<LoaderData>({ product }); // ❌ Must use json() wrapper }; export default function ProductPage() { const { product } = useLoaderData<LoaderData>(); // ❌ Type assertion needed return <h1>{product.title}</h1>; } After: React Router v7 (Auto-Generated Types) // app/routes/products.$handle.tsx import type { Route } from "./+types/products.$handle"; // ↑ Auto-generated types specific to THIS route export const loader = async ({ params }: Route.LoaderArgs) => { const product = await getProduct(params.handle); // ✅ handle is typed as string return { product }; // ✅ Direct return - no wrapper needed }; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; // ✅ Fully typed from loader return <h1>{product.title}</h1>; } AspectRemixReact Router v7 Type SourceManual definitionsAuto-generated Param Typesstring \/ undefinedExact from URL Loader Returnjson<T>() wrapperDirect return Data AccessuseLoaderData<T>()loaderData prop Pilot Theme v5.0.0: React 19 Integration Alongside the platform migration, Pilot theme evolved: React 19 native integration with modern SEO components Enhanced ref handling eliminating forwardRef complexity Improved component architecture for better maintainability Hydrogen 2025.7.0 compatibility for latest Shopify features June: Modern Tooling & Experience Before: TailwindCSS v3 /* tailwind.config.js - Complex JavaScript config */ module.exports = { content: ['./app/**/*.{js,ts,jsx,tsx}'], theme: { extend: { colors: { primary: '#3b82f6', secondary: '#10b981', }, fontFamily: { sans: ['Inter', 'sans-serif'], }, }, }, plugins: [require('@tailwindcss/forms')], }; /* globals.css */ @tailwind base; @tailwind components; @tailwind utilities; /* ❌ Custom utilities require @layer */ @layer utilities { .text-balance { text-wrap: balance; } } After: TailwindCSS v4 /* app.css - Pure CSS config */ @import "tailwindcss"; @theme { --color-primary: #3b82f6; --color-secondary: #10b981; --font-sans: "Inter", sans-serif; } /* ✅ Direct CSS - no @layer needed */ .text-balance { text-wrap: balance; } AspectTailwindCSS v3TailwindCSS v4 ConfigJavaScript filePure CSS @theme Setup3 directives + configSingle @import Custom Utils@layer utilities {}Direct CSS Build Speed~800ms~150ms (5x faster) Bundle SizeLargerSmaller (better tree-shaking) TailwindCSS v4 Integration: Faster builds for your projects Smaller CSS bundles for faster page loads Better autocomplete in your editor More powerful design tokens Studio Experience Improvements: New documentation feedback system - tell us what's unclear Faster blog content loading in the editor Enhanced color picker with better UX Streamlined content management workflows Function-based schema conditions for dynamic components Q3: The Experience (July-September) August: Studio Reimagined https://www.youtube.com/watch?v=ZzV2Mk599es Every pixel reconsidered. Every interaction refined. Complete Interface Redesign: Modern, accessible navigation architecture Enhanced project dashboard with horizontal cards Dark mode throughout the entire platform Real-time changelog integration Animated welcome banners with actionable information Error pages that actually guide instead of frustrate Performance Wins: 60% faster Studio loading times Simplified architecture with cleaner data flows Enhanced mobile preview accuracy Responsive design that actually responds AI Assistant Evolution Improved Reliability: Conversations persist across sessions - no more lost context Better error handling and recovery Seamless integration with your development workflow Coming Soon: AI-powered code generation for components Natural language content editing for merchants Intelligent design suggestions September: Commerce Features Perfected Judge.me Reviews Integration: New JudgemeReviewsBadge component Enhanced review form UI Seamless theme integration Improved rating displays Combined Listings Support: Multi-product bundle management Intelligent product grouping Advanced filtering respecting relationships Enhanced discovery patterns Modular Product Architecture: Standalone ProductTitle, ProductVendor, ProductPrices components Flexible featured products system Reusable product information modules Better separation of concerns Pilot v6.0.0 Released: Removed React forwardRef (React 19 native refs) Zustand state management integration Judge.me component restructure Enhanced cart functionality Q4: The Breakthrough (October-December) October: Data Connectors - The Game Changer https://www.youtube.com/watch?v=ZzV2Mk599es&t=22 This was the breakthrough feature of 2025. Visual Data Binding Without Code: Before Data Connectors, binding dynamic data required writing code. Now? Click a database icon. What Changed: Click-to-Connect UI: Select data from products, collections, pages visually Real-time Preview: See your data bindings instantly Third-party APIs: Integrate external data sources No Code Required: Merchants can build dynamic content themselves The Performance Story: 91% faster data connector operations