Tutorial: Integrating Weaverse into Your Shopify Hydrogen Project

Introduction
Are you working with Shopify Hydrogen and looking for a way to make your online store more customizable? Weaverse is here to help. It’s a tool that makes it easy for you and your clients to customize a Shopify store without needing to know how to code. Let’s go through the steps to integrate Weaverse into your Shopify Hydrogen project.
Why Weaverse?
Weaverse is great for when you’re building a Shopify store for clients who want a modern, easy-to-customize online store. Hydrogen’s tech is powerful, but it can be hard for clients to make changes by themselves. Weaverse makes this a lot easier.
Getting Started
First, let's set up your Shopify Hydrogen project. Open your command line and enter:
npm create @shopify/hydrogen@latest
After setting up, go to your Hydrogen project folder and start it with:
npm run dev
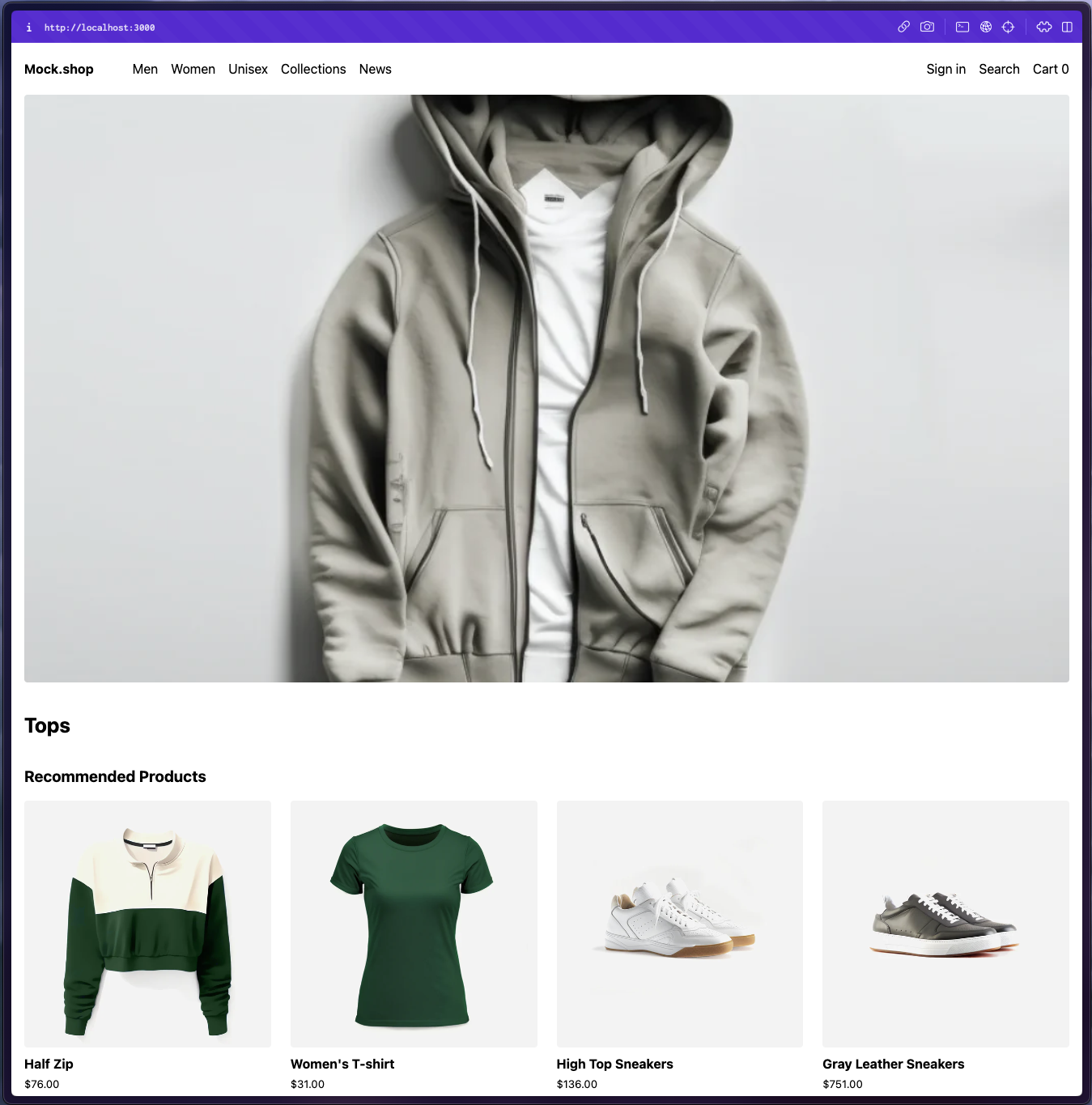
Now you will see your Hydrogen storefront running like this:

Integrating Weaverse: Step-by-Step
Step 1: Install Weaverse
Begin by adding Weaverse to your project. Enter the following command:
npm install @weaverse/hydrogen
Step 2: Create the Weaverse Directory
Next, you need to set up a directory for Weaverse in your project’s app folder. Create two files:
weaverse/component.ts – This file is for registering components in Weaverse. Start with an empty array.
