Shopify Headless Checkout vs Checkout Extensibility: Which One Is Right For You?

Ten years ago, if you were running an online store, your website was like a tightly packed suitcase. Everything was crammed together, and if you wanted to change one thing, you had to unpack and repack the whole thing. This was the era of monolithic eCommerce platforms. They were all-in-one solutions, but they were also rigid and inflexible.
Today, you have headless commerce. Imagine your online store as a modular wardrobe instead of a packed suitcase. You can change your shirt without touching your pants. Headless checkout is a key part of this trend. It separates the front-end (what customers see) from the back end (where the transactions happen).
With headless checkout, the checkout and payment processes are separated from the back-end of an online store. This allows for “on the spot” purchasing across multiple touchpoints, such as a promotional email, sponsored article, social post, a QR code at an event, and much more. Using headless checkout, online shoppers can fully complete a retail transaction without having to go to your eCommerce website at all.

For example, let’s say Tom is scrolling through his Instagram feed. He sees a post from your brand about a limited-time offer on his favorite product. He is ready to buy. Without headless checkout, it might go like this:
-
He clicks on the “Buy now” link in the Instagram post.
-
The link opens his default browser, landing on your eCommerce website.
-
He has to find the product that is on sale and add it to her cart.
-
Then he has to type in her name, credit card, and billing address, and possibly even reenter shipping information and details.
-
If he is on a mobile device, she has to do this all on a tiny screen, making it an even worse experience—possibly so bad she abandons her cart and forgets about the sale.
With headless checkout, the experience is much smoother:
-
Tom clicks the “Buy now” link in the Instagram post.
-
A seamless checkout window pops up directly within Instagram.
-
His payment and shipping details are pre-filled from her saved preferences.
-
She completes the purchase in just a few taps, without ever leaving Instagram.
What makes this all possible? APIs. The unsung heroes of headless checkout. They act like translators, allowing different parts of your system to communicate smoothly.
For example, when a customer clicks "buy," an API call sends this information from the front-end to the back-end, where the transaction is processed. This seamless integration ensures that the user experience remains smooth and uninterrupted, even as you make changes or add new features.
APIs also enable integration with third-party services like payment gateways, inventory management systems, and customer relationship management (CRM) tools. This means you can pick and choose the best tools for your business without being locked into a single platform’s ecosystem.
Now, if you’re putting together a pitch, a slide deck to convince your CFO that you need a budget for headless checkout, you’d love this section.
When You Need Headless Checkout
Extensive Customization and Personalization
With headless checkout, you’re not confined to the templates and limitations of a traditional platform. You can design your checkout process from scratch, incorporating unique features that set your store apart. This allows you to easily add new features to your checkout page like a one-click purchase button, a loyalty program, or build and integrate your own shipping insurance add-on to their checkout.
That said, you also need to be aware of the cost that comes with customization. In an episode of the 2X eCommerce Podcast, Simone Martinelli, Founder and CEO of Volume, shared:
Many businesses underestimate the ongoing maintenance costs of a highly customized headless setup. It's not just about the initial implementation; it's about the long-term commitment to keeping everything running smoothly"

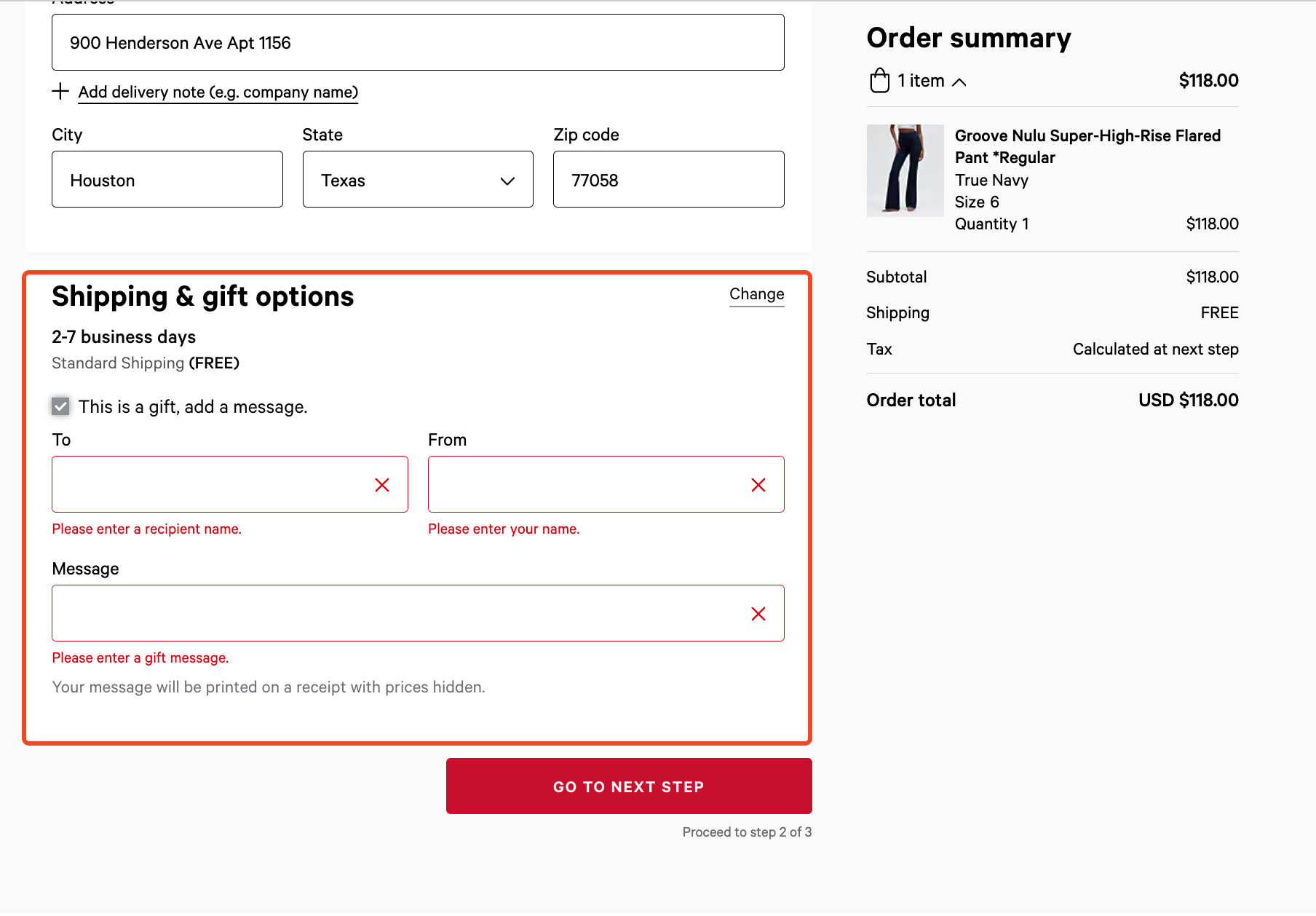
For example, Lululemon customized their checkout page with Shipping and Gift Options.