Optimized cache strategies Enhanced API worker architecture Intelligent proxy handling What This Means for You: Merchants can build dynamic content without developer help Faster data loading with smart caching Better TypeScript support for fewer bugs Complete documentation for all features New Documentation Platform Launched docs.weaverse.io - documentation that actually helps: Fast, powerful search - find answers instantly Clear navigation structure Up-to-date React 19 code examples Better troubleshooting guides Syntax-highlighted code with copy buttons Step-by-step deployment guides (including Cloudflare Workers) Pilot v7.0.0: Routes Migration October's Second Major Release: Migration to routes.ts configuration Manual route control for complex applications Enhanced type generation Better route organization // app/routes.ts - Full control over your routes import { type RouteConfig } from "react-router"; import { flatRoutes } from "@react-router/fs-routes"; export default [ // Auto-discover routes from the file system ...await flatRoutes(), // Manual API routes for custom endpoints { path: "/api/wishlist", file: "./routes/api.wishlist.ts" }, { path: "/api/reviews", file: "./routes/api.reviews.ts" }, // Override specific routes when needed { path: "/collections/:handle", file: "./routes/collection.tsx" }, { path: "/products/:handle", file: "./routes/product.tsx" }, ] satisfies RouteConfig; Why This Matters: Full control over route configuration for complex apps Better type safety prevents routing bugs Easier to understand and maintain route structure November: Multi-Project Architecture Project Hierarchy & Variants - MAJOR FEATURE: Create store variants for: A/B Testing: Test designs without affecting production Seasonal Campaigns: Holiday themes with easy rollback Multi-market Support: Different content per region Automatic Inheritance: Content flows from parent projects Enhanced Dashboard: Horizontal card layout for better information density Variant switcher for quick project navigation Search and filter capabilities Improved project management workflow Pilot v7.1.x: Cart Revolution The Complete Cart Experience: Discount Codes: Apply promotional codes at checkout Gift Cards: Full gift card support and balance tracking Cart Notes: Customer instructions and special requests Featured Products: Cross-sell opportunities on cart page Enhanced Input Components: Better form UX throughout Additional Improvements: Catch-all route for better 404 handling Enhanced spinner and loading states Improved banner components Better product review forms December: Performance & Polish Platform-Wide Speed Improvements: Faster page loads across Studio Optimized data fetching for smoother editing Better caching for instant content updates Reduced loading times throughout the platform The Developer Experience Revolution React 19 Integration // app/routes/products.$handle.tsx import { ProductSEO } from "~/components/seo"; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; return ( <> {/* ✅ React 19: Meta tags hoist to <head> automatically */} <ProductSEO title={product.title} description={product.description} image={product.featuredImage.url} price={product.price} availability={product.availableForSale} /> {/* ✅ Structured data for Google rich snippets */} <script type="application/ld+json"> {JSON.stringify(product.jsonLd)} </script> <main> <h1>{product.title}</h1> <p>{product.price}</p> </main> </> ); } Weaverse projects run on React 19 from day one: Built-in SEO components: BlogSEO, ProductSEO, DocumentHead - SEO handled automatically Smart meta tag management: No more manual meta tag juggling OpenGraph & Twitter Cards: Social sharing works perfectly Performance improvements: React 19's automatic optimizations Better Developer Tools Smarter Project Creation: Interactive CLI guides you through setup Choose your template with detailed descriptions Clear error messages when something goes wrong Immediate next steps after creation Enhanced TypeScript Experience: Better autocomplete in your editor Clearer error messages Fewer type-related bugs Smarter IDE integration Infrastructure & Deployment Cloudflare Workers Support November brought comprehensive Cloudflare Workers deployment: Complete deployment guide in documentation Edge-first architecture support Enhanced caching at the edge Global performance improvements Hydrogen Alignment Maintained perfect alignment with Shopify Hydrogen evolution: Hydrogen 2025.1.x: Single fetch, B2B methods stabilization Hydrogen 2025.5.0-2025.7.0: React Router v7 migration Gift card removal: New cart APIs Order filtering: Enhanced customer account features @defer directive: Performance optimizations Security & Reliability Enhanced error boundaries across all components Better validation and link checking Improved content security policies Comprehensive logging and monitoring Real-time usage tracking for enterprise By The Numbers What You Got 3 Major Pilot Theme Versions: v5.0.0, v6.0.0, v7.0.0 with cumulative improvements 50+ New Features: New capabilities shipping every month Complete Documentation Rewrite: docs.weaverse.io with better search and examples Multi-Project Architecture: A/B testing and variants for everyone Speed Improvements You'll Notice 60% Faster Studio Loading: Get to work faster 91% Faster Data Connectors: Dynamic content loads instantly Smaller Bundles: Your stores load faster for customers Edge Deployment: Global performance with Cloudflare Workers Developer Experience Wins React 19 from Day One: Stay ahead of the curve Better TypeScript Support: Fewer bugs, better autocomplete Modern Documentation: Find answers faster Interactive CLI: Easier project setup Community Highlights Open Source Contributions Weaverse SDKs: Fully open source on GitHub Pilot Theme Template: Community contributions welcome Documentation: Open for improvements and corrections Issue Resolution: Active community support Developer Ecosystem Migration from Discord to Slack: Better community organization Enhanced Support Channels: Human help when you need it GitHub Discussions: Long-form technical conversations Code Examples: Real-world implementation patterns What's Next: 2026 Preview AI-Powered Development Building on the AI improvements we made in 2025: AI Code Generation: Generate components from descriptions Content Assistance: Natural language content editing for merchants Smart Suggestions: Intelligent design and optimization recommendations Automated Quality Checks: AI-powered validation and testing Advanced Commerce Features Enhanced Personalization: Dynamic content based on customer behavior Advanced Analytics: Built-in performance tracking and insights Multi-currency Optimization: Better international commerce support Subscription Management: Native subscription product support Platform Expansion New Theme Templates: More design options out of the box Component Marketplace: Share and discover custom components Integration Ecosystem: Pre-built connectors for popular services Enterprise Features: Advanced team collaboration tools Performance & Scale Edge-First Everything: Cloudflare Workers by default Instant Page Loads: Advanced caching strategies Build Optimization: Even faster development cycles Global CDN: Performance improvements worldwide Start Building The Future Every improvement from 2025 is live. Every feature is ready. Every optimization is active. Get Started Today For New Projects: npx @weaverse/cli@latest create --template=pilot For Existing Projects: Updates are live in Weaverse Studio now Migration guides available at docs.weaverse.io SDK updates via standard package manager workflows What You Get Pilot Theme v7.1.x: Complete cart features, modular architecture SDK v5.9.x: Multi-project support, enhanced caching Data Connectors: Visual data binding without code Project Variants: A/B testing and multi-market support React 19 + React Router v7: Modern foundation TailwindCSS v4: Next-generation styling Cloudflare Workers: Edge deployment ready Resources Documentation: Complete guides and API references Pilot Theme Guide: Theme customization Migration Guide: Upgrade to v5+ CLI Reference: Command-line tools GitHub: Open source SDKs and templates Slack Community: Connect with developers Support: Get help from our team Thank You To our community of developers, merchants, and partners who pushed us to build better, ship faster, and never settle for incremental when transformational was possible. 2025 was about rebuilding the foundation. 2026 is about what we build on top of it. Key Releases Timeline May 2025 Weaverse v5.0.0 - React Router v7 migration Pilot v5.0.0 - React 19 integration Complete platform architecture overhaul June 2025 TailwindCSS v4 integration for faster builds Enhanced schema validation with function-based conditions Studio improvements (documentation feedback, color picker, content management) August 2025 Complete Studio interface redesign AI assistant improvements Enterprise features (usage tracking, billing transparency) Enhanced mobile experience September 2025 Pilot v6.0.0 - Zustand state, removed forwardRef Judge.me reviews integration enhancements Combined Listings support Modular product page architecture October 2025 Data Connectors v5.5.0 - VISUAL DATA BINDING Pilot v7.0.0 - routes.ts migration New documentation platform (docs.weaverse.io) 91% performance improvement in data operations November 2025 Project Hierarchy & Variants - MULTI-PROJECT ARCHITECTURE Enhanced dashboard with variant switcher Pilot v7.1.x - cart features (discounts, gift cards, notes) Cloudflare Workers deployment guide December 2025 Platform-wide performance improvements Faster page loads and data fetching Enhanced caching for instant updates Foundation for 2026 AI features Questions about 2025 updates or planning for 2026? Reach out at support@weaverse.io or join our Slack community. The future of headless commerce isn't coming. It's here.

