Shopify Tech Stack: A Developer’s Guide (2024)

Imagine building a rocket.
You don’t just grab a lawnmower engine, some duct tape, and hope for the best. No, you start with the blueprint, meticulously choosing each part—the thrusters, the fuel tanks, the guidance systems. Every piece has a purpose, and if one component is off, the whole thing could explode on the launchpad. The same goes for building an online store on Shopify. The tech stack you choose is like your rocket’s engine—it determines whether you’ll soar to success or crash and burn. You need the right thrusters (think of this as your core framework—hello, Liquid). Then, you need the fuel that powers it (your backend logic and APIs), then the advanced guidance systems, which keep everything on track (we’re talking about your frontend apps and frameworks). Finally, you need the structural integrity to hold it all together—this is where scalability, security, and performance come in. It’s a complicated process, but when done right, it’s nothing short of a marvel.
Shopify is the go-to platform for millions of online stores, and for good reason. It’s powerful, flexible, and built to scale. But here’s the catch: as a developer, you’ve got to pick the right tools to unlock its full potential. Otherwise, you might find yourself trying to pilot a jet engine with bicycle gears. Not a great plan.
This guide is your roadmap to navigating Shopify’s tech stack. We’ll cover everything from the tried-and-true Liquid framework, which has been powering Shopify stores for years, to the shiny new Hydrogen headless commerce solution that’s got everyone talking. Whether you’re a seasoned pro or just dipping your toes into the Shopify waters, understanding these tools will make all the difference.
Core Technologies in Shopify's Tech Stack
Building a Shopify store is like assembling a high-performance vehicle; each component plays a critical role in ensuring everything runs smoothly. Here’s a breakdown of the core technologies that form the backbone of Shopify’s tech stack:
1. Liquid
Liquid is Shopify’s proprietary templating language, and it’s been the bedrock of Shopify theme development for years. Think of Liquid as the engine that powers your store’s visual presentation. It dynamically loads content on your storefront, making it possible to create custom themes that cater to your unique brand.
Liquid is particularly powerful because it allows developers to build complex, highly customized pages without needing to dive deep into backend code. It’s a logic-based language that enables you to pull data from Shopify’s database and display it in a way that’s tailored to your store’s needs.
Use Cases:
-
Custom Themes: Build unique storefronts with tailored designs.
-
Dynamic Content: Load products, collections, and customer information in real time.
-
Flexibility: Modify existing themes or create new ones from scratch.
2. Hydrogen & Remix
As Shopify moves into the future, Hydrogen is becoming the new star of its tech stack. Shopify Hydrogen is a React-based framework that supports headless commerce, allowing developers to build highly dynamic, fast, and customized storefronts.
Unlike traditional setups, Hydrogen enables decoupling the frontend from the backend, giving developers more freedom to create unique experiences without being tied to Shopify’s standard themes. Paired with Remix, a full-stack web framework, Hydrogen offers tools to build high-performance, SEO-friendly pages that load quickly and handle complex interactions smoothly.
Use Cases:
-
Headless Commerce: Build custom storefronts that are independent of the backend.
-
Dynamic User Experiences: Create rich, interactive user interfaces.
-
Performance Optimization: Improve site speed and scalability.
Shopify Hydrogen is ideal for stores that need to scale quickly or offer unique shopping experiences. Take a look at this case study.
3. Shopify APIs
Shopify’s APIs are the backbone of its flexibility. They allow developers to interact with Shopify’s platform programmatically, enabling custom app development, integrations, and automations.
Key APIs:
-
Admin API: Manage your store’s backend operations, such as orders, products, and inventory.
-
Storefront API: Access product information, collections, and customer data to create custom storefronts.
-
Partner API: Integrate with Shopify’s partner ecosystem for billing, app management, and more.
These APIs are essential for developers looking to extend Shopify’s functionality beyond what’s available out of the box. They’re powerful tools for creating custom apps that meet specific business needs.
4. Shopify CLI
Shopify Command Line Interface (CLI) is a game-changer for developers, streamlining the development process by allowing you to manage your project from the terminal. It’s packed with commands that make it easier to create new projects, themes, and apps without leaving your development environment.
Tools & Commands:
-
Theme Development: Generate new themes and sync changes with your Shopify store in real-time.
-
App Development: Scaffold new apps with all the necessary files and configurations.
-
Deployment: Easily push updates to your live store.
Shopify CLI is a must-have for any developer looking to speed up their workflow and reduce manual tasks.
You can learn more about the CLI and how to use it in your projects by visiting Shopify’s CLI documentation.
Core Use Cases a Shopify Tech Stack Needs to Handle
When building a robust eCommerce store on Shopify, it's essential to consider the various core use cases your tech stack must address. These use cases span from basic operations like payment processing to more complex needs like analytics and email management. Understanding which functions Shopify handles natively and where third-party apps come into play is crucial for creating an efficient and scalable store.
1. Payment Processing
Shopify’s Solution: Shopify natively handles payment processing through its integrated gateway, Shopify Payments. It supports major credit cards, Apple Pay, Google Pay, and local payment methods, depending on the region. Shopify Payments simplifies the checkout process by keeping everything within the platform, ensuring a seamless and secure transaction experience.
When You Need Third-Party Apps: For stores needing advanced payment solutions, such as subscription billing or alternative payment methods not supported by Shopify Payments, third-party apps like ReCharge (for subscriptions) or PayPal integrations are essential. These apps extend Shopify’s capabilities, allowing merchants to offer flexible payment options to their customers.
2. Accounting
Shopify’s Solution: While Shopify provides basic reporting and financial summaries, it lacks a full-fledged accounting system. It offers an overview of sales, taxes, and expenses but does not handle more detailed accounting tasks like managing ledgers or tracking expenses in detail.
When You Need Third-Party Apps: For comprehensive accounting, integrating with apps like QuickBooks or Xero is necessary. These apps sync with Shopify to automatically import sales data, manage expenses, and generate financial reports. They also help with tax calculations and compliance, making them invaluable for businesses looking to maintain accurate financial records.
3. Shipping and Fulfillment
Shopify’s Solution: Shopify offers built-in shipping and fulfillment options, including real-time shipping rates, label printing, and integration with major carriers like UPS, USPS, and DHL. It also provides inventory management features to track stock levels and manage orders.
When You Need Third-Party Apps: For more complex shipping needs, such as international shipping or managing multiple warehouses, apps like ShipStation or Easyship provide advanced features. These apps offer multi-carrier shipping, automate label printing, and even handle customs documentation, making them ideal for businesses with high-volume or global shipping requirements.