Snappy Experience
A snappier experience means happier customers and higher conversion rates. You don’t want to lose a customer at the checkout step, it’s like getting people to your shop and slamming the door in their faces. Headless checkout can significantly improve load times as the front end can be optimized independently, reducing the amount of data that needs to be processed and delivered.
This is especially important when shoppers now have the habit of purchasing on mobile.
During an interview on The E-commerce Toolbox: Expert Perspectives, Dan Wardle, VP of Sales at Noibu, emphasized the necessity of a performant, mobile-first approach.
If you're not designing your headless checkout for mobile first, you're already behind. Over 70% of our clients see more than half their conversions coming from mobile devices
Flexibility and Scalability
Headless checkout offers the scalability to handle increased traffic and transactions without compromising performance.
For example, Best Buy uses headless commerce to handle high traffic during peak shopping seasons like Black Friday. The decoupled architecture allows them to scale their systems effortlessly, ensuring that their site remains fast and responsive even under heavy loads.
One noteworthy mention is that with headless checkout, you have the flexibility to run more A/B testing.
This flexibility enables businesses to experiment with different checkout designs and features, optimizing for the highest conversion rates without disrupting the overall system.
More Checkout Touchpoints
With headless checkout, customers aren’t limited to buying just from your e-commerce website. They buy your products or services wherever and whenever they’re ready. You can place a checkout button on several touchpoints with just a short block of code.
This omnichannel capability ensures a consistent and seamless shopping experience, no matter where your customers are. For example, Canadian minimalist luggage retailer Monos employs headless checkout to provide a consistent shopping experience across multiple channels. This allowed them to streamline their checkout across the different online stores.
Implementation Considerations
Technical Requirements
Implementing headless checkout isn't a plug-and-play solution. You’ll need a solid understanding of APIs, front-end frameworks like React or Vue.js, and back-end systems. Additionally, a robust content management system (CMS) that supports headless architecture, such as Strapi or Contentful, can be incredibly helpful. Ensure your team is well-versed in these technologies or consider hiring experts to guide the process.
Privacy and Compliance Requirements
Everyone wants to sell globally, but this comes with a caveat. Different countries have different rules about data and privacy. Take GDPR (General Data Protection Regulation) here in Europe, for example. It’s one of the strictest regulations out there.
With headless checkout, you’re decoupling the front-end from the back-end, which means customer data could be scattered across multiple locations and applications. This isn’t just a technical challenge; it’s a regulatory minefield. You’ll need to scrutinize how customer data is transferred and stored at every step of the buying process. And it doesn’t stop there.
If you’re integrating with third-party applications and tools, you need to ensure these vendors can handle customer data compliantly. If they can’t, you might have to find specific vendors for global transactions that meet data privacy, security, and other compliance requirements. It’s like being a chef who not only has to cook the meal but also ensures every ingredient meets the highest safety standards.
Performance Overhead
Headless checkout relies heavily on APIs. API calls are the lifeblood of your checkout process, handling everything from inventory management to pricing calculations and payment processing.
But here’s the rub: the more features and options you offer in your checkout process, the more API calls you end up making. Each of these calls has to travel over a network, which can slow down your entire system. It’s like trying to have a conversation in a crowded room; the more people talking, the harder it is to hear. Too many API calls can bog down your checkout performance, turning a seamless experience into a sluggish ordeal.
Headless Checkout vs Checkout Extensibility
Of course, with Shopify being as innovative as they have always been, you might not need to go headless to bring a customized checkout experience.
Checkout Flexibility brings merchants the benefits of headless checkout, but in a way that’s app-based, easily upgraded, and optimized for high performance. One of its standout features is its seamless integration with Shop Pay. Shop Pay is an accelerated checkout option that offers customers a faster way to buy your products and services. Imagine your customers breezing through checkout with just a few clicks, thanks to Shop Pay’s streamlined process.
Checkout Extensibility also offers no-code customization options, perfect for those who want to tweak their checkout process without diving into the complexities of coding. Using apps and branding tools, you can easily make adjustments to fit your brand’s aesthetic and functional needs.
For those with technical resources, Shopify’s collection of components and APIs offers the ability to build bespoke checkout experiences. You can create a tailored checkout flow that meets your specific requirements, providing a unique and engaging experience for your customers.