Building A Blazing Fast Shopify Store: Liquid or Hydrogen?
Someone once told me, “You don’t really need your website to go that fast.” I knew what they meant. I’d just spent five seconds waiting for Song for the Mute’s homepage to load. By any standard metric, that’s slow. But I didn’t care. When you’re browsing one of the coolest brands on the internet, and you really want to buy, you’re not timing it. You’re in it. You’re immersed. You’re seeing poetry, storytelling, and fashion blending perfectly together! But most stores aren’t Song for the Mute. And if your brand doesn’t have that kind of magnetic pull yet, performance matters — a lot. Google called it out years ago in their “Milliseconds Make Millions” report. Even today, 82% of users say slow speeds affect their purchasing decisions, and a 1-second improvement in page speed can yield an extra $7,000/day for a $100k/day site. Things haven’t changed. Now, if you're using a traditional Shopify theme, built on Liquid and your site feels sluggish, your first instinct might be to install a performance app. Don’t. Most of them do more harm than good. Others might suggest going headless. I build for Shopify Hydrogen, and even I’ll say this: don’t rush. Can Shopify Liquid Perform Well? Absolutely. Shopify published their own study in late 2023 showing that Liquid storefronts outperform most ecommerce platforms in Core Web Vitals. As of September 2023, 59.5% of Shopify sites passed all CWV thresholds, a stat that continues to climb. Even large-scale merchants like Rothy’s, Rad Power Bikes, and Dollar Shave Club use Liquid and still hit performance benchmarks. Surprisingly, Liquid even outperforms most headless implementations. Shopify found that many SSR frameworks — the ones powering most headless setups — had fewer sites passing Core Web Vitals compared to Liquid. Hydrogen ranked second, but there’s still a gap. So why invest millions in building Hydrogen? Just why? Hydrogen vs Liquid/Shopify Themes A Rebuttal Against Liquid First, I have to say that it might be hard to compare apples to apples in this case, mainly because the data in Shopify’s benchmark focuses on real storefronts using Hydrogen. Many of these early adopters built custom experiences without performance best practices. In contrast, Liquid storefronts benefit from: Years of optimization by Shopify's core teams Default themes like Dawn that are tightly optimized A templating model that constrains performance pitfalls Hydrogen, on the other hand, gives full freedom. Yes, this freedom cuts both ways; it brings performance potential and risk of poor implementation. Hydrogen storefronts can match or exceed Liquid performance when built well. Shopify’s own documentation even notes: “Some routes in the Hydrogen demo store template saw their load time cut in half” after optimizing GraphQL queries. Hydrogen is built on React Server Components (RSC) and uses Vite for ultra-fast development. Shopify chose this stack specifically because: RSC reduces client JS bundle size significantly Pages stream in progressively with lower Time to First Byte (TTFB) Data fetching is done on the server, not in the client render phase You get full control. You also get full responsibility. That’s why some Hydrogen stores load in half the time, and others fall flat. When Should You Consider Hydrogen? Page speed shouldn’t be the only factor in deciding between Shopify Hydrogen and Liquid. The real choice comes down to how much control you need over your storefront experience. If you’re planning to run A/B tests, personalize content, or build dynamic user interfaces, you’ll hit the limits of Liquid fast. Hydrogen is built for that kind of flexibility. It’s designed for brands that want to iterate quickly, experiment often, and optimize every touchpoint. On the other hand, Liquid works well for stores that prioritize simplicity and stability. Its guardrails are a strength if your store setup is relatively fixed, maybe with just a few campaign landing pages here and there. Use Hydrogen if: Your store has 500+ SKUs or 100K+ visits/month, and you’re seeing speed decline. You need to launch experiences that your theme can’t handle: multi-currency PWA, AR tools, immersive UIs. Your team (or agency) is fluent in React and headless workflows Stick with Liquid if: You’re validating a new product or category All your needs are covered within the theme editor, and your site already performs well You don’t have the engineering support to maintain a custom frontend The TL;DR In short, Liquid gives you structure. Hydrogen gives you freedom. Choose based on how far you plan to push your storefront. How To Build Hydrogen Storefronts Faster? One of the biggest reasons developers hesitate to go headless is that it breaks the visual editing experience. The Shopify Theme Editor disappears. Content teams are locked out. Everything becomes a Jira ticket. Weaverse fixes that. With Weaverse Hydrogen, developers can build Hydrogen themes and components via an SDK, expose them in a familiar drag-and-drop editor, just like Shopify Theme Editor, and let content teams reuse, remix, and publish without touching code. And it's only getting easier. With Weaverse AI, the gap between idea and execution shrinks dramatically. Developers will soon be able to turn Figma design into Hydrogen landing pages using Weaverse and Figma MCP. Merchants will soon be able to edit their Hydrogen storefronts using a natural language interface. If you’re interested in Weaverse AI, let me know here, and I’ll reach out once it’s ready!