// weaverse/component.tsimport type {HydrogenComponent} from '@weaverse/hydrogen';export const components: HydrogenComponent[] = [];
weaverse/schema.ts – This file is where you define Project/Theme information so that users can later find that information in the Project information section in the Weaverse app.
// weaverse/schema.tsimport type {HydrogenThemeSchema} from '@weaverse/hydrogen';export const themeSchema: HydrogenThemeSchema = {info: {version: '1.0.0',author: 'Weaverse',name: 'Pilot',authorProfilePhoto:'https://cdn.shopify.com/s/files/1/0838/0052/3057/files/Weaverse_logo_-_3000x_e2fa8c13-dac2-4dcb-a2c2-f7aaf7a58169.png?v=1698245759',documentationUrl: 'https://weaverse.io/docs',supportUrl: 'https://weaverse.io/contact',},inspector: [],};
At the same time, this is also where you will define Global Theme settings, similar to how you use settings_schema.json in Dawn theme (Shopify theme). I have also left a few settings available so you can expand them later. Below is an example image of my theme settings:


Step 3: Set Up a Weaverse Client
Create a weaverse/weaverse.server.ts file. The “server.ts” extension indicates that the code within is intended for server-side execution. This distinction is crucial for maintaining a separation between server-side and client-side logic, ensuring better security and performance.
// weaverse/weaverse.server.tsimport type {WeaverseClientArgs} from '@weaverse/hydrogen';import {WeaverseClient} from '@weaverse/hydrogen';import {components} from '~/weaverse/components';import {themeSchema} from '~/weaverse/schema';export function createWeaverseClient(args: WeaverseClientArgs) {return new WeaverseClient({...args,themeSchema,components,});}export function getWeaverseCsp(request: Request) {const url = new URL(request.url);// Get weaverse host from query paramsconst localDirectives =process.env.NODE_ENV === 'development'? ['localhost:*', 'ws://localhost:*', 'ws://127.0.0.1:*']: [];const weaverseHost = url.searchParams.get('weaverseHost');const weaverseHosts = ['weaverse.io', '*.weaverse.io'];if (weaverseHost) {weaverseHosts.push(weaverseHost);}return {frameAncestors: weaverseHosts,defaultSrc: ["'self'",'cdn.shopify.com','shopify.com',...localDirectives,...weaverseHosts,],imgSrc: ["'self'",'data:','cdn.shopify.com',...localDirectives,...weaverseHosts,],styleSrc: ["'self'","'unsafe-inline'",'cdn.shopify.com',...localDirectives,...weaverseHosts,],connectSrc: ["'self'",'https://monorail-edge.shopifysvc.com',...localDirectives,...weaverseHosts,],};}
In this file, you’ll include:
-
createWeaverseClient: For interacting with the Weaverse API. -
getWeaverseCsp: For managing content security policies, ensuring your app adheres to best practices in web security.