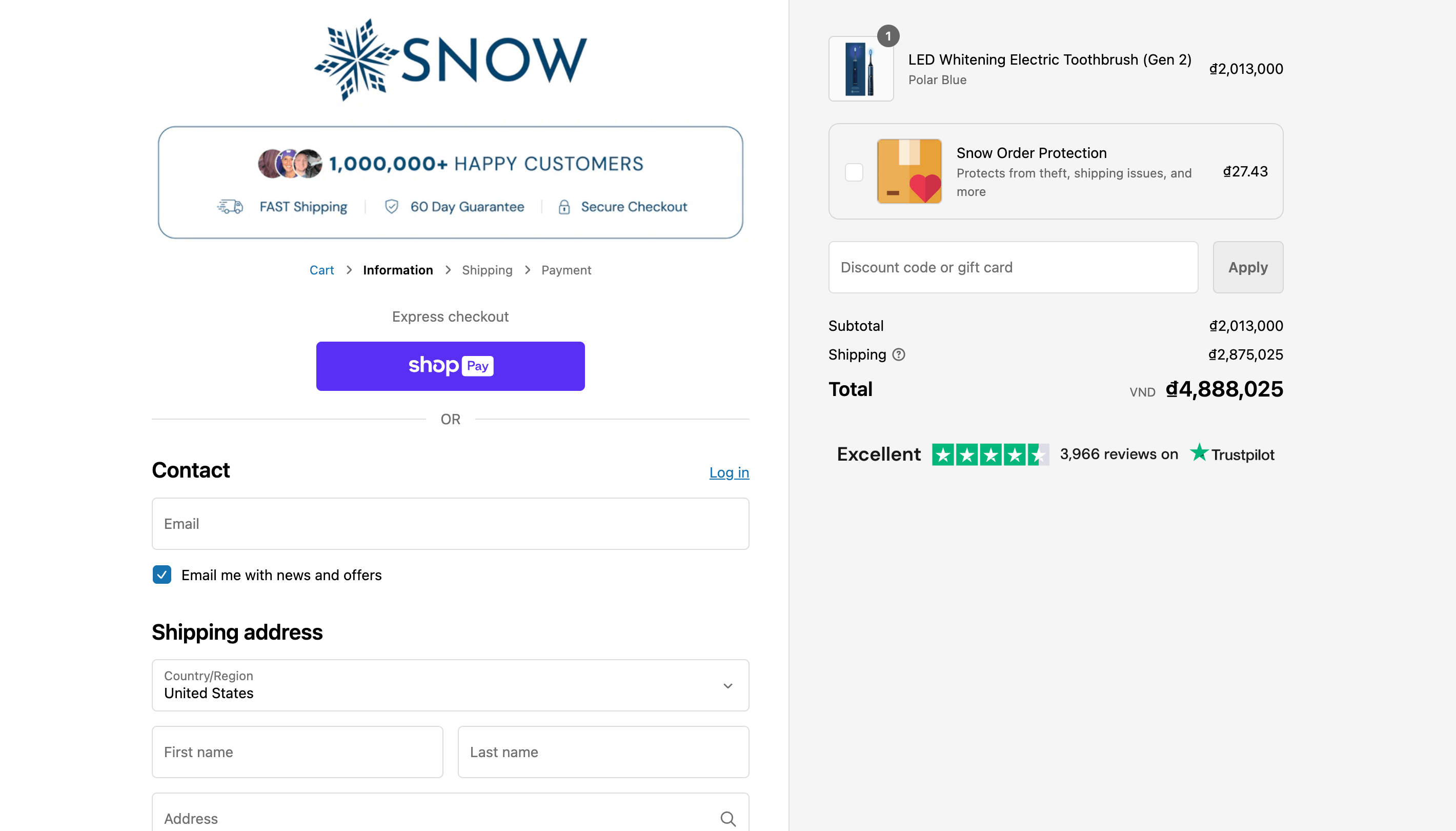
For example, Snow, the leading dental care brand, customized their check-out page with social proof.
Checkout Extensibility also comes with this nifty “Buy Now” feature to add purchasing options to multiple channels outside of your eCommerce website. With a quick snippet of embed code, you can drop a “Buy Now” button into a blog post, email, or social media post. This gives your customers a faster, simpler way to purchase, no matter where they are. It’s like setting up mini checkout counters all over the internet, making it incredibly convenient for your customers to buy from you.
That’s said, there are some essential differences between headless checkout and checkout extensibility.
| Feature | Headless Checkout | Checkout Extensibility |
|---|---|---|
| Architecture | Decouples the front-end from the back-end, allowing for complete customization of the user interface and experience. | Provides a suite of tools and APIs to customize the checkout process within the Shopify ecosystem, maintaining a connection to the back-end. |
| Customization | Allows for extensive customization of the checkout experience, including the ability to integrate with various front-end technologies like React or Vue.js. | Offers no-code and low-code customization options through apps and APIs, enabling merchants to modify the checkout process without deep technical expertise. |
| Flexibility | Highly flexible, enabling businesses to create unique, tailored checkout experiences across multiple touchpoints such as social media, QR codes, and more. | Focused on enhancing the Shopify checkout process, allowing for custom logic, branding, and additional functionalities through a sandboxed environment. |
| Integration | Uses APIs to connect the front-end with the back-end, allowing seamless integration with third-party services like payment gateways, tax engines, and inventory systems. | Integrates seamlessly with Shop Pay and other Shopify services, ensuring a consistent and secure checkout experience. |
| Performance | Can potentially introduce performance overhead due to the need to manage multiple systems and ensure effective communication between them. | Designed to be performant and secure, with customizations running in a sandbox to prevent performance degradation. |
| Maintenance | Requires ongoing maintenance and updates to ensure all components work together smoothly, which can be resource-intensive. | Easier to maintain as it leverages Shopify’s infrastructure, with updates and optimizations handled by Shopify. |
| Compliance | Businesses must ensure compliance with privacy laws like GDPR and CCPA independently, which can be complex. | Shopify handles much of the compliance burden, making it easier for merchants to adhere to privacy and security regulations. |
| Use Cases | Ideal for businesses that need full control over the checkout experience and want to integrate with various digital touchpoints. | Best suited for businesses looking to enhance their Shopify checkout process with additional features and customizations without extensive development. |
Examples of Headless Checkout/Checkout Extensibility
1. Monos
Monos, a Canadian minimalist luggage retailer, moved to a headless approach using Shopify Checkout Extensibility. This allowed them to streamline their checkout across different online stores and offer new features like one-page checkout, discount combinations, and pre-orders.