4. Analytics and Reporting
Shopify’s Solution: Shopify includes basic analytics and reporting features that cover sales, traffic, and customer behavior. Shopify Plus users have access to more advanced analytics, including custom reports and deeper insights into customer segments.
In Shopify Summer Edition 24, Shopify also announced a plan for a new in-app analytics product.
When You Need Third-Party Apps: To dive deeper into analytics, especially for stores focused on data-driven decisions, tools like Looker and Google Analytics are essential. Google Analytics provides granular insights into site performance and user behavior, while Looker offers advanced analytics capabilities for more actionable insights.
5. Email Management
Shopify’s Solution: Shopify includes basic email functionality, such as order confirmations and shipping notifications. However, it does not offer robust email marketing tools.
When You Need Third-Party Apps: For comprehensive email management, apps like Mailchimp or Omnisend are crucial. These tools allow you to create targeted email campaigns, automate follow-ups, and segment your audience for personalized messaging. They integrate seamlessly with Shopify, ensuring your marketing efforts are aligned with your store’s data.
6. Customer Relationship Management (CRM)
Shopify’s Native Solution: Shopify provides basic customer management tools, allowing you to view customer profiles, track purchase history, and segment your customer base.
When You Need Third-Party Apps: For more comprehensive CRM capabilities, integrating with tools like HubSpot or Salesforce is crucial. These platforms offer detailed customer insights, lead management, and advanced segmentation, enabling more personalized marketing and sales strategies.
7. Inventory Management
Shopify’s Native Solution: Shopify’s built-in inventory management is suitable for basic needs, allowing you to track stock levels, set up alerts for low inventory, and manage product variants.
When You Need a Third-Party App: If your store has a complex inventory structure or multiple sales channels, third-party apps like TradeGecko (now QuickBooks Commerce) or Skubana offer more robust inventory management solutions. These tools provide features like multi-warehouse management, demand forecasting, and automatic reordering.
Here's a quick resource to get you started.
8. Customer Support
Shopify’s Native Solution: Shopify includes basic customer support tools, such as order tracking and a simple contact form. However, these tools may not be enough for businesses that require more sophisticated support systems.
When You Need a Third-Party App: For advanced customer support, apps like Gorgias or Zendesk are recommended. These platforms offer live chat, ticketing systems, automated responses, and integration with social media channels, ensuring that you can provide comprehensive support across multiple platforms.
9. Sales Channels
Shopify’s Native Solution: Shopify allows you to sell across multiple channels, including Facebook, Instagram, and Amazon, directly from the Shopify admin. This native functionality is powerful for omnichannel sales strategies.
When You Need a Third-Party App: While Shopify’s built-in tools are strong, apps like ChannelAdvisor or Sellbrite offer more advanced features for managing sales across numerous channels, such as detailed analytics, bulk listing tools, and automated order routing.
10. Frontend Customization
Shopify’s Native Solution: Shopify’s themes, powered by the Liquid templating language, allow for a high degree of customization directly within the platform using Online Store 2.0.

When You Need a Third-Party App: For those looking to push the boundaries of frontend design, tools like Shogun or PageFly offer drag-and-drop builders that make it easier to create custom pages without diving into the code. These apps are ideal for creating landing pages, product pages, or other unique layouts that go beyond Shopify’s default capabilities.
Best Shopify Apps for Your Shopify Tech Stack
Selecting the right apps can significantly enhance the functionality of your Shopify store. Here’s a rundown of the best apps for each core use case:
1. Payment Processing
-
ReCharge: Ideal for subscription-based businesses, ReCharge allows you to manage recurring billing directly through Shopify. It supports various payment gateways and offers robust tools for managing customer subscriptions.
-
PayPal: While Shopify supports PayPal natively, integrating PayPal’s advanced tools can enhance checkout flexibility, especially for businesses targeting international markets.
2. Accounting
-
QuickBooks Online: This app integrates seamlessly with Shopify, allowing for automated sales tracking, expense management, and financial reporting. It’s perfect for businesses that need detailed accounting records.
-
Xero: Another excellent option for accounting, Xero offers real-time data syncing with Shopify, making it easy to keep your books up-to-date and accurate.
3. Shipping and Fulfillment
-
ShipStation: ShipStation integrates with multiple carriers, allowing you to manage all your shipping needs from one dashboard. It offers automation features that streamline the fulfillment process, from label printing to shipment tracking.
-
Easyship: This app is perfect for businesses that ship internationally. Easyship provides real-time shipping rates, handles customs documentation, and offers detailed tracking information for customers.
4. Analytics and Reporting
-
Google Analytics: This is a must-have for any eCommerce store. Google Analytics provides detailed insights into your store’s traffic, user behavior, and conversion rates, helping you make data-driven decisions.
-
Klaviyo: For email marketing analytics, Klaviyo is unmatched. It integrates with Shopify to track customer behavior and optimize your email campaigns for better engagement and higher conversion rates.
5. Email Management
-
Mailchimp: One of the most popular email marketing platforms, Mailchimp allows you to create and automate email campaigns. It integrates with Shopify to sync customer data, making segmentation and targeting easy.
-
Omnisend: This app offers more advanced features like SMS marketing, automation workflows, and detailed performance analytics, making it a powerful tool for managing all aspects of your email marketing.
6. Customer Relationship Management (CRM)
-
HubSpot: This app is perfect for businesses that need a full-featured CRM solution. HubSpot allows you to manage customer data, automate marketing, and track interactions across multiple channels.
-
Privy: Focused on growing your email list and converting visitors into customers, Privy offers tools for email capture, email marketing, and even text message marketing.
7. Inventory Management
-
TradeGecko (now QuickBooks Commerce): For businesses with complex inventory needs, TradeGecko provides features like multi-warehouse management, demand forecasting, and automatic reordering.
-
Skubana: This app helps you streamline your operations by unifying your inventory, orders, and sales channels. It’s ideal for businesses that sell across multiple platforms like Amazon, eBay, and Shopify.
-
Stock Sync: If you’re looking for a more budget-friendly option, Stock Sync helps you update product stock levels automatically by syncing with your suppliers.
8. Customer Support
-
Gorgias: This is the go-to app for managing customer support across multiple channels. Gorgias integrates with email, live chat, and social media, allowing you to resolve customer issues quickly and efficiently.
-
Zendesk: Another industry leader, Zendesk offers comprehensive support solutions, including ticketing systems, live chat, and automation tools.
-
Tidio: If you’re looking for a user-friendly live chat option, Tidio is an excellent choice. It integrates with Shopify and provides AI-powered chatbots to automate customer interactions.
9. Sales Channels
-
ChannelAdvisor: This app helps you manage sales across various platforms, including Amazon, eBay, Walmart, and Google Shopping. It’s ideal for large businesses with complex sales strategies.