Step 4: Render Weaverse Content
Add a weaverse/index.tsx file to render Weaverse content. This file acts as a bridge between your Shopify Hydrogen project and the dynamic content managed through Weaverse.
// weaverse/index.tsximport {WeaverseHydrogenRoot} from '@weaverse/hydrogen';import {components} from './components';export function WeaverseContent() {return <WeaverseHydrogenRoot components={components} />;}
Completing the Integration
Once you've set up the necessary files, it's time to fully integrate Weaverse into your Hydrogen project:
Integrating weaverse in Remix's Global Context
In your server.ts file, incorporate weaverse into Remix's global context. This is done by defining weaverse in the fetch handler of Remix, ensuring it's accessible throughout your application. This step is crucial for making sure Weaverse functions correctly within your project.
// server.ts// ...import {createWeaverseClient} from '~/weaverse/weaverse.server';// .../*** Create Hydrogen's Storefront client.*/const {storefront} = createStorefrontClient({/** ... */ });const weaverse = createWeaverseClient({storefront,request,env,cache,waitUntil,});/*** Create a Remix request handler and pass* Hydrogen's Storefront client to the loader context.*/const handleRequest = createRequestHandler({build: remixBuild,mode: process.env.NODE_ENV,getLoadContext: () => ({session,storefront,cart,env,waitUntil,weaverse, // add weaverse to Remix loader context}),});
TypeScript Error Handling: If you encounter a TypeScript error like TS2739, indicating that Type Env is missing properties from type HydrogenThemeEnv, don't panic. Simply add the missing properties to HydrogenThemeEnv in your remix.env.d.ts file. This step ensures your TypeScript environment recognizes the new Weaverse elements.
declare global {/** ... *//*** Declare expected Env parameter in fetch handler.*/interface Env {/** ... */WEAVERSE_PROJECT_ID: string;WEAVERSE_API_KEY: string;}}
Also, define weaverse in the AppLoadContext interface to ensure it's recognized as part of your application's context.
declare module '@shopify/remix-oxygen' {/*** Declare local additions to the Remix loader context.*/export interface AppLoadContext {env: Env;cart: HydrogenCart;storefront: Storefront;session: HydrogenSession;waitUntil: ExecutionContext['waitUntil'];weaverse: WeaverseClient;}/** ... */}
Implementing getWeaverseCsp
Open your app/entry.server.tsx file and utilize the getWeaverseCsp function. This function is crucial for managing your content security policy, which is a key aspect of web application security.
// app/entry.server.tsx// ...import {getWeaverseCsp} from '~/weaverse/weaverse.server';// ...const {nonce, header, NonceProvider} = createContentSecurityPolicy(getWeaverseCsp(request),);
Updating app/root.tsx for Weaverse Theme Settings
In the app/root.tsx file, add weaverseTheme data to the loader function’s return value. This addition is vital for enabling Weaverse theme settings within your application.
// app/root.tsxexport async function loader({context}: LoaderFunctionArgs) {/** ... */return defer({/** ... */weaverseTheme: await context.weaverse.loadThemeSettings(),/** ... */},{headers},);}
Next, wrap your App component with the withWeaverse function. This wrapping is necessary because withWeaverse provides your App component with the Global Theme Settings Provider that you can use everywhere from the App context.
function App() {const nonce = useNonce();const data = useLoaderData<typeof loader>();return (<html lang="en">/** ... */</html>);}export default withWeaverse(App);
Handling Remix Routes for WeaverseContent
For rendering WeaverseContent on routes, include weaverseData in the return result of the loader function. This ensures that the dynamic content from Weaverse is properly loaded and displayed on each route.
// app/routes/_index.tsx/** ... */import {WeaverseContent} from '~/weaverse';export async function loader({context}: LoaderFunctionArgs) {const {storefront} = context;const recommendedProducts = await storefront.query(RECOMMENDED_PRODUCTS_QUERY,);/** ... */return defer({recommendedProducts,weaverseData: await context.weaverse.loadPage(),});}export default function Homepage() {return (<div className="home"><WeaverseContent /></div>);}
In your route components, explicitly render WeaverseContent. This direct rendering allows for the customized content to be displayed as intended.