Read more about this case study here.
2. Hismile
Hismile is an Australian-based brand, notable for teeth whitening and oral hygiene products that bring fun, flavor, color, and excitement to an otherwise uninspired oral care industry.
With Checkout extensibility, Hismile's checkout now processes a thousand orders in minutes, stress-free, easily handling peak traffic with the speed and reliability that customers expect.
Read more about how Hismile uses Checkout Extensibility here.
3. Lululemon
Lululemon takes advantage of headless checkout to create a unique and streamlined checkout process. They can easily integrate features like one-click purchases and loyalty program rewards, providing a seamless and engaging shopping experience for their customers.
This customization has helped Lululemon build a loyal customer base and drive repeat purchases.
4. SaturdayClub
Headquartered in Singapore, SaturdayClub is a fashion retailer that perfectly balances style and ease, offering chic designs to modern muses. Their curated mix of versatile staples, wardrobe essentials, and statement pieces are both current and timeless.
SaturdayClub used the Shopify Plus Checkout Extensibility feature to seamlessly add new third-party payment gateway solutions, giving customers in different international markets more choices when buying from the brand. This added flexibility has been particularly important in markets like Malaysia, where sales have surged.
More details about SaturdayClub’s checkout extensibility use case here.
5. RUDIS
RUDIS is a top sports brand dedicated to empowering wrestlers with high-quality gear and apparel. Known for their commitment to performance, innovation, and the wrestling community, RUDIS delivers top-tier products that boost athletic excellence and inspire confidence on and off the mat.
Thanks to Shopify’s checkout extensibility, RUDIS optimized their buy stack with engaging content and simplified the purchase workflow, contributing to an impressive 80% revenue growth.
6. En Gold
En Gold is a distinguished Australian brand that specializes in thoughtfully designed, timeless furniture and home decor.
With Checkout Extensibility, En Gold effectively handled the problem of underestimating shipping costs for large orders, ensuring customers are charged accurately. They also improved customer service by customizing the checkout process and collecting more customer information.
By creating a blended storefront, En Gold expanded its B2B operations while easily managing both DTC and B2B sales. They were able to introduce tiered discounts, offering bigger savings to larger B2B buyers, which they expect will boost their total B2B sales
Join the Discussion
Continue Reading
More insights from the Weaverse team

Weaverse 2025 Year in Review
2025 wasn't about incremental updates. It was about fundamental reinvention. We migrated to React Router v7, giving you faster builds and better developer experience. We shipped visual data binding without code, so merchants can connect dynamic data with a click. We launched multi-project architecture for A/B testing and seasonal campaigns. We rebuilt our Studio interface from zero with dark mode and modern design. We integrated React 19 and TailwindCSS v4, keeping you on the cutting edge. And we did it all while supporting thousands of production stores processing millions in transactions. This is the story of how we transformed Weaverse from a visual builder into the definitive platform for modern Shopify development. https://www.youtube.com/watch?v=gdmy8yUPlmg Q2: The Foundation (May-June) Weaverse v5.0.0: The React Router v7 Revolution May 2025 marked our biggest architectural shift ever. We completely migrated from Remix to React Router v7, aligning with Shopify Hydrogen's evolution and React's future. Why This Mattered: Enhanced Performance: Faster builds, better tree-shaking, optimized bundles Superior DX: Improved HMR, TypeScript integration, clearer error messages Future-Ready: Aligned with React 19 and the modern web platform Type Safety: Generated route types with npx react-router typegen The Migration Path: Fresh start via GitHub template for new projects In-place migration guide for existing stores Legacy v4.x support maintained for Remix users v5.0.0+ became the foundation for everything that followed Before: Remix (Manual Types) // app/routes/products.$handle.tsx import type { LoaderFunctionArgs } from "@remix-run/node"; import { json } from "@remix-run/node"; import { useLoaderData } from "@remix-run/react"; // ❌ Manual type definitions - error-prone type LoaderData = { product: { id: string; title: string; price: string }; }; export const loader = async ({ params }: LoaderFunctionArgs) => { const product = await getProduct(params.handle); // ❌ handle could be undefined return json<LoaderData>({ product }); // ❌ Must use json() wrapper }; export default function ProductPage() { const { product } = useLoaderData<LoaderData>(); // ❌ Type assertion needed return <h1>{product.title}</h1>; } After: React Router v7 (Auto-Generated Types) // app/routes/products.$handle.tsx import type { Route } from "./+types/products.$handle"; // ↑ Auto-generated types specific to THIS route export const loader = async ({ params }: Route.LoaderArgs) => { const product = await getProduct(params.handle); // ✅ handle is typed as string return { product }; // ✅ Direct return - no wrapper needed }; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; // ✅ Fully typed from loader return <h1>{product.title}</h1>; } AspectRemixReact Router v7 Type SourceManual definitionsAuto-generated Param Typesstring \/ undefinedExact from URL Loader Returnjson<T>() wrapperDirect return Data AccessuseLoaderData<T>()loaderData prop Pilot Theme v5.0.0: React 19 Integration Alongside the platform migration, Pilot theme evolved: React 19 native integration with modern SEO components Enhanced ref handling eliminating forwardRef complexity Improved component architecture for better maintainability Hydrogen 2025.7.0 compatibility for latest Shopify features June: Modern Tooling & Experience Before: TailwindCSS v3 /* tailwind.config.js - Complex JavaScript config */ module.exports = { content: ['./app/**/*.