-
Sellbrite: A simpler alternative to ChannelAdvisor, Sellbrite enables you to manage inventory, orders, and listings across multiple marketplaces from a single dashboard.
-
Codisto: If you’re focused on Amazon and eBay, Codisto provides a robust integration with Shopify, allowing you to sync listings, orders, and inventory with ease.
10. Frontend Customization
-
Shogun: This drag-and-drop builder makes it easy to create custom landing pages, product pages, and blog posts without touching a line of code. Shogun is perfect for businesses looking to create unique, on-brand designs.
-
PageFly: Another powerful page builder, PageFly offers a wide range of customization options and integrates seamlessly with Shopify’s themes.
-
GemPages: If you’re looking for an affordable but robust page builder, GemPages is a great option. It offers drag-and-drop functionality and advanced customization options, making it a solid choice for any store.
Advanced Shopify Development Strategies
Once you've got the basics down, it's time to level up your Shopify development game. Advanced strategies allow you to create more sophisticated, scalable, and efficient stores that stand out in the crowded eCommerce landscape. Let’s dive into some key areas where you can enhance your Shopify projects:
1. Custom App Development
Creating custom apps tailored to specific business needs can significantly extend Shopify’s functionality. Whether it’s integrating with external systems, automating workflows, or adding unique features, custom apps provide the flexibility that off-the-shelf solutions might lack.
Steps to Develop a Custom App:
-
Define the Purpose: Clearly outline what problem your app will solve or what functionality it will add.
-
Choose the Right API: Utilize Shopify’s Admin API or Storefront API depending on your app’s requirements.
-
Set Up Development Environment: Use Shopify CLI to scaffold your app, ensuring you have all the necessary tools and dependencies.
-
Develop and Test: Build your app using frameworks like Node.js or Ruby on Rails, and thoroughly test it in Shopify’s development store environment.
-
Deploy and Maintain: Once tested, deploy your app and keep it updated with new features and security patches.
Best Practices:
-
Security First: Always prioritize data security and comply with Shopify’s security guidelines.
-
User-Friendly Design: Ensure your app is intuitive and easy to use for merchants.
-
Scalability: Design your app to handle growth, both in terms of user base and functionality.
2. Theme Customization
While Shopify’s themes offer a great starting point, customizing them can help your store better reflect your brand and meet specific business needs. Advanced theme customization goes beyond simple tweaks, allowing for deep modifications that enhance functionality and user experience.
Techniques for Advanced Customization:
-
Liquid Mastery: Deepen your understanding of Liquid to create dynamic, data-driven templates.
-
CSS and JavaScript Enhancements: Use modern CSS frameworks like Tailwind or JavaScript libraries like React to add interactive elements and improve the visual appeal.
-
Integrate Third-Party Services: Incorporate services like animation libraries, advanced form builders, or custom sliders to enhance functionality.
-
Optimize for Performance: Minimize load times by optimizing images, leveraging lazy loading, and using efficient coding practices.
Tools and Resources:
-
Theme Kit: A powerful tool for managing and deploying theme changes.
-
Shopify Polaris: Shopify’s design system that provides guidelines and components for creating cohesive and user-friendly interfaces.
3. Testing and Deployment
Ensuring your apps and themes work flawlessly before they go live is crucial for maintaining a professional and reliable store. Robust testing and streamlined deployment processes help catch bugs early and ensure smooth updates.
Testing Strategies:
-
Automated Testing: Implement automated tests for your codebase using tools like Jest for JavaScript or RSpec for Ruby.
-
Manual Testing: Perform thorough manual testing to catch issues that automated tests might miss, focusing on user experience and edge cases.
-
Staging Environments: Use Shopify’s development stores to create staging environments where you can test changes without affecting the live store.
Deployment Best Practices:
-
Version Control: Use Git or another version control system to manage your codebase and track changes.
-
Continuous Integration/Continuous Deployment (CI/CD): Set up CI/CD pipelines to automate testing and deployment, ensuring that updates are consistently and reliably pushed to production.
-
Rollback Plans: Always have a rollback plan in place in case something goes wrong during deployment, allowing you to quickly revert to a stable version.
Essential Tools:
-
GitHub Actions: For automating your CI/CD workflows.
-
Shopify Theme Inspector: To analyze and optimize your theme’s performance.
4. Performance Optimization
A fast-loading store not only improves user experience but also boosts your SEO rankings and conversion rates. Optimizing performance involves a combination of best coding practices, efficient asset management, and leveraging Shopify’s infrastructure.
Key Optimization Techniques:
-
Minimize HTTP Requests: Reduce the number of resources loaded on each page by combining files and using sprites for images.
-
Optimize Images: Compress images without sacrificing quality using tools like ImageOptim or Shopify’s built-in image compression.
-
Leverage Caching: Utilize browser caching and Shopify’s CDN to serve assets quickly to users around the globe.
-
Code Splitting: Break down your JavaScript into smaller chunks that can be loaded on demand, improving initial load times.
Monitoring and Tools:
-
Google PageSpeed Insights: Analyze and get recommendations for improving your store’s performance.
-
Shopify Analytics: Use Shopify’s built-in analytics to monitor load times and identify performance bottlenecks.
5. Security and Compliance
Maintaining a secure store is paramount to protect both your business and your customers. Adhering to best security practices and compliance standards ensures trust and reliability.
Security Best Practices:
-
Use HTTPS: Ensure your store uses HTTPS to encrypt data transmitted between your site and your users.
-
Regular Updates: Keep your apps, themes, and dependencies up to date to protect against vulnerabilities.
-
Access Controls: Implement strict access controls and use Shopify’s user roles to limit access to sensitive information.
Compliance Considerations:
-
GDPR and CCPA: Ensure your store complies with data protection regulations like GDPR and CCPA by implementing proper data handling and privacy policies.
-
PCI Compliance: If you’re handling payments directly, ensure you meet PCI compliance standards to protect cardholder data.
Tools and Resources:
-
Shopify Security Documentation: Stay informed about the latest security practices and updates from Shopify.
-
Third-Party Security Apps: Consider using apps like Rewind for backups and Locksmith for advanced access controls.
Shopify Headless Tech Stack
Remember the spaceship earlier? Now let’s say you’re a genius, and you find the previous instructions too limiting - so you ditch the manual and build your own custom starship. You want this thing to fly faster, look cooler, and maybe even shoot lasers.
That’s essentially what you’re doing when you opt for a headless architecture with Shopify: you’re building a custom spaceship that’s designed to blast off into the eCommerce stratosphere.