Migrating Components to Weaverse
Begin migrating your default components to Weaverse Components. This migration will enable these components to utilize the dynamic customization features provided by Weaverse.
Connecting to Weaverse CMS
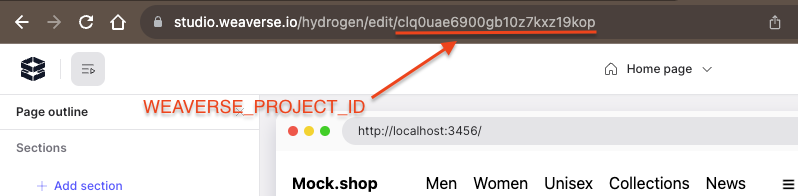
Ensure the Weaverse Hydrogen app is installed in your Shopify store. Create a storefront, copy the Weaverse Project ID, and add it to your Hydrogen project's .env file. This step connects your project with the Weaverse CMS.

Now start the development server and update the Preview URL in Weaverse Project settings. By default, our Weaverse projects are set to http://localhost:3456.
# .envSESSION_SECRET="foobar"PUBLIC_STORE_DOMAIN="mock.shop"WEAVERSE_PROJECT_ID="your-project-id-here"
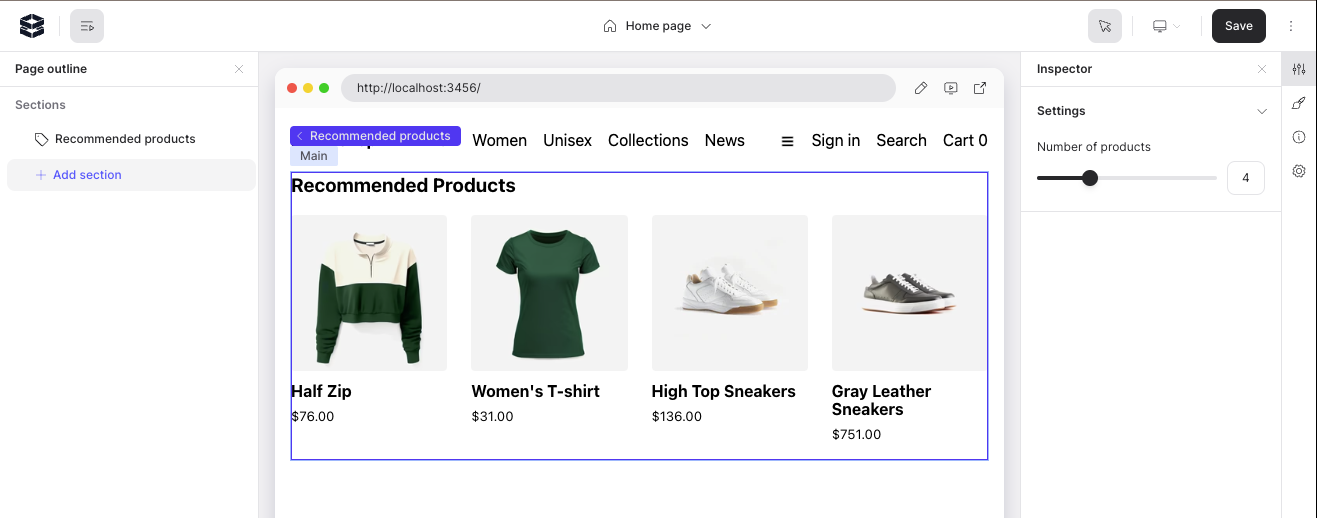
Once saved, you should see your Hydrogen page loaded in Weaverse Studio.
Customizing Sections with Weaverse
Begin by creating a recommended-products.tsx file in the app/sections folder. Adapt the original RecommendedProducts component to a forwardRef component. This adaptation allows Weaverse Studio to identify and edit the component more easily.
