Weaverse Weekly #1: What Makes The Best Shopify Developer?

Hello hello,
Welcome to the first edition of my newsletter, Weaverse Weekly, where I share with you what I learned every week in the world of Shopify and WebDev and everything in between.
If you’re a talented busy developer, I’m confident you’ll love this. I don’t send vendor fluff, pointless jargon, or shameless plugs. Here’s what you can expect:
-
Each newsletter will include one thinkpiece I've written, along with links to articles, resources, and practical tips on the modern practice of headless commerce and Webdev.
-
The newest updates in the world of React, Remix and NextJS, hot off the press. You’ll get the latest scoop, the juiciest discussion, and the funniest memes (this I can promise!)
-
And occasionally, updates about Weaverse itself.
Now, let’s dive in.
The Best Writing About Headless, WebDev, and Everything In Between
In the same way, Leo Tolstoy said “All happy families are alike; each unhappy family is unhappy in its own way”, I said “All good headless builds are alike, each bad headless build is bad in its own way”.
It’s true, there are almost as many ways you can f*ck up your headless implementation as how you implement headless correctly. This is why learning - not just about headless, but web dev in general, is important, and here is what I read this week:
-
Why I won’t use NextJS, written by Kent C. Dodds
-
A circle of web performance innovation, written by Stoyan Stefanov
-
The complete guide for choosing between headless (Hydrogen) and Online Store 2.0 (Liquid) on Shopify, written by Adan S at Lazert Technologies
-
An overview of Shopify Hydrogen, written by me.
The Goldilocks Zone For Shopify Developers
How do the best Shopify developer become the best?
We all worked with formidable prowess. They know everything. They grok everything with ease. They do everything effortlessly. How do they do that? Luck? Pure Talent? A cybernetically enhanced brain?
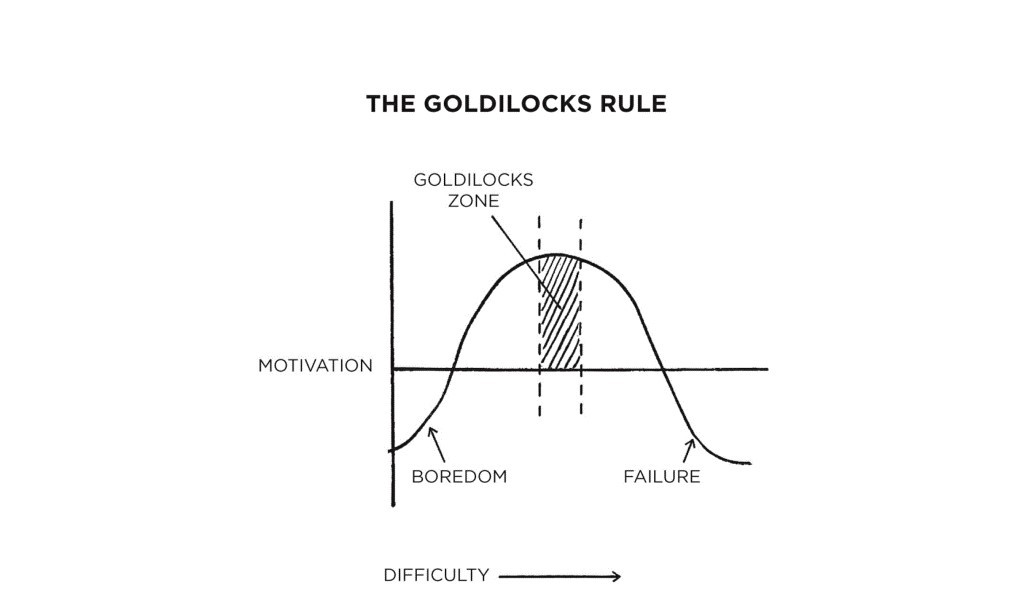
As I progressed as a Shopify developer, and now a CTO, I realized the trick is quite simple. Most competent developers intuitively adopt this approach - and the more you’re aware of this, the faster you advance - it was the Goldilocks Rule.
When learning or training for something new, you grow the most when the task is at the edge of your abilities.

Take a throwaway example: Imagine you play football for fun, like me. Now imagine 02 scenarios:
-
In the first scenario, you’re playing against your co-worker in marketing, who, god forbid, never touched a ball in his life. He misses easy passes. He doesn’t know how to position himself on the field. He can’t tell if you’re going to pass or shoot. His attempts at tackling are clumsy and he often misses the ball.
-
Scenario two, you’re playing against Lionel Messi, one of the world’s best football players, a six-time Golden Shoe winner. This time, though, you look like the complete dumbass. You can hardly keep up with his dribbling even though you recognize his moves. You play full-on defense hoping that he’ll make a mistake. and Lionel Messi doesn’t make mistakes.
Who should you play against?
The right answer is neither.
You’ll be bored to death in both games. One is too easy, and the other is just too hard — so hard that you’ll give up. The right choice is to compete with someone who is just a bit better than you. You win some, you lose some, but you learn fast, and grow fast.
Similarly, as a developer, you want to pick up tasks that are not too hard, but not too easy. You want to pick up tasks that are right in your Goldilocks zone, slightly more than your current abilities, but doable. You believe can handle it, with a bit of focus, training, and experimentation. And when you believe you can get there, you’re motivated to get there, fast.
And I’m not talking about technical skills ALONE either. You have also to consider the business side of things. The Goldilocks Zone should have both. If you’re well-versed in Liquid, consider taking tasks that either help you understand your end users more - like customer interviews or help you learn more about more complex implementations like Headless/Hydrogen builds.
Weaverse is launching on Product Hunt
We’re launching Weaverse publicly on Product Hunt!
My team and I have been gearing up for this launch for quite a while now. We talked to merchants, founders, and partners to make sure what we’re building would bring impact. With Weaverse, we hope that we can make building with Hydrogen just as simple as using Native Shopify:
-
Shopify developers use Weaverse SDKs to build reusable, customizable Hydrogen themes, and share them with merchants for code-free editing.
-
Reusing pre-built content sections, merchants can set up headless sites and make new changes on the fly. Better yet, Weaverse is section-based, just like Online Store 2.0, which keeps the learning curve low and makes Headless even more accessible for end users.
If you’re interested, please comment with a 🚀 and I’ll DM you the launch link once it’s live. And if you’re really, really interested, help me spread the word :)