The Future of Building with Shopify: Hydrogen and AI
Building An Online Store: Then & Now Let’s start with a story. A history lesson, perhaps. It is 1999. Your boss tells you the company needs an online store. You nod gravely and call your web guy. He nods back and disappears for six months. You don’t hear from him again until he returns with 10,000 lines of spaghetti PHP, a MySQL database held together with duct tape, and a shopping cart that breaks when you add more than three items. You launched anyway. The homepage has dancing gifs. The checkout form requires 12 fields. Half of your customers abandon their carts. You get one sale a day. But hey you’re a dot-com entrepreneur now. It is 2007. Your boss tells you the company needs an online store. You go to Magento and download the open-source package. You spin up a server, start following a forum thread with 43 pages titled “Help: Checkout Broken!” and spend the next few weeks configuring payment gateways, plugins, cron jobs, and SSL certificates. You hire a developer to customize the theme. He hardcodes your logo into the footer and disappears. You hire another developer to undo what the first one did. The store launches. It’s not great, but it works. Kind of. At least until the next security update. It is 2016. Your boss tells you the company needs an online store. You open Shopify. It takes you 45 minutes to get to your first product page. You feel powerful. You don’t need a developer. You need a laptop and a credit card. You buy a theme. You connect Stripe. You install a bunch of apps that each solve one extremely specific thing: reviews, popups, upsells, abandoned cart reminders, shipping rate calculators, order printers, email sequences, and chat widgets. It’s a Frankenstein monster of app integrations, but it’s yours. You ship. You sell. You sleep. Sort of. Then the cracks start showing. You want to customize the checkout? Sorry, you need Plus for that. You want a multilingual storefront with dynamic pricing across geographies? Maybe hire an agency. You want to build a branded mobile experience that feels native? Time to hire a dev again. It is 2023. Your boss tells you the company needs an online store and he needs it to be butterfly, fast, and performant. You’re familiar with React and you think Shopify's built-in functionalities are still pretty good, so you decide to build with Shopify Hydrogen. It’s Shopify’s answer to headless. It’s powerful. It lets your developers do things that Liquid never could. Your storefront looks stunning with buttery transitions and personalized landing pages. And still, your performance scores are through the roof. You’ve replaced four apps with custom code. But it also demands more. You’re writing GraphQL queries, managing server components, and wrestling with route loaders and caching strategies. Now your team is busy maintaining a headless stack, they barely have time to explain. What used to take hours now takes days. What used to take days now takes a roadmap. Everything is beautiful and nothing is simple. It is 2026. Your boss tells you the company needs an online store. You open Figma. Then you open Weaverse. You type something like: “Turn this Figma design into a Weaverse page. Five products. Ships worldwide. Prioritize mobile. Feels editorial.” You watch as the layout comes to life. The hero image loads before you finish your sentence. You adjust it with a message: “Make it taller. Add motion.” You change the font. You swap the checkout flow. You personalize the homepage with a prompt. It’s Hydrogen underneath, but you don’t feel it. The complexity of headless is still there. But it’s abstracted away from you, turned into something anyone can use. The future isn’t Hydrogen or AI. It’s Hydrogen plus AI. That’s how Weaverse AI is being built. And this time, everything is possible and simple. Introducing Weaverse AI, The First AI Store Builder for Shopify Hydrogen In 2022, Shopify launched Hydrogen, a React-based framework for building highly customizable, interactive, and high-performance storefronts for Shopify stores. Weaverse was created 6 months later. For years, we’ve been focused on one thing: helping Shopify merchants build better storefronts, faster. Before Hydrogen, that meant delivering Liquid-based themes that looked great out of the box and were easy to use. But Liquid has limits. Custom layout logic often requires installing third-party apps. Dynamic sections depend on metafield hacks. Over time, these workarounds pile up, slowing down performance and restricting flexibility. When Hydrogen