// app/sections/recommended-products.tsximport {forwardRef} from 'react';import {Link, useLoaderData} from '@remix-run/react';import {Image, Money} from '@shopify/hydrogen';const RecommendedProducts = forwardRef<HTMLDivElement, {productsCount: number}>(({productsCount}, ref) => {const {recommendedProducts: {products},} = useLoaderData<any>();const displayProducts = products.nodes.slice(0, productsCount);return (<div className="recommended-products" ref={ref}><h2>Recommended Products</h2><div className="recommended-products-grid">{displayProducts.map((product: any) => (<Linkkey={product.id}className="recommended-product"to={`/products/${product.handle}`}><Imagedata={product.images.nodes[0]}aspectRatio="1/1"sizes="(min-width: 45em) 20vw, 50vw"/><h4>{product.title}</h4><small><Money data={product.priceRange.minVariantPrice} /></small></Link>))}</div><br /></div>);},);export default RecommendedProducts;export const schema = {type: 'recommended-products',title: 'Recommended products',inspector: [{group: 'Settings',inputs: [{type: 'range',name: 'productsCount',label: 'Number of products',defaultValue: 4,configs: {min: 1,max: 12,step: 1,},},],},],};
And the result:

That concludes our basic tutorial on integrating Weaverse with your Shopify Hydrogen project. Keep an eye out for our next blog, where we'll delve into more advanced features like using schema, loaders in Weaverse Components.
References:
-
Demo repository: https://github.com/Weaverse/Naturelle
-
Documentation: https://weaverse.io/docs/migration/8384952-migrating-hydrogen-project-to-weaverse
Join the Discussion
Continue Reading
More insights from the Weaverse team

Building A Blazing Fast Shopify Store: Liquid or Hydrogen?
Someone once told me, “You don’t really need your website to go that fast.” I knew what they meant. I’d just spent five seconds waiting for Song for the Mute’s homepage to load. By any standard metric, that’s slow. But I didn’t care. When you’re browsing one of the coolest brands on the internet, and you really want to buy, you’re not timing it. You’re in it. You’re immersed. You’re seeing poetry, storytelling, and fashion blending perfectly together! But most stores aren’t Song for the Mute. And if your brand doesn’t have that kind of magnetic pull yet, performance matters — a lot. Google called it out years ago in their “Milliseconds Make Millions” report. Even today, 82% of users say slow speeds affect their purchasing decisions, and a 1-second improvement in page speed can yield an extra $7,000/day for a $100k/day site. Things haven’t changed. Now, if you're using a traditional Shopify theme, built on Liquid and your site feels sluggish, your first instinct might be to install a performance app. Don’t. Most of them do more harm than good. Others might suggest going headless. I build for Shopify Hydrogen, and even I’ll say this: don’t rush. Can Shopify Liquid Perform Well? Absolutely. Shopify published their own study in late 2023 showing that Liquid storefronts outperform most ecommerce platforms in Core Web Vitals. As of September 2023, 59.5% of Shopify sites passed all CWV thresholds, a stat that continues to climb. Even large-scale merchants like Rothy’s, Rad Power Bikes, and Dollar Shave Club use Liquid and still hit performance benchmarks. Surprisingly, Liquid even outperforms most headless implementations. Shopify found that many SSR frameworks — the ones powering most headless setups — had fewer sites passing Core Web Vitals compared to Liquid. Hydrogen ranked second, but there’s still a gap. So why invest millions in building Hydrogen? Just why? Hydrogen vs Liquid/Shopify Themes A Rebuttal Against Liquid First, I have to say that it might be hard to compare apples to apples in this case, mainly because the data in Shopify’s benchmark focuses on real storefronts using Hydrogen. Many of these early adopters built custom experiences without performance best practices. In contrast, Liquid storefronts benefit from: Years of optimization by Shopify's core teams Default themes like Dawn that are tightly optimized A templating model that constrains performance pitfalls Hydrogen, on the other hand, gives full freedom. Yes, this freedom cuts both ways; it brings performance potential and risk of poor implementation. Hydrogen storefronts can match or exceed Liquid performance when built well. Shopify’s own documentation even notes: “Some routes in the Hydrogen demo store template saw their load time cut in half” after optimizing GraphQL queries. Hydrogen is built on React Server Components (RSC) and uses Vite for ultra-fast development. Shopify