Core Concepts of Shopify’s Headless Tech Stack
In the traditional eCommerce world, your front end (the shiny part that customers see) and your backend (where the data magic happens) are bundled together like peas in a pod. But in a headless setup, you separate the two:
-
Hydrogen: Shopify’s React-based framework, the engine room of your new spaceship. Hydrogen comes with pre-built components and hooks that make building fast, interactive user interfaces feel like a breeze. Think of it as the framework that helps you create a frontend experience that’s not just functional but downright slick.
-
Storefront API: Storefront API lets you pull in product data, manage customer interactions, and handle orders, all without ever needing to touch the backend directly. It’s fast, flexible, and just what you need to keep everything running smoothly on your custom-built front end.
-
Remix: Remix is a full-stack web framework that pairs perfectly with Hydrogen, helping you manage data loading, form handling, and routing—all while making sure your user experience is out of this world.
-
GraphQL: Lastly, there’s GraphQL, the hyper-efficient fuel that powers your Storefront API. It allows you to request exactly the data you need—no more, no less—which keeps your site speedy and your customers happy.
Advantages of Shopify’s Headless Tech Stack
So, why go through all this trouble of unbundling and reassembling your eCommerce spaceship?
-
Customization: You’re no longer bound by Shopify’s theme framework. Want your store to look like a futuristic eCommerce wonderland? No problem. Using cutting-edge frontend technologies like React, Vue.js, or Angular, you can design anything you imagine.
-
Performance: A faster spaceship means happier passengers, and in eCommerce, speed is everything. Headless setups can drastically improve your site’s performance by leveraging server-side rendering (SSR) and static site generation (SSG). This means your pages load quicker, which is a win-win for user experience and SEO.
-
Scalability: A headless architecture makes it easier to scale, whether you’re handling a Black Friday-level traffic surge or adding new features. You’re not constrained by the typical platform limitations, so your growth potential is practically limitless.
-
Multi-Channel Integration: Think of headless commerce as your universal docking system. It allows your Shopify backend to power any number of frontends—whether it’s a mobile app, a kiosk, or even a smart fridge (hey, we’re dreaming big here). This multi-channel flexibility is key in today’s omnichannel world.
Challenges and Considerations
Of course, no epic space journey is without its challenges:
-
Development Complexity: A headless setup isn’t for the faint of heart. It’s more complex to develop and maintain, requiring a higher level of technical expertise—especially in frontend technologies and API integrations.
-
Cost: All that extra customization and flexibility? It comes at a price. Headless solutions can be more expensive to implement and maintain, so it’s important to weigh the benefits against the added costs.
-
SEO Considerations: While a headless setup can turbocharge your site speed, it can also complicate SEO. Search engines need to be able to crawl and index your content effectively, which requires careful planning and implementation.
Getting Started with Shopify’s Headless Tech Stack
Ready to launch your eCommerce spaceship? Here’s how to get started:
-
Explore Hydrogen: Check out Hydrogen and its capabilities. Shopify’s Hydrogen documentation is a great place to start.
-
Leverage the Storefront API: Familiarize yourself with the Storefront API and GraphQL by diving into Shopify’s API documentation.
-
Plan Your Architecture: Before you blast off, plan your architecture carefully. Consider how you’ll manage data fetching, routing, and user experience. Tools like Remix can simplify some of these challenges, but a solid plan is essential.
-
Consider the Costs and Benefits: Weigh the pros and cons of going headless. If your store needs advanced customization, high performance, and multi-channel capabilities, headless commerce could be your ticket to the stars. Just make sure you’re prepared for the complexity and costs involved.
Join the Discussion
Continue Reading
More insights from the Weaverse team

Weaverse 2025 Year in Review
2025 wasn't about incremental updates. It was about fundamental reinvention. We migrated to React Router v7, giving you faster builds and better developer experience. We shipped visual data binding without code, so merchants can connect dynamic data with a click. We launched multi-project architecture for A/B testing and seasonal campaigns. We rebuilt our Studio interface from zero with dark mode and modern design. We integrated React 19 and TailwindCSS v4, keeping you on the cutting edge. And we did it all while supporting thousands of production stores processing millions in transactions. This is the story of how we transformed Weaverse from a visual builder into the definitive platform for modern Shopify development. https://www.youtube.com/watch?v=gdmy8yUPlmg Q2: The Foundation (May-June) Weaverse v5.0.0: The React Router v7 Revolution May 2025 marked our biggest architectural shift ever. We completely migrated from Remix to React Router v7, aligning with Shopify Hydrogen's evolution and React's future. Why This Mattered: Enhanced Performance: Faster builds, better tree-shaking, optimized bundles Superior DX: Improved HMR, TypeScript integration, clearer error messages Future-Ready: Aligned with React 19 and the modern web platform Type Safety: Generated route types with npx react-router typegen The Migration Path: Fresh start via GitHub template for new projects In-place migration guide for existing stores Legacy v4.x support maintained for Remix users v5.0.0+ became the foundation for everything that followed Before: Remix (Manual Types) // app/routes/products.$handle.tsx import type { LoaderFunctionArgs } from "@remix-run/node"; import { json } from "@remix-run/node"; import { useLoaderData } from "@remix-run/react"; // ❌ Manual type definitions - error-prone type LoaderData = { product: { id: string; title: string; price: string }; }; export const loader = async ({ params }: LoaderFunctionArgs) => { const product = await getProduct(params.handle); // ❌ handle could be undefined return json<LoaderData>({ product }); // ❌ Must use json() wrapper }; export default function ProductPage() { const { product } = useLoaderData<LoaderData>(); // ❌ Type assertion needed return <h1>{product.title}</h1>; } After: React Router v7 (Auto-Generated Types) // app/routes/products.$handle.tsx import type { Route } from "./+types/products.