{js,ts,jsx,tsx}'], theme: { extend: { colors: { primary: '#3b82f6', secondary: '#10b981', }, fontFamily: { sans: ['Inter', 'sans-serif'], }, }, }, plugins: [require('@tailwindcss/forms')], }; /* globals.css */ @tailwind base; @tailwind components; @tailwind utilities; /* ❌ Custom utilities require @layer */ @layer utilities { .text-balance { text-wrap: balance; } } After: TailwindCSS v4 /* app.css - Pure CSS config */ @import "tailwindcss"; @theme { --color-primary: #3b82f6; --color-secondary: #10b981; --font-sans: "Inter", sans-serif; } /* ✅ Direct CSS - no @layer needed */ .text-balance { text-wrap: balance; } AspectTailwindCSS v3TailwindCSS v4 ConfigJavaScript filePure CSS @theme Setup3 directives + configSingle @import Custom Utils@layer utilities {}Direct CSS Build Speed~800ms~150ms (5x faster) Bundle SizeLargerSmaller (better tree-shaking) TailwindCSS v4 Integration: Faster builds for your projects Smaller CSS bundles for faster page loads Better autocomplete in your editor More powerful design tokens Studio Experience Improvements: New documentation feedback system - tell us what's unclear Faster blog content loading in the editor Enhanced color picker with better UX Streamlined content management workflows Function-based schema conditions for dynamic components Q3: The Experience (July-September) August: Studio Reimagined https://www.youtube.com/watch?v=ZzV2Mk599es Every pixel reconsidered. Every interaction refined. Complete Interface Redesign: Modern, accessible navigation architecture Enhanced project dashboard with horizontal cards Dark mode throughout the entire platform Real-time changelog integration Animated welcome banners with actionable information Error pages that actually guide instead of frustrate Performance Wins: 60% faster Studio loading times Simplified architecture with cleaner data flows Enhanced mobile preview accuracy Responsive design that actually responds AI Assistant Evolution Improved Reliability: Conversations persist across sessions - no more lost context Better error handling and recovery Seamless integration with your development workflow Coming Soon: AI-powered code generation for components Natural language content editing for merchants Intelligent design suggestions September: Commerce Features Perfected Judge.me Reviews Integration: New JudgemeReviewsBadge component Enhanced review form UI Seamless theme integration Improved rating displays Combined Listings Support: Multi-product bundle management Intelligent product grouping Advanced filtering respecting relationships Enhanced discovery patterns Modular Product Architecture: Standalone ProductTitle, ProductVendor, ProductPrices components Flexible featured products system Reusable product information modules Better separation of concerns Pilot v6.0.0 Released: Removed React forwardRef (React 19 native refs) Zustand state management integration Judge.me component restructure Enhanced cart functionality Q4: The Breakthrough (October-December) October: Data Connectors - The Game Changer https://www.youtube.com/watch?v=ZzV2Mk599es&t=22 This was the breakthrough feature of 2025. Visual Data Binding Without Code: Before Data Connectors, binding dynamic data required writing code. Now? Click a database icon. What Changed: Click-to-Connect UI: Select data from products, collections, pages visually Real-time Preview: See your data bindings instantly Third-party APIs: Integrate external data sources No Code Required: Merchants can build dynamic content themselves The Performance Story: 91% faster data connector operations Optimized cache strategies Enhanced API worker architecture Intelligent proxy handling What This Means for You: Merchants can build dynamic content without developer help Faster data loading with smart caching Better TypeScript support for fewer bugs Complete documentation for all features New Documentation Platform Launched docs.weaverse.io - documentation that actually helps: Fast, powerful search - find answers instantly Clear navigation structure Up-to-date React 19 code examples Better troubleshooting guides Syntax-highlighted code with copy buttons Step-by-step deployment guides (including Cloudflare Workers) Pilot v7.0.0: Routes Migration October's Second Major Release: Migration to routes.ts configuration Manual route control for complex applications Enhanced type generation Better route organization // app/routes.ts - Full control over your routes import { type RouteConfig } from "react-router"; import { flatRoutes } from "@react-router/fs-routes"; export default [ // Auto-discover routes from the file system ...await flatRoutes(), // Manual API routes for custom endpoints { path: "/api/wishlist", file: "./routes/api.wishlist.ts" }, { path: "/api/reviews", file: "./routes/api.reviews.ts" }, // Override specific routes when needed { path: "/collections/:handle", file: "./routes/collection.tsx" }, { path: "/products/:handle", file: "./routes/product.tsx" }, ] satisfies RouteConfig; Why This Matters: Full control over route configuration for complex apps Better type safety prevents routing bugs Easier to understand and maintain route structure November: Multi-Project Architecture Project Hierarchy & Variants - MAJOR FEATURE: Create store variants for: A/B Testing: Test designs without affecting production Seasonal Campaigns: Holiday themes with easy rollback Multi-market Support: Different content per region Automatic Inheritance: Content flows from parent projects Enhanced Dashboard: Horizontal card layout for better information density Variant switcher for quick project navigation Search and filter capabilities Improved project management workflow Pilot v7.1.x: Cart Revolution The Complete Cart Experience: Discount Codes: Apply promotional codes at checkout Gift Cards: Full gift card support and balance tracking Cart Notes: Customer instructions and special requests Featured Products: Cross-sell opportunities on cart page Enhanced Input Components: Better form UX throughout Additional Improvements: Catch-all route for better 404 handling Enhanced spinner and loading states Improved banner components Better product review forms December: Performance & Polish Platform-Wide Speed Improvements: Faster page loads across Studio Optimized data fetching for smoother editing Better caching for instant content updates Reduced loading times throughout the platform The Developer Experience Revolution React 19 Integration // app/routes/products.