chose this stack specifically because: RSC reduces client JS bundle size significantly Pages stream in progressively with lower Time to First Byte (TTFB) Data fetching is done on the server, not in the client render phase You get full control. You also get full responsibility. That’s why some Hydrogen stores load in half the time, and others fall flat. When Should You Consider Hydrogen? Page speed shouldn’t be the only factor in deciding between Shopify Hydrogen and Liquid. The real choice comes down to how much control you need over your storefront experience. If you’re planning to run A/B tests, personalize content, or build dynamic user interfaces, you’ll hit the limits of Liquid fast. Hydrogen is built for that kind of flexibility. It’s designed for brands that want to iterate quickly, experiment often, and optimize every touchpoint. On the other hand, Liquid works well for stores that prioritize simplicity and stability. Its guardrails are a strength if your store setup is relatively fixed, maybe with just a few campaign landing pages here and there. Use Hydrogen if: Your store has 500+ SKUs or 100K+ visits/month, and you’re seeing speed decline. You need to launch experiences that your theme can’t handle: multi-currency PWA, AR tools, immersive UIs. Your team (or agency) is fluent in React and headless workflows Stick with Liquid if: You’re validating a new product or category All your needs are covered within the theme editor, and your site already performs well You don’t have the engineering support to maintain a custom frontend The TL;DR In short, Liquid gives you structure. Hydrogen gives you freedom. Choose based on how far you plan to push your storefront. How To Build Hydrogen Storefronts Faster? One of the biggest reasons developers hesitate to go headless is that it breaks the visual editing experience. The Shopify Theme Editor disappears. Content teams are locked out. Everything becomes a Jira ticket. Weaverse fixes that. With Weaverse Hydrogen, developers can build Hydrogen themes and components via an SDK, expose them in a familiar drag-and-drop editor, just like Shopify Theme Editor, and let content teams reuse, remix, and publish without touching code. And it's only getting easier. With Weaverse AI, the gap between idea and execution shrinks dramatically. Developers will soon be able to turn Figma design into Hydrogen landing pages using Weaverse and Figma MCP. Merchants will soon be able to edit their Hydrogen storefronts using a natural language interface. If you’re interested in Weaverse AI, let me know here, and I’ll reach out once it’s ready!

The Future of Building with Shopify: Hydrogen and AI
Building An Online Store: Then & Now Let’s start with a story. A history lesson, perhaps. It is 1999. Your boss tells you the company needs an online store. You nod gravely and call your web guy. He nods back and disappears for six months. You don’t hear from him again until he returns with 10,000 lines of spaghetti PHP, a MySQL database held together with duct tape, and a shopping cart that breaks when you add more than three items. You launched anyway. The homepage has dancing gifs. The checkout form requires 12 fields. Half of your customers abandon their carts. You get one sale a day. But hey you’re a dot-com entrepreneur now. It is 2007. Your boss tells you the company needs an online store. You go to Magento and download the open-source package. You spin up a server, start following a forum thread with 43 pages titled “Help: Checkout Broken!” and spend the next few weeks configuring payment gateways, plugins, cron jobs, and SSL certificates. You hire a developer to customize the theme. He hardcodes your logo into the footer and disappears. You hire another developer to undo what the first one did. The store launches. It’s not great, but it works. Kind of. At least until the next security update. It is 2016. Your boss tells you the company needs an online store. You open Shopify. It takes you 45 minutes to get to your first product page. You feel powerful. You don’t need a developer. You need a laptop and a credit card. You buy a theme. You connect Stripe. You install a bunch of apps that each solve one extremely specific thing: reviews, popups, upsells, abandoned cart reminders, shipping rate calculators, order printers, email sequences, and chat widgets. It’s a Frankenstein monster of app integrations, but it’s yours. You ship. You sell. You sleep. Sort of. Then the cracks start showing. You want to customize the checkout? Sorry, you need Plus for that. You want a multilingual