$handle"; // ↑ Auto-generated types specific to THIS route export const loader = async ({ params }: Route.LoaderArgs) => { const product = await getProduct(params.handle); // ✅ handle is typed as string return { product }; // ✅ Direct return - no wrapper needed }; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; // ✅ Fully typed from loader return <h1>{product.title}</h1>; } AspectRemixReact Router v7 Type SourceManual definitionsAuto-generated Param Typesstring \/ undefinedExact from URL Loader Returnjson<T>() wrapperDirect return Data AccessuseLoaderData<T>()loaderData prop Pilot Theme v5.0.0: React 19 Integration Alongside the platform migration, Pilot theme evolved: React 19 native integration with modern SEO components Enhanced ref handling eliminating forwardRef complexity Improved component architecture for better maintainability Hydrogen 2025.7.0 compatibility for latest Shopify features June: Modern Tooling & Experience Before: TailwindCSS v3 /* tailwind.config.js - Complex JavaScript config */ module.exports = { content: ['./app/**/*.{js,ts,jsx,tsx}'], theme: { extend: { colors: { primary: '#3b82f6', secondary: '#10b981', }, fontFamily: { sans: ['Inter', 'sans-serif'], }, }, }, plugins: [require('@tailwindcss/forms')], }; /* globals.css */ @tailwind base; @tailwind components; @tailwind utilities; /* ❌ Custom utilities require @layer */ @layer utilities { .text-balance { text-wrap: balance; } } After: TailwindCSS v4 /* app.css - Pure CSS config */ @import "tailwindcss"; @theme { --color-primary: #3b82f6; --color-secondary: #10b981; --font-sans: "Inter", sans-serif; } /* ✅ Direct CSS - no @layer needed */ .text-balance { text-wrap: balance; } AspectTailwindCSS v3TailwindCSS v4 ConfigJavaScript filePure CSS @theme Setup3 directives + configSingle @import Custom Utils@layer utilities {}Direct CSS Build Speed~800ms~150ms (5x faster) Bundle SizeLargerSmaller (better tree-shaking) TailwindCSS v4 Integration: Faster builds for your projects Smaller CSS bundles for faster page loads Better autocomplete in your editor More powerful design tokens Studio Experience Improvements: New documentation feedback system - tell us what's unclear Faster blog content loading in the editor Enhanced color picker with better UX Streamlined content management workflows Function-based schema conditions for dynamic components Q3: The Experience (July-September) August: Studio Reimagined https://www.youtube.com/watch?v=ZzV2Mk599es Every pixel reconsidered. Every interaction refined. Complete Interface Redesign: Modern, accessible navigation architecture Enhanced project dashboard with horizontal cards Dark mode throughout the entire platform Real-time changelog integration Animated welcome banners with actionable information Error pages that actually guide instead of frustrate Performance Wins: 60% faster Studio loading times Simplified architecture with cleaner data flows Enhanced mobile preview accuracy Responsive design that actually responds AI Assistant Evolution Improved Reliability: Conversations persist across sessions - no more lost context Better error handling and recovery Seamless integration with your development workflow Coming Soon: AI-powered code generation for components Natural language content editing for merchants Intelligent design suggestions September: Commerce Features Perfected Judge.me Reviews Integration: New JudgemeReviewsBadge component Enhanced review form UI Seamless theme integration Improved rating displays Combined Listings Support: Multi-product bundle management Intelligent product grouping Advanced filtering respecting relationships Enhanced discovery patterns Modular Product Architecture: Standalone ProductTitle, ProductVendor, ProductPrices components Flexible featured products system Reusable product information modules Better separation of concerns Pilot v6.0.0 Released: Removed React forwardRef (React 19 native refs) Zustand state management integration Judge.me component restructure Enhanced cart functionality Q4: The Breakthrough (October-December) October: Data Connectors - The Game Changer https://www.youtube.com/watch?v=ZzV2Mk599es&t=22 This was the breakthrough feature of 2025. Visual Data Binding Without Code: Before Data Connectors, binding dynamic data required writing code. Now? Click a database icon. What Changed: Click-to-Connect UI: Select data from products, collections, pages visually Real-time Preview: See your data bindings instantly Third-party APIs: Integrate external data sources No Code Required: Merchants can build dynamic content themselves The Performance Story: 91% faster data connector operations Optimized cache strategies Enhanced API worker architecture Intelligent proxy handling What This Means for You: Merchants can build dynamic content without developer help Faster data loading with smart caching Better TypeScript support for fewer bugs Complete documentation for all features New Documentation Platform Launched docs.weaverse.io - documentation that actually helps: Fast, powerful search - find answers instantly Clear navigation structure Up-to-date React 19 code examples Better troubleshooting guides Syntax-highlighted code with copy buttons Step-by-step deployment guides (including Cloudflare Workers) Pilot v7.0.0: Routes Migration October's Second Major Release: Migration to routes.ts configuration Manual route control for complex applications Enhanced type generation Better route organization // app/routes.ts - Full control over your routes import { type RouteConfig } from "react-router"; import { flatRoutes } from "@react-router/fs-routes"; export default [ // Auto-discover routes from the file system ...await flatRoutes(), // Manual API routes for custom endpoints { path: "/api/wishlist", file: "./routes/api.wishlist.ts" }, { path: "/api/reviews", file: "./routes/api.reviews.ts" }, // Override specific routes when needed { path: "/collections/:handle", file: "./routes/collection.tsx" }, { path: "/products/:handle", file: "./routes/product.tsx" }, ] satisfies RouteConfig; Why This Matters: Full control over route configuration for complex apps Better type safety prevents routing bugs Easier to understand and maintain route structure November: Multi-Project Architecture Project Hierarchy & Variants - MAJOR FEATURE: Create store variants for: A/B Testing: Test designs without affecting production Seasonal Campaigns: Holiday themes with easy rollback Multi-market Support: Different content per region Automatic Inheritance: Content flows from parent projects Enhanced Dashboard: Horizontal card layout for better information density Variant switcher for quick project navigation Search and filter capabilities Improved project management workflow Pilot v7.1.x: Cart Revolution The Complete Cart Experience: Discount Codes: Apply promotional codes at checkout Gift Cards: Full gift card support and balance tracking Cart Notes: Customer instructions and special requests Featured Products: Cross-sell opportunities on cart page Enhanced Input Components: Better form UX throughout Additional Improvements: Catch-all route for better 404 handling Enhanced spinner and loading states Improved banner components Better product review forms December: Performance & Polish Platform-Wide Speed Improvements: Faster page loads across Studio Optimized data fetching for smoother editing Better caching for instant content updates Reduced loading times throughout the platform The Developer Experience Revolution React 19 Integration // app/routes/products.