$handle.tsx import { ProductSEO } from "~/components/seo"; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; return ( <> {/* ✅ React 19: Meta tags hoist to <head> automatically */} <ProductSEO title={product.title} description={product.description} image={product.featuredImage.url} price={product.price} availability={product.availableForSale} /> {/* ✅ Structured data for Google rich snippets */} <script type="application/ld+json"> {JSON.stringify(product.jsonLd)} </script> <main> <h1>{product.title}</h1> <p>{product.price}</p> </main> </> ); } Weaverse projects run on React 19 from day one: Built-in SEO components: BlogSEO, ProductSEO, DocumentHead - SEO handled automatically Smart meta tag management: No more manual meta tag juggling OpenGraph & Twitter Cards: Social sharing works perfectly Performance improvements: React 19's automatic optimizations Better Developer Tools Smarter Project Creation: Interactive CLI guides you through setup Choose your template with detailed descriptions Clear error messages when something goes wrong Immediate next steps after creation Enhanced TypeScript Experience: Better autocomplete in your editor Clearer error messages Fewer type-related bugs Smarter IDE integration Infrastructure & Deployment Cloudflare Workers Support November brought comprehensive Cloudflare Workers deployment: Complete deployment guide in documentation Edge-first architecture support Enhanced caching at the edge Global performance improvements Hydrogen Alignment Maintained perfect alignment with Shopify Hydrogen evolution: Hydrogen 2025.1.x: Single fetch, B2B methods stabilization Hydrogen 2025.5.0-2025.7.0: React Router v7 migration Gift card removal: New cart APIs Order filtering: Enhanced customer account features @defer directive: Performance optimizations Security & Reliability Enhanced error boundaries across all components Better validation and link checking Improved content security policies Comprehensive logging and monitoring Real-time usage tracking for enterprise By The Numbers What You Got 3 Major Pilot Theme Versions: v5.0.0, v6.0.0, v7.0.0 with cumulative improvements 50+ New Features: New capabilities shipping every month Complete Documentation Rewrite: docs.weaverse.io with better search and examples Multi-Project Architecture: A/B testing and variants for everyone Speed Improvements You'll Notice 60% Faster Studio Loading: Get to work faster 91% Faster Data Connectors: Dynamic content loads instantly Smaller Bundles: Your stores load faster for customers Edge Deployment: Global performance with Cloudflare Workers Developer Experience Wins React 19 from Day One: Stay ahead of the curve Better TypeScript Support: Fewer bugs, better autocomplete Modern Documentation: Find answers faster Interactive CLI: Easier project setup Community Highlights Open Source Contributions Weaverse SDKs: Fully open source on GitHub Pilot Theme Template: Community contributions welcome Documentation: Open for improvements and corrections Issue Resolution: Active community support Developer Ecosystem Migration from Discord to Slack: Better community organization Enhanced Support Channels: Human help when you need it GitHub Discussions: Long-form technical conversations Code Examples: Real-world implementation patterns What's Next: 2026 Preview AI-Powered Development Building on the AI improvements we made in 2025: AI Code Generation: Generate components from descriptions Content Assistance: Natural language content editing for merchants Smart Suggestions: Intelligent design and optimization recommendations Automated Quality Checks: AI-powered validation and testing Advanced Commerce Features Enhanced Personalization: Dynamic content based on customer behavior Advanced Analytics: Built-in performance tracking and insights Multi-currency Optimization: Better international commerce support Subscription Management: Native subscription product support Platform Expansion New Theme Templates: More design options out of the box Component Marketplace: Share and discover custom components Integration Ecosystem: Pre-built connectors for popular services Enterprise Features: Advanced team collaboration tools Performance & Scale Edge-First Everything: Cloudflare Workers by default Instant Page Loads: Advanced caching strategies Build Optimization: Even faster development cycles Global CDN: Performance improvements worldwide Start Building The Future Every improvement from 2025 is live. Every feature is ready. Every optimization is active. Get Started Today For New Projects: npx @weaverse/cli@latest create --template=pilot For Existing Projects: Updates are live in Weaverse Studio now Migration guides available at docs.weaverse.io SDK updates via standard package manager workflows What You Get Pilot Theme v7.1.x: Complete cart features, modular architecture SDK v5.9.x: Multi-project support, enhanced caching Data Connectors: Visual data binding without code Project Variants: A/B testing and multi-market support React 19 + React Router v7: Modern foundation TailwindCSS v4: Next-generation styling Cloudflare Workers: Edge deployment ready Resources Documentation: Complete guides and API references Pilot Theme Guide: Theme customization Migration Guide: Upgrade to v5+ CLI Reference: Command-line tools GitHub: Open source SDKs and templates Slack Community: Connect with developers Support: Get help from our team Thank You To our community of developers, merchants, and partners who pushed us to build better, ship faster, and never settle for incremental when transformational was possible. 2025 was about rebuilding the foundation. 2026 is about what we build on top of it. Key Releases Timeline May 2025 Weaverse v5.0.0 - React Router v7 migration Pilot v5.0.0 - React 19 integration Complete platform architecture overhaul June 2025 TailwindCSS v4 integration for faster builds Enhanced schema validation with function-based conditions Studio improvements (documentation feedback, color picker, content management) August 2025 Complete Studio interface redesign AI assistant improvements Enterprise features (usage tracking, billing transparency) Enhanced mobile experience September 2025 Pilot v6.0.0 - Zustand state, removed forwardRef Judge.me reviews integration enhancements Combined Listings support Modular product page architecture October 2025 Data Connectors v5.5.0 - VISUAL DATA BINDING Pilot v7.0.0 - routes.ts migration New documentation platform (docs.weaverse.io) 91% performance improvement in data operations November 2025 Project Hierarchy & Variants - MULTI-PROJECT ARCHITECTURE Enhanced dashboard with variant switcher Pilot v7.1.x - cart features (discounts, gift cards, notes) Cloudflare Workers deployment guide December 2025 Platform-wide performance improvements Faster page loads and data fetching Enhanced caching for instant updates Foundation for 2026 AI features Questions about 2025 updates or planning for 2026? Reach out at support@weaverse.io or join our Slack community. The future of headless commerce isn't coming. It's here.

Building A Blazing Fast Shopify Store: Liquid or Hydrogen?