became available, we saw a better path forward. Weaverse Hydrogen is our response: a platform that brings Hydrogen’s flexibility into a merchant-friendly environment. With Weaverse Hydrogen, developers can build Hydrogen themes and components via the SDK, make them configurable in the visual editor, and let content teams reuse and remix them across storefronts. Merchants can drag and drop prebuilt components into a Hydrogen-powered store, preview changes in real time, and deploy to Oxygen or locally with ease. It felt like Shopify Theme Editor, but as powerful as Hydrogen can be. Now we’re taking the next step with Weaverse AI. What Is Weaverse AI and What Can It Do? Weaverse AI helps developers, agencies, and merchants build Shopify Hydrogen stores faster using a natural language interface. Imagine describing the section you want—“three columns with product cards and buy buttons”—and it generates it. Upload a Figma file, and it scaffolds a matching theme. You start with a prompt and end with a shoppable page. This is where Weaverse AI leads. There are two major pieces behind this shift: 1/ Weaverse AI Assistant (inside Weaverse theme customizer): Merchants and marketers can build and update Hydrogen pages using natural language. Want a new banner? Change layout? Update styling? Just ask. Generated sections can be promoted to the component library and reused across the organization. 2/ Weaverse MCP (Model-Component-Pipeline): Developers can go from Figma to Hydrogen in one conversation. Unlike black-box generators, the output is developer-friendly, inspectable, and structured around Hydrogen code. Every section is visible to merchants, editable in the GUI, and tweakable by devs. AI defines schema, default values, and preview logic for seamless editing. For Developers: Build Less, Deliver More Faster Prototyping and Development: Weaverse AI speeds up development. Instead of building boilerplate sections from scratch, developers can scaffold pages from Figma designs and let AI handle the repetitive work. You focus on what matters: performance, business logic, and standout features. In practice, a developer could sketch out a site structure in Weaverse’s visual builder and let AI fill in the gaps, achieving in a day what might have taken a week. Less Maintenance Works: AI assistants can handle routine updates or bulk changes across a site. For example, if a client wants to change all CTA buttons to a different style, an AI could execute that change across the codebase. It’s easier to keep the storefront fresh and updated without a continuous manual slog. For Agencies: Faster Builds, Better Margin Higher Throughput, Shorter Timelines: With AI generating first drafts and a visual tool (Weaverse Theme Customizer) enabling rapid tweaks, projects that took months can now ship in weeks, without cutting corners. This means agencies can handle more clients in parallel or offer faster turnarounds, increasing their capacity and revenue potential. Custom for Everyone: Because baseline development is faster, agencies can spend more time on strategy, branding, and customization for each client. It becomes feasible to offer truly bespoke designs to even smaller clients, since the heavy lifting (coding the theme) is largely automated. Even small clients can afford something custom. AI removes the overhead, so you can offer premium service without premium dev hours. Productized Packages: Offer AI-assisted setup packages, budget Hydrogen builds, or retainers focused on optimization instead of maintenance. You move from vendor to strategic partner. For Merchants: More Control, Less Waiting No-code Visual Editing: Merchants can finally have the best of both worlds: the flexibility and speed of a custom headless site, and the ease-of-use of a Shopify page builder. You can launch landing pages, rearrange product sections, or update content without waiting on a dev. The builder is visual and intuitive, and the AI assistant can guide or even generate entire sections for you Faster Iteration. A/B test homepages. Add new sections for a campaign. Update product grids before lunch. With Hydrogen’s speed and AI’s flexibility, iteration is instant. You just chat. Lower Overhead. Reduce dependency on developers for day-to-day changes. Let AI help with SEO, performance suggestions, or layout fixes. You run a modern, high-converting store without needing a tech team on call.
Never miss an update
Subscribe to get the latest insights, tutorials, and best practices for building high-performance headless stores delivered to your inbox.