$handle.tsx import { ProductSEO } from "~/components/seo"; export default function ProductPage({ loaderData }: Route.ComponentProps) { const { product } = loaderData; return ( <> {/* ✅ React 19: Meta tags hoist to <head> automatically */} <ProductSEO title={product.title} description={product.description} image={product.featuredImage.url} price={product.price} availability={product.availableForSale} /> {/* ✅ Structured data for Google rich snippets */} <script type="application/ld+json"> {JSON.stringify(product.jsonLd)} </script> <main> <h1>{product.title}</h1> <p>{product.price}</p> </main> </> ); } Weaverse projects run on React 19 from day one: Built-in SEO components: BlogSEO, ProductSEO, DocumentHead - SEO handled automatically Smart meta tag management: No more manual meta tag juggling OpenGraph & Twitter Cards: Social sharing works perfectly Performance improvements: React 19's automatic optimizations Better Developer Tools Smarter Project Creation: Interactive CLI guides you through setup Choose your template with detailed descriptions Clear error messages when something goes wrong Immediate next steps after creation Enhanced TypeScript Experience: Better autocomplete in your editor Clearer error messages Fewer type-related bugs Smarter IDE integration Infrastructure & Deployment Cloudflare Workers Support November brought comprehensive Cloudflare Workers deployment: Complete deployment guide in documentation Edge-first architecture support Enhanced caching at the edge Global performance improvements Hydrogen Alignment Maintained perfect alignment with Shopify Hydrogen evolution: Hydrogen 2025.1.x: Single fetch, B2B methods stabilization Hydrogen 2025.5.0-2025.7.0: React Router v7 migration Gift card removal: New cart APIs Order filtering: Enhanced customer account features @defer directive: Performance optimizations Security & Reliability Enhanced error boundaries across all components Better validation and link checking Improved content security policies Comprehensive logging and monitoring Real-time usage tracking for enterprise By The Numbers What You Got 3 Major Pilot Theme Versions: v5.0.0, v6.0.0, v7.0.0 with cumulative improvements 50+ New Features: New capabilities shipping every month Complete Documentation Rewrite: docs.weaverse.io with better search and examples Multi-Project Architecture: A/B testing and variants for everyone Speed Improvements You'll Notice 60% Faster Studio Loading: Get to work faster 91% Faster Data Connectors: Dynamic content loads instantly Smaller Bundles: Your stores load faster for customers Edge Deployment: Global performance with Cloudflare Workers Developer Experience Wins React 19 from Day One: Stay ahead of the curve Better TypeScript Support: Fewer bugs, better autocomplete Modern Documentation: Find answers faster Interactive CLI: Easier project setup Community Highlights Open Source Contributions Weaverse SDKs: Fully open source on GitHub Pilot Theme Template: Community contributions welcome Documentation: Open for improvements and corrections Issue Resolution: Active community support Developer Ecosystem Migration from Discord to Slack: Better community organization Enhanced Support Channels: Human help when you need it GitHub Discussions: Long-form technical conversations Code Examples: Real-world implementation patterns What's Next: 2026 Preview AI-Powered Development Building on the AI improvements we made in 2025: AI Code Generation: Generate components from descriptions Content Assistance: Natural language content editing for merchants Smart Suggestions: Intelligent design and optimization recommendations Automated Quality Checks: AI-powered validation and testing Advanced Commerce Features Enhanced Personalization: Dynamic content based on customer behavior Advanced Analytics: Built-in performance tracking and insights Multi-currency Optimization: Better international commerce support Subscription Management: Native subscription product support Platform Expansion New Theme Templates: More design options out of the box Component Marketplace: Share and discover custom components Integration Ecosystem: Pre-built connectors for popular services Enterprise Features: Advanced team collaboration tools Performance & Scale Edge-First Everything: Cloudflare Workers by default Instant Page Loads: Advanced caching strategies Build Optimization: Even faster development cycles Global CDN: Performance improvements worldwide Start Building The Future Every improvement from 2025 is live. Every feature is ready. Every optimization is active. Get Started Today For New Projects: npx @weaverse/cli@latest create --template=pilot For Existing Projects: Updates are live in Weaverse Studio now Migration guides available at docs.weaverse.io SDK updates via standard package manager workflows What You Get Pilot Theme v7.1.x: Complete cart features, modular architecture SDK v5.9.x: Multi-project support, enhanced caching Data Connectors: Visual data binding without code Project Variants: A/B testing and multi-market support React 19 + React Router v7: Modern foundation TailwindCSS v4: Next-generation styling Cloudflare Workers: Edge deployment ready Resources Documentation: Complete guides and API references Pilot Theme Guide: Theme customization Migration Guide: Upgrade to v5+ CLI Reference: Command-line tools GitHub: Open source SDKs and templates Slack Community: Connect with developers Support: Get help from our team Thank You To our community of developers, merchants, and partners who pushed us to build better, ship faster, and never settle for incremental when transformational was possible. 2025 was about rebuilding the foundation. 2026 is about what we build on top of it. Key Releases Timeline May 2025 Weaverse v5.0.0 - React Router v7 migration Pilot v5.0.0 - React 19 integration Complete platform architecture overhaul June 2025 TailwindCSS v4 integration for faster builds Enhanced schema validation with function-based conditions Studio improvements (documentation feedback, color picker, content management) August 2025 Complete Studio interface redesign AI assistant improvements Enterprise features (usage tracking, billing transparency) Enhanced mobile experience September 2025 Pilot v6.0.0 - Zustand state, removed forwardRef Judge.me reviews integration enhancements Combined Listings support Modular product page architecture October 2025 Data Connectors v5.5.0 - VISUAL DATA BINDING Pilot v7.0.0 - routes.ts migration New documentation platform (docs.weaverse.io) 91% performance improvement in data operations November 2025 Project Hierarchy & Variants - MULTI-PROJECT ARCHITECTURE Enhanced dashboard with variant switcher Pilot v7.1.x - cart features (discounts, gift cards, notes) Cloudflare Workers deployment guide December 2025 Platform-wide performance improvements Faster page loads and data fetching Enhanced caching for instant updates Foundation for 2026 AI features Questions about 2025 updates or planning for 2026? Reach out at support@weaverse.io or join our Slack community. The future of headless commerce isn't coming. It's here.

Building A Blazing Fast Shopify Store: Liquid or Hydrogen?
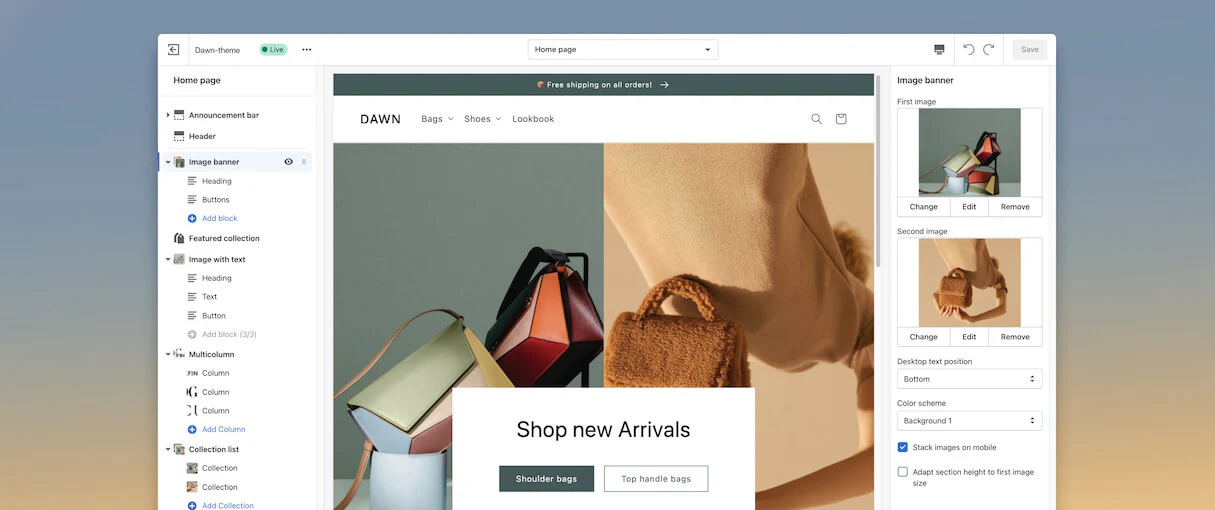
Someone once told me, “You don’t really need your website to go that fast.” I knew what they meant. I’d just spent five seconds waiting for Song for the Mute’s homepage to load. By any standard metric, that’s slow. But I didn’t care. When you’re browsing one of the coolest brands on the internet, and you really want to buy, you’re not timing it. You’re in it. You’re immersed. You’re seeing poetry, storytelling, and fashion blending perfectly together! But most stores aren’t Song for the Mute. And if your brand doesn’t have that kind of magnetic pull yet, performance matters — a lot. Google called it out years ago in their “Milliseconds Make Millions” report. Even today, 82% of users say slow speeds affect their purchasing decisions, and a 1-second improvement in page speed can yield an extra $7,000/day for a $100k/day site. Things haven’t changed. Now, if you're using a traditional Shopify theme, built on Liquid and your site feels sluggish, your first instinct might be to install a performance app. Don’t. Most of them do more harm than good. Others might suggest going headless. I build for Shopify Hydrogen, and even I’ll say this: don’t rush. Can Shopify Liquid Perform Well? Absolutely. Shopify published their own study in late 2023 showing that Liquid storefronts outperform most ecommerce platforms in Core Web Vitals. As of September 2023, 59.5% of Shopify sites passed all CWV thresholds, a stat that continues to climb. Even large-scale merchants like Rothy’s, Rad Power Bikes, and Dollar Shave Club use Liquid and still hit performance benchmarks. Surprisingly, Liquid even outperforms most headless implementations. Shopify found that many SSR frameworks — the ones powering most headless setups — had fewer sites passing Core Web Vitals compared to Liquid. Hydrogen ranked second, but there’s still a gap. So why invest millions in building Hydrogen? Just why? Hydrogen vs Liquid/Shopify Themes A Rebuttal Against Liquid First, I have to say that it might be hard to compare apples to apples in this case, mainly because the data in Shopify’s benchmark focuses on real storefronts using Hydrogen. Many of these early adopters built custom experiences without performance best practices. In contrast, Liquid storefronts benefit from: Years of optimization by Shopify's core teams Default themes like Dawn that are tightly optimized A templating model that constrains performance pitfalls Hydrogen, on the other hand, gives full freedom. Yes, this freedom cuts both ways; it brings performance potential and risk of poor implementation. Hydrogen storefronts can match or exceed Liquid performance when built well. Shopify’s own documentation even notes: “Some routes in the Hydrogen demo store template saw their load time cut in half” after optimizing GraphQL queries. Hydrogen is built on React Server Components (RSC) and uses Vite for ultra-fast development. Shopify chose this stack specifically because: RSC reduces client JS bundle size significantly Pages stream in progressively with lower Time to First Byte (TTFB) Data fetching is done on the server, not in the client render phase You get full control. You also get full responsibility. That’s why some Hydrogen stores load in half the time, and others fall flat. When Should You Consider Hydrogen? Page speed shouldn’t be the only factor in deciding between Shopify Hydrogen and Liquid. The real choice comes down to how much control you need over your storefront experience. If you’re planning to run A/B tests, personalize content, or build dynamic user interfaces, you’ll hit the limits of Liquid fast. Hydrogen is built for that kind of flexibility. It’s designed for brands that want to iterate quickly, experiment often, and optimize every touchpoint. On the other hand, Liquid works well for stores that prioritize simplicity and stability. Its guardrails are a strength if your store setup is relatively fixed, maybe with just a few campaign landing pages here and there. Use Hydrogen if: Your store has 500+ SKUs or 100K+ visits/month, and you’re seeing speed decline. You need to launch experiences that your theme can’t handle: multi-currency PWA, AR tools, immersive UIs. Your team (or agency) is fluent in React and headless workflows Stick with Liquid if: You’re validating a new product or category All your needs are covered within the theme editor, and your site already performs well You don’t have the engineering support to maintain a custom frontend The TL;DR In short, Liquid gives you structure. Hydrogen gives you freedom. Choose based on how far you plan to push your storefront. How To Build Hydrogen Storefronts Faster? One of the biggest reasons developers hesitate to go headless is that it breaks the visual editing experience. The Shopify Theme Editor disappears. Content teams are locked out. Everything becomes a Jira ticket. Weaverse fixes that. With Weaverse Hydrogen, developers can build Hydrogen themes and components via an SDK, expose them in a familiar drag-and-drop editor, just like Shopify Theme Editor, and let content teams reuse, remix, and publish without touching code. And it's only getting easier. With Weaverse AI, the gap between idea and execution shrinks dramatically. Developers will soon be able to turn Figma design into Hydrogen landing pages using Weaverse and Figma MCP. Merchants will soon be able to edit their Hydrogen storefronts using a natural language interface. If you’re interested in Weaverse AI, let me know here, and I’ll reach out once it’s ready!

The Future of Building with Shopify: Hydrogen and AI
Building An Online Store: Then & Now Let’s start with a story. A history lesson, perhaps. It is 1999. Your boss tells you the company needs an online store. You nod gravely and call your web guy. He nods back and disappears for six months. You don’t hear from him again until he returns with 10,000 lines of spaghetti PHP, a MySQL database held together with duct tape, and a shopping cart that breaks when you add more than three items. You launched anyway. The homepage has dancing gifs. The checkout form requires 12 fields. Half of your customers abandon their carts. You get one sale a day. But hey you’re a dot-com entrepreneur now. It is 2007. Your boss tells you the company needs an online store. You go to Magento and download the open-source package. You spin up a server, start following a forum thread with 43 pages titled “Help: Checkout Broken!” and spend the next few weeks configuring payment gateways, plugins, cron jobs, and SSL certificates. You hire a developer to customize the theme. He hardcodes your logo into the footer and disappears. You hire another developer to undo what the first one did. The store launches. It’s not great, but it works. Kind of. At least until the next security update. It is 2016. Your boss tells you the company needs an online store. You open Shopify. It takes you 45 minutes to get to your first product page. You feel powerful. You don’t need a developer. You need a laptop and a credit card. You buy a theme. You connect Stripe. You install a bunch of apps that each solve one extremely specific thing: reviews, popups, upsells, abandoned cart reminders, shipping rate calculators, order printers, email sequences, and chat widgets. It’s a Frankenstein monster of app integrations, but it’s yours. You ship. You sell. You sleep. Sort of. Then the cracks start showing. You want to customize the checkout? Sorry, you need Plus for that. You want a multilingual storefront with dynamic pricing across geographies? Maybe hire an agency. You want to build a branded mobile experience that feels native? Time to hire a dev again. It is 2023. Your boss tells you the company needs an online store and he needs it to be butterfly, fast, and performant. You’re familiar with React and you think Shopify's built-in functionalities are still pretty good, so you decide to build with Shopify Hydrogen. It’s Shopify’s answer to headless. It’s powerful. It lets your developers do things that Liquid never could. Your storefront looks stunning with buttery transitions and personalized landing pages. And still, your performance scores are through the roof. You’ve replaced four apps with custom code. But it also demands more. You’re writing GraphQL queries, managing server components, and wrestling with route loaders and caching strategies. Now your team is busy maintaining a headless stack, they barely have time to explain. What used to take hours now takes days. What used to take days now takes a roadmap. Everything is beautiful and nothing is simple. It is 2026. Your boss tells you the company needs an online store. You open Figma. Then you open Weaverse. You type something like: “Turn this Figma design into a Weaverse page. Five products. Ships worldwide. Prioritize mobile. Feels editorial.” You watch as the layout comes to life. The hero image loads before you finish your sentence. You adjust it with a message: “Make it taller. Add motion.” You change the font. You swap the checkout flow. You personalize the homepage with a prompt. It’s Hydrogen underneath, but you don’t feel it. The complexity of headless is still there. But it’s abstracted away from you, turned into something anyone can use. The future isn’t Hydrogen or AI. It’s Hydrogen plus AI. That’s how Weaverse AI is being built. And this time, everything is possible and simple. Introducing Weaverse AI, The First AI Store Builder for Shopify Hydrogen In 2022, Shopify launched Hydrogen, a React-based framework for building highly customizable, interactive, and high-performance storefronts for Shopify stores. Weaverse was created 6 months later. For years, we’ve been focused on one thing: helping Shopify merchants build better storefronts, faster. Before Hydrogen, that meant delivering Liquid-based themes that looked great out of the box and were easy to use. But Liquid has limits. Custom layout logic often requires installing third-party apps. Dynamic sections depend on metafield hacks. Over time, these workarounds pile up, slowing down performance and restricting flexibility. When Hydrogen became available, we saw a better path forward. Weaverse Hydrogen is our response: a platform that brings Hydrogen’s flexibility into a merchant-friendly environment. With Weaverse Hydrogen, developers can build Hydrogen themes and components via the SDK, make them configurable in the visual editor, and let content teams reuse and remix them across storefronts. Merchants can drag and drop prebuilt components into a Hydrogen-powered store, preview changes in real time, and deploy to Oxygen or locally with ease. It felt like Shopify Theme Editor, but as powerful as Hydrogen can be. Now we’re taking the next step with Weaverse AI. What Is Weaverse AI and What Can It Do? Weaverse AI helps developers, agencies, and merchants build Shopify Hydrogen stores faster using a natural language interface. Imagine describing the section you want—“three columns with product cards and buy buttons”—and it generates it. Upload a Figma file, and it scaffolds a matching theme. You start with a prompt and end with a shoppable page. This is where Weaverse AI leads. There are two major pieces behind this shift: 1/ Weaverse AI Assistant (inside Weaverse theme customizer): Merchants and marketers can build and update Hydrogen pages using natural language. Want a new banner? Change layout? Update styling? Just ask. Generated sections can be promoted to the component library and reused across the organization. 2/ Weaverse MCP (Model-Component-Pipeline): Developers can go from Figma to Hydrogen in one conversation. Unlike black-box generators, the output is developer-friendly, inspectable, and structured around Hydrogen code. Every section is visible to merchants, editable in the GUI, and tweakable by devs. AI defines schema, default values, and preview logic for seamless editing. For Developers: Build Less, Deliver More Faster Prototyping and Development: Weaverse AI speeds up development. Instead of building boilerplate sections from scratch, developers can scaffold pages from Figma designs and let AI handle the repetitive work. You focus on what matters: performance, business logic, and standout features. In practice, a developer could sketch out a site structure in Weaverse’s visual builder and let AI fill in the gaps, achieving in a day what might have taken a week. Less Maintenance Works: AI assistants can handle routine updates or bulk changes across a site. For example, if a client wants to change all CTA buttons to a different style, an AI could execute that change across the codebase. It’s easier to keep the storefront fresh and updated without a continuous manual slog. For Agencies: Faster Builds, Better Margin Higher Throughput, Shorter Timelines: With AI generating first drafts and a visual tool (Weaverse Theme Customizer) enabling rapid tweaks, projects that took months can now ship in weeks, without cutting corners. This means agencies can handle more clients in parallel or offer faster turnarounds, increasing their capacity and revenue potential. Custom for Everyone: Because baseline development is faster, agencies can spend more time on strategy, branding, and customization for each client. It becomes feasible to offer truly bespoke designs to even smaller clients, since the heavy lifting (coding the theme) is largely automated. Even small clients can afford something custom. AI removes the overhead, so you can offer premium service without premium dev hours. Productized Packages: Offer AI-assisted setup packages, budget Hydrogen builds, or retainers focused on optimization instead of maintenance. You move from vendor to strategic partner. For Merchants: More Control, Less Waiting No-code Visual Editing: Merchants can finally have the best of both worlds: the flexibility and speed of a custom headless site, and the ease-of-use of a Shopify page builder. You can launch landing pages, rearrange product sections, or update content without waiting on a dev. The builder is visual and intuitive, and the AI assistant can guide or even generate entire sections for you Faster Iteration. A/B test homepages. Add new sections for a campaign. Update product grids before lunch. With Hydrogen’s speed and AI’s flexibility, iteration is instant. You just chat. Lower Overhead. Reduce dependency on developers for day-to-day changes. Let AI help with SEO, performance suggestions, or layout fixes. You run a modern, high-converting store without needing a tech team on call.
Never miss an update
Subscribe to get the latest insights, tutorials, and best practices for building high-performance headless stores delivered to your inbox.