storefront with dynamic pricing across geographies? Maybe hire an agency. You want to build a branded mobile experience that feels native? Time to hire a dev again. It is 2023. Your boss tells you the company needs an online store and he needs it to be butterfly, fast, and performant. You’re familiar with React and you think Shopify's built-in functionalities are still pretty good, so you decide to build with Shopify Hydrogen. It’s Shopify’s answer to headless. It’s powerful. It lets your developers do things that Liquid never could. Your storefront looks stunning with buttery transitions and personalized landing pages. And still, your performance scores are through the roof. You’ve replaced four apps with custom code. But it also demands more. You’re writing GraphQL queries, managing server components, and wrestling with route loaders and caching strategies. Now your team is busy maintaining a headless stack, they barely have time to explain. What used to take hours now takes days. What used to take days now takes a roadmap. Everything is beautiful and nothing is simple. It is 2026. Your boss tells you the company needs an online store. You open Figma. Then you open Weaverse. You type something like: “Turn this Figma design into a Weaverse page. Five products. Ships worldwide. Prioritize mobile. Feels editorial.” You watch as the layout comes to life. The hero image loads before you finish your sentence. You adjust it with a message: “Make it taller. Add motion.” You change the font. You swap the checkout flow. You personalize the homepage with a prompt. It’s Hydrogen underneath, but you don’t feel it. The complexity of headless is still there. But it’s abstracted away from you, turned into something anyone can use. The future isn’t Hydrogen or AI. It’s Hydrogen plus AI. That’s how Weaverse AI is being built. And this time, everything is possible and simple. Introducing Weaverse AI, The First AI Store Builder for Shopify Hydrogen In 2022, Shopify launched Hydrogen, a React-based framework for building highly customizable, interactive, and high-performance storefronts for Shopify stores. Weaverse was created 6 months later. For years, we’ve been focused on one thing: helping Shopify merchants build better storefronts, faster. Before Hydrogen, that meant delivering Liquid-based themes that looked great out of the box and were easy to use. But Liquid has limits. Custom layout logic often requires installing third-party apps. Dynamic sections depend on metafield hacks. Over time, these workarounds pile up, slowing down performance and restricting flexibility. When Hydrogen became available, we saw a better path forward. Weaverse Hydrogen is our response: a platform that brings Hydrogen’s flexibility into a merchant-friendly environment. With Weaverse Hydrogen, developers can build Hydrogen themes and components via the SDK, make them configurable in the visual editor, and let content teams reuse and remix them across storefronts. Merchants can drag and drop prebuilt components into a Hydrogen-powered store, preview changes in real time, and deploy to Oxygen or locally with ease. It felt like Shopify Theme Editor, but as powerful as Hydrogen can be. Now we’re taking the next step with Weaverse AI. What Is Weaverse AI and What Can It Do? Weaverse AI helps developers, agencies, and merchants build Shopify Hydrogen stores faster using a natural language interface. Imagine describing the section you want—“three columns with product cards and buy buttons”—and it generates it. Upload a Figma file, and it scaffolds a matching theme. You start with a prompt and end with a shoppable page. This is where Weaverse AI leads. There are two major pieces behind this shift: 1/ Weaverse AI Assistant (inside Weaverse theme customizer): Merchants and marketers can build and update Hydrogen pages using natural language. Want a new banner? Change layout? Update styling? Just ask. Generated sections can be promoted to the component library and reused across the organization. 