Someone once told me, “You don’t really need your website to go that fast.” I knew what they meant. I’d just spent five seconds waiting for Song for the Mute’s homepage to load. By any standard metric, that’s slow. But I didn’t care. When you’re browsing one of the coolest brands on the internet, and you really want to buy, you’re not timing it. You’re in it. You’re immersed. You’re seeing poetry, storytelling, and fashion blending perfectly together! But most stores aren’t Song for the Mute. And if your brand doesn’t have that kind of magnetic pull yet, performance matters — a lot. Google called it out years ago in their “Milliseconds Make Millions” report. Even today, 82% of users say slow speeds affect their purchasing decisions, and a 1-second improvement in page speed can yield an extra $7,000/day for a $100k/day site. Things haven’t changed. Now, if you're using a traditional Shopify theme, built on Liquid and your site feels sluggish, your first instinct might be to install a performance app. Don’t. Most of them do more harm than good. Others might suggest going headless. I build for Shopify Hydrogen, and even I’ll say this: don’t rush. Can Shopify Liquid Perform Well? Absolutely. Shopify published their own study in late 2023 showing that Liquid storefronts outperform most ecommerce platforms in Core Web Vitals. As of September 2023, 59.5% of Shopify sites passed all CWV thresholds, a stat that continues to climb. Even large-scale merchants like Rothy’s, Rad Power Bikes, and Dollar Shave Club use Liquid and still hit performance benchmarks. Surprisingly, Liquid even outperforms most headless implementations. Shopify found that many SSR frameworks — the ones powering most headless setups — had fewer sites passing Core Web Vitals compared to Liquid. Hydrogen ranked second, but there’s still a gap. So why invest millions in building Hydrogen? Just why? Hydrogen vs Liquid/Shopify Themes A Rebuttal Against Liquid First, I have to say that it might be hard to compare apples to apples in this case, mainly because the data in Shopify’s benchmark focuses on real storefronts using Hydrogen. Many of these early adopters built custom experiences without performance best practices. In contrast, Liquid storefronts benefit from: Years of optimization by Shopify's core teams Default themes like Dawn that are tightly optimized A templating model that constrains performance pitfalls Hydrogen, on the other hand, gives full freedom. Yes, this freedom cuts both ways; it brings performance potential and risk of poor implementation. Hydrogen storefronts can match or exceed Liquid performance when built well. Shopify’s own documentation even notes: “Some routes in the Hydrogen demo store template saw their load time cut in half” after optimizing GraphQL queries. Hydrogen is built on React Server Components (RSC) and uses Vite for ultra-fast development. Shopify chose this stack specifically because: RSC reduces client JS bundle size significantly Pages stream in progressively with lower Time to First Byte (TTFB) Data fetching is done on the server, not in the client render phase You get full control. You also get full responsibility. That’s why some Hydrogen stores load in half the time, and others fall flat. When Should You Consider Hydrogen? Page speed shouldn’t be the only factor in deciding between Shopify Hydrogen and Liquid. The real choice comes down to how much control you need over your storefront experience. If you’re planning to run A/B tests, personalize content, or build dynamic user interfaces, you’ll hit the limits of Liquid fast. Hydrogen is built for that kind of flexibility. It’s designed for brands that want to iterate quickly, experiment often, and optimize every touchpoint. On the other hand, Liquid works well for stores that prioritize simplicity and stability. Its guardrails are a strength if your store setup is relatively fixed, maybe with just a few campaign landing pages here and there. Use Hydrogen if: Your store has 500+ SKUs or 100K+ visits/month, and you’re seeing speed decline. You need to launch experiences that your theme can’t handle: multi-currency PWA, AR tools, immersive UIs. Your team (or agency) is fluent in React and headless workflows Stick with Liquid if: You’re validating a new product or category All your needs are covered within the theme editor, and your site already performs well You don’t have the engineering support to maintain a custom frontend The TL;DR In short, Liquid gives you structure. Hydrogen gives you freedom. Choose based on how far you plan to push your storefront. How To Build Hydrogen Storefronts Faster? One of the biggest reasons developers hesitate to go headless is that it breaks the visual editing experience. The Shopify Theme Editor disappears. Content teams are locked out. Everything becomes a Jira ticket. Weaverse fixes that. With Weaverse Hydrogen, developers can build Hydrogen themes and components via an SDK, expose them in a familiar drag-and-drop editor, just like Shopify Theme Editor, and let content teams reuse, remix, and publish without touching code. And it's only getting easier. With Weaverse AI, the gap between idea and execution shrinks dramatically. Developers will soon be able to turn Figma design into Hydrogen landing pages using Weaverse and Figma MCP. Merchants will soon be able to edit their Hydrogen storefronts using a natural language interface. If you’re interested in Weaverse AI, let me know here, and I’ll reach out once it’s ready!

The Future of Building with Shopify: Hydrogen and AI
Building An Online Store: Then & Now Let’s start with a story. A history lesson, perhaps. It is 1999. Your boss tells you the company needs an online store. You nod gravely and call your web guy. He nods back and disappears for six months. You don’t hear from him again until he returns with 10,000 lines of spaghetti PHP, a MySQL database held together with duct tape, and a shopping cart that breaks when you add more than three items. You launched anyway. The homepage has dancing gifs. The checkout form requires 12 fields. Half of your customers abandon their carts. You get one sale a day. But hey you’re a dot-com entrepreneur now. It is 2007. Your boss tells you the company needs an online store. You go to Magento and download the open-source package. You spin up a server, start following a forum thread with 43 pages titled “Help: Checkout Broken!” and spend the next few weeks configuring payment gateways, plugins, cron jobs, and SSL certificates. You hire a developer to customize the theme. He hardcodes your logo into the footer and disappears. You hire another developer to undo what the first one did. The store launches. It’s not great, but it works. Kind of. At least until the next security update. It is 2016. Your boss tells you the company needs an online store. You open Shopify. It takes you 45 minutes to get to your first product page. You feel powerful. You don’t need a developer. You need a laptop and a credit card. You buy a theme. You connect Stripe. You install a bunch of apps that each solve one extremely specific thing: reviews, popups, upsells, abandoned cart reminders, shipping rate calculators, order printers, email sequences, and chat widgets. It’s a Frankenstein monster of app integrations, but it’s yours. You ship. You sell. You sleep. Sort of. Then the cracks start showing. You want to customize the checkout? Sorry, you need Plus for that. You want a multilingual storefront with dynamic pricing across geographies? Maybe hire an agency. You want to build a branded mobile experience that feels native? Time to hire a dev again. It is 2023. Your boss tells you the company needs an online store and he needs it to be butterfly, fast, and performant. You’re familiar with React and you think Shopify's built-in functionalities are still pretty good, so you decide to build with Shopify Hydrogen. It’s Shopify’s answer to headless. It’s powerful. It lets your developers do things that Liquid never could. Your storefront looks stunning with buttery transitions and personalized landing pages. And still, your performance scores are through the roof. You’ve replaced four apps with custom code. But it also demands more. You’re writing GraphQL queries, managing server components, and wrestling with route loaders and caching strategies. Now your team is busy maintaining a headless stack, they barely have time to explain. What used to take hours now takes days. What used to take days now takes a roadmap. Everything is beautiful and nothing is simple. It is 2026. Your boss tells you the company needs an online store. You open Figma. Then you open Weaverse. You type something like: “Turn this Figma design into a Weaverse page. Five products. Ships worldwide. Prioritize mobile. Feels editorial.” You watch as the layout comes to life. The hero image loads before you finish your sentence. You adjust it with a message: “Make it taller. Add motion.” You change the font. You swap the checkout flow. You personalize the homepage with a prompt. It’s Hydrogen underneath, but you don’t feel it. The complexity of headless is still there. But it’s abstracted away from you, turned into something anyone can use. The future isn’t Hydrogen or AI. It’s Hydrogen plus AI. That’s how Weaverse AI is being built. And this time, everything is possible and simple. Introducing Weaverse AI, The First AI Store Builder for Shopify Hydrogen In 2022, Shopify launched Hydrogen, a React-based framework for building highly customizable, interactive, and high-performance storefronts for Shopify stores. Weaverse was created 6 months later. For years, we’ve been focused on one thing: helping Shopify merchants build better storefronts, faster. Before Hydrogen, that meant delivering Liquid-based themes that looked great out of the box and were easy to use. But Liquid has limits. Custom layout logic often requires installing third-party apps. Dynamic sections depend on metafield hacks. Over time, these workarounds pile up, slowing down performance and restricting flexibility. When Hydrogen became available, we saw a better path forward. Weaverse Hydrogen is our response: a platform that brings Hydrogen’s flexibility into a merchant-friendly environment. With Weaverse Hydrogen, developers can build Hydrogen themes and components via the SDK, make them configurable in the visual editor, and let content teams reuse and remix them across storefronts. Merchants can drag and drop prebuilt components into a Hydrogen-powered store, preview changes in real time, and deploy to Oxygen or locally with ease. It felt like Shopify Theme Editor, but as powerful as Hydrogen can be. Now we’re taking the next step with Weaverse AI. What Is Weaverse AI and What Can It Do? Weaverse AI helps developers, agencies, and merchants build Shopify Hydrogen stores faster using a natural language interface. Imagine describing the section you want—“three columns with product cards and buy buttons”—and it generates it. Upload a Figma file, and it scaffolds a matching theme. You start with a prompt and end with a shoppable page. This is where Weaverse AI leads. There are two major pieces behind this shift: 1/ Weaverse AI Assistant (inside Weaverse theme customizer): Merchants and marketers can build and update Hydrogen pages using natural language. Want a new banner? Change layout? Update styling? Just ask. Generated sections can be promoted to the component library and reused across the organization. 2/ Weaverse MCP (Model-Component-Pipeline): Developers can go from Figma to Hydrogen in one conversation. Unlike black-box generators, the output is developer-friendly, inspectable, and structured around Hydrogen code. Every section is visible to merchants, editable in the GUI, and tweakable by devs. AI defines schema, default values, and preview logic for seamless editing. For Developers: Build Less, Deliver More Faster Prototyping and Development: Weaverse AI speeds up development. Instead of building boilerplate sections from scratch, developers can scaffold pages from Figma designs and let AI handle the repetitive work. You focus on what matters: performance, business logic, and standout features. In practice, a developer could sketch out a site structure in Weaverse’s visual builder and let AI fill in the gaps, achieving in a day what might have taken a week. Less Maintenance Works: AI assistants can handle routine updates or bulk changes across a site. For example, if a client wants to change all CTA buttons to a different style, an AI could execute that change across the codebase. It’s easier to keep the storefront fresh and updated without a continuous manual slog. For Agencies: Faster Builds, Better Margin Higher Throughput, Shorter Timelines: With AI generating first drafts and a visual tool (Weaverse Theme Customizer) enabling rapid tweaks, projects that took months can now ship in weeks, without cutting corners. This means agencies can handle more clients in parallel or offer faster turnarounds, increasing their capacity and revenue potential. Custom for Everyone: Because baseline development is faster, agencies can spend more time on strategy, branding, and customization for each client. It becomes feasible to offer truly bespoke designs to even smaller clients, since the heavy lifting (coding the theme) is largely automated. Even small clients can afford something custom. AI removes the overhead, so you can offer premium service without premium dev hours. Productized Packages: Offer AI-assisted setup packages, budget Hydrogen builds, or retainers focused on optimization instead of maintenance. You move from vendor to strategic partner. For Merchants: More Control, Less Waiting No-code Visual Editing: Merchants can finally have the best of both worlds: the flexibility and speed of a custom headless site, and the ease-of-use of a Shopify page builder. You can launch landing pages, rearrange product sections, or update content without waiting on a dev. The builder is visual and intuitive, and the AI assistant can guide or even generate entire sections for you Faster Iteration. A/B test homepages. Add new sections for a campaign. Update product grids before lunch. With Hydrogen’s speed and AI’s flexibility, iteration is instant. You just chat. Lower Overhead. Reduce dependency on developers for day-to-day changes. Let AI help with SEO, performance suggestions, or layout fixes. You run a modern, high-converting store without needing a tech team on call.
Never miss an update
Subscribe to get the latest insights, tutorials, and best practices for building high-performance headless stores delivered to your inbox.