2/ Weaverse MCP (Model-Component-Pipeline): Developers can go from Figma to Hydrogen in one conversation. Unlike black-box generators, the output is developer-friendly, inspectable, and structured around Hydrogen code. Every section is visible to merchants, editable in the GUI, and tweakable by devs. AI defines schema, default values, and preview logic for seamless editing. For Developers: Build Less, Deliver More Faster Prototyping and Development: Weaverse AI speeds up development. Instead of building boilerplate sections from scratch, developers can scaffold pages from Figma designs and let AI handle the repetitive work. You focus on what matters: performance, business logic, and standout features. In practice, a developer could sketch out a site structure in Weaverse’s visual builder and let AI fill in the gaps, achieving in a day what might have taken a week. Less Maintenance Works: AI assistants can handle routine updates or bulk changes across a site. For example, if a client wants to change all CTA buttons to a different style, an AI could execute that change across the codebase. It’s easier to keep the storefront fresh and updated without a continuous manual slog. For Agencies: Faster Builds, Better Margin Higher Throughput, Shorter Timelines: With AI generating first drafts and a visual tool (Weaverse Theme Customizer) enabling rapid tweaks, projects that took months can now ship in weeks, without cutting corners. This means agencies can handle more clients in parallel or offer faster turnarounds, increasing their capacity and revenue potential. Custom for Everyone: Because baseline development is faster, agencies can spend more time on strategy, branding, and customization for each client. It becomes feasible to offer truly bespoke designs to even smaller clients, since the heavy lifting (coding the theme) is largely automated. Even small clients can afford something custom. AI removes the overhead, so you can offer premium service without premium dev hours. Productized Packages: Offer AI-assisted setup packages, budget Hydrogen builds, or retainers focused on optimization instead of maintenance. You move from vendor to strategic partner. For Merchants: More Control, Less Waiting No-code Visual Editing: Merchants can finally have the best of both worlds: the flexibility and speed of a custom headless site, and the ease-of-use of a Shopify page builder. You can launch landing pages, rearrange product sections, or update content without waiting on a dev. The builder is visual and intuitive, and the AI assistant can guide or even generate entire sections for you Faster Iteration. A/B test homepages. Add new sections for a campaign. Update product grids before lunch. With Hydrogen’s speed and AI’s flexibility, iteration is instant. You just chat. Lower Overhead. Reduce dependency on developers for day-to-day changes. Let AI help with SEO, performance suggestions, or layout fixes. You run a modern, high-converting store without needing a tech team on call.

Weaverse Pricing Update - More Free Usage, More Flexibility
Building a brand is tough. You’re constantly juggling priorities, from sales and marketing to product development—and everything costs money. When you’re starting, every penny matters. Your burn rate matters. As a startup ourselves, we understand this deeply. Weaverse is designed to help you build headless storefronts faster, bringing your vision to life. But we also know that’s only part of the equation. You need time and resources to truly scale and grow. This is why we released a new pricing update to offer our users more flexibility to grow, to scale, to win - without losing sleep over your burn rate. Here’s what’s new New Pay-As-You-Go Plan: Replacing our Free Plan, this option is ideal for those just starting out. You now get 10,000 free view credits (twice the previous 5,000!). Only pay as your store grows—simple, flexible, and effective. Introducing Grow Plan: Tailored for growing businesses. For $29/month, you get 200,000 view credits, along with a Service Level Agreement (SLA) and guaranteed response time to ensure your store runs smoothly even as you scale. Introducing Scale Plan: Designed for high-traffic stores. At $199/month, you’ll get 1.5 million view credits and priority access to our upcoming features, including Localization, A/B Testing, and Scheduling. What About Current Paid Users? Don’t worry, you’re covered. The new pricing doesn’t affect existing paid users. If you’re already on a legacy business plan, you can switch to any of the new plans with the same add-on pricing: $1 for every 10,000 views. Not Sure What View Credits Are? View credits are counted each time a page on your Hydrogen theme is viewed, whether it’s a first-time visit or a repeat view. This ensures that our pricing is directly linked to how much value you’re getting from Weaverse. For more details, check out our pricing page here. If you have any questions or concerns, just drop me a message on Linkedin!
Never miss an update
Subscribe to get the latest insights, tutorials, and best practices for building high-performance headless stores